P.G.C.D.JAPAN コーポレートサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第7弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
今回はスキンケアやメイクアップといった美容関連の事業をしているP.G.C.D.JAPAN さんのコーポレートサイトです。
このサイトの目的は、
「顧客、見込み客、取引先、求職者に正しいブランドイメージ、サービスを訴求する」
と考えました。
それではどうぞ。

【構成・配色】
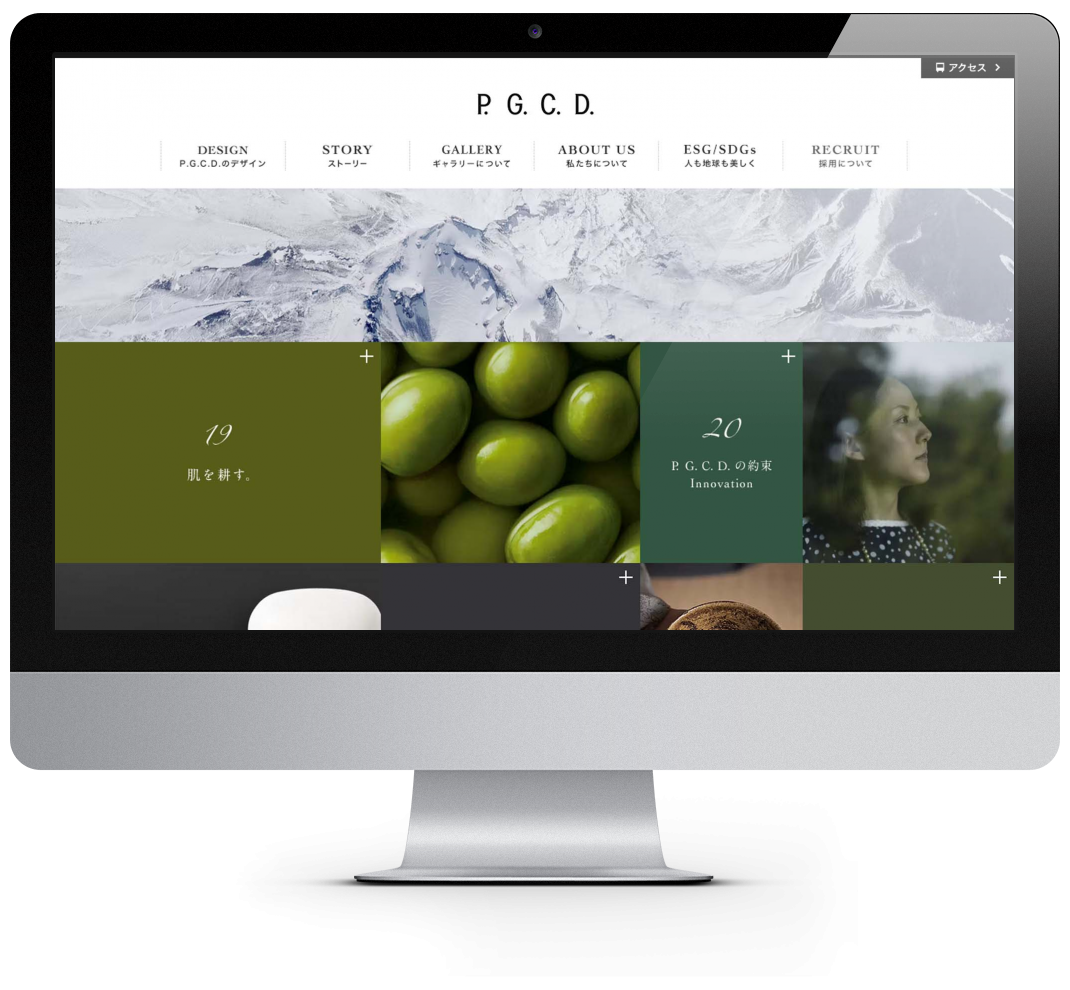
このサイトは、全体が低明度で高彩度のカラーで統一されており、第一印象で「落ち着きのある」「伝統的な」「大人」といった印象を持ちました。
レイアウトはグリット型(カードやタイルを並べたような)にすることで、写真主体のサイトになっています。
このレイアウトのメリットは、写真が際立ち、ブランドのイメージが視覚を通して伝わりやすく、1ページで多くの情報を扱える点です。
しかし、一方でユーザーが見る順番に迷いやすいというデメリットもあります。
このサイトではそのデメリットを解消するために、ブロックごとに読んで欲しい順番に番号を振り、F字型に視線を誘導しています。
そうすることで、ユーザーは番号にしたがって誘導されるため、迷いにくいデザインになっていると感じました。
このサイトは写真と見出しの2つのブロックで1つのコンテンツとなっています。
そして、コンテンツをクリックすると、画面の外から詳細の書かれたページがカットインしてきます。
そうすることで、ポップアップ表示と同じようにページ移動せずに情報を得られるデザインになっており、topページだけでもかなりの情報量を取得できるようになっています。
また、行によって見出しと写真のブロックの並び順を変えたり、列によって幅を変えることでブロックのサイズを変えることで単調にならず、ユーザーを飽きさせないデザインになっていると感じました。
【フォント】
細めの明朝体・サンセリフ体(ヒラギノ明朝 Pro W6/Hiragino Mincho Pro/HGS明朝E/MS P明朝)をメインに使用することで、「上品」「品格」「女性的」というイメージを持ちました。
見出しに振られた番号は筆記体のフォントを使い、少し大きめにすることでコントラストをつけ目立つようにし、ユーザーが迷わないようにしています。
そして、見出しのブロックは文字を中央揃えにし、中心に配置することでブロック内に余白を作り出しています。
そのおかげで、「ゆとりのある」「大人」「おしゃれ」といった印象をユーザーに与えているように感じます。
また、コンテンツをクリックすると出てくる詳細の書かれたページは、文字を左揃えにし、上下中央に配置することで余白が生まれ、限られたスペースでもすっきりとした印象になっています。
【写真・画像】
使われている写真は「日の丸構図」「三分割法構図」といったレイアウトで撮影され、安定感や写真にストーリー性を持たせています。。
また、写真と見出しブロックの背景のトーン・カラーを合わせることで、コンテンツとしてのまとまりをわかりやすくしている。
このサイトでは見出しの文字や数字、グローバルナビの文字などは<img>要素として画像で置かれております。
おそらく、ユーザーの視線が行きやすい箇所は細かな編集がされた文字が使われているのだと思います。
【装飾】
SNSや戻るボタンは丸型となっており、女性らしさを感じさせます。
そしてホバーするとバウンドしたような面白い動きをします。
そうすることで、ユーザーがクリックできると認識しやすくなると同時に、何度もホバーしてみたくなる遊び心も加えられているように思いました。
見出しのブロックの右上に「+」が置かれており、ブロックをホバーすると45度回転します。
この装飾も同じようにユーザーにクリックできることをアピールしていると同時に、画面に動きを与えています。
【効果】
サイトを開き、下にスクロールしていくと順不同にブロックがフェードインしてきて、タイルが浮き上がってくるような面白い動きが印象的です。
また、ブロックをクリックすると二分割された詳細ページが上下からそれぞれカットインしてきます。
このクリックをトリガーに画面外からスライドしてくる動きはハンバーガーメニューなどでもよく見かけます。
ただ、このサイトのように二分割されたものがそれぞれ違う動きをして出てくるというのはあまり見かけないような気もします。
動きとしてはとても面白く、参考になるデザインのように感じました。
そして、一度詳細を表示させるとスライドショーになっており、そこからは左右についたボタンで切り替えることができます。
この時も二分割されたブロックが上下別々の動きをすることで、短調に動く画面よりもユーザーを飽きさせない動きになっていると感じました。
まとめ
このサイトはグリット型のサイトを制作する際はとても参考になるサイトではないでしょうか。
中でも、二分割された画面が上下から別々の動き方でカットインしてきて、一度表示された後はスライドショーのように切り替えられるデザインはとても印象深かったです。
また、余白の作り方やブロックの並べ方、視線の誘導の仕方などもとても参考になるサイトでした。
「清水寺」特設サイトから学ぶデザイン術
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第6弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
今回は清水寺の特設サイトです。
このサイトの目的は、
「言語や人種、文化などあらゆる垣根を超えた表現を元に、祈りに対する新たな解釈と視点を発信する」
となっていることからこのサイトはブランドサイトだと思います。
それではどうぞ。

【構成・配色】
まず目を引くのは、英語の多さです。
このサイトは日本語と英語の二カ国語が使われているのですが、TOPページでは日本語より英語の方が多く見受けられます。
文章も英文の下に日本語文が来ており、このサイトの目的である「言語や人種、文化などあらゆる垣根を超えた表現」が意識されていることがわかります。
全体の配色は、白に近いグレーを基調とし、落ち着いた雰囲気を与えています。
そして、写真は大きめに配置することでユーザーにインパクトを与え、視覚を通して清水寺の魅力や世界観が伝わってきます。
その上で、ユーザーの視線をスムーズに誘導し、ストレスなく情報を届けるために、タイトルや見出しは左側、写真や本文はそれらよりも右側に配置することでF字型に視線を誘導しています。
【フォント】
全体的にフォントサイズは小さめに設定することで、余白を生み出し、「ゆったりとした」「穏やか」「物静か」といったイメージをユーザーに与えています。
このサイトでは見出しとなる<h2>要素が17px、本文となる<p>要素が13pxでした。
字体は、TOP画像、グローバルナビゲーションにはゴシック体/サンセリフ体(P22Underground)が使用されています。
このサイトを一目見た時、TOP画像から「和」な感じは伝わってきたのですが、「古い」「厳格」といった印象はあまり抱かず、むしろ「モダン」「オシャレ」といった感情が湧き上がりました。
これは、キャッチコピーに使われている字体や、文字間隔、行送りをバランスよく広めにとることでそのような印象が生まれているのではないかと思います。
それ以外の文字には明朝体/セルフ体(Times/Times New Roman)が使用されており、見出しは大きさ、太さでコントラストをつけて目立つようにしてあります。
文章は左揃えにし、見出しは左側、文章は見出しよりも右側に配置することでユーザーの視線をF字型に誘導し、ストレスのない視線移動を可能にしています。
【写真・画像】
暗めのトーンに統一されていることで、清水寺の持つ世界観を表しているように感じます。
サイトを開くと美しいTOP画像が画面いっぱいに広がっており、被写体が大きく表示されているため、迫力のある画面が演出されています。
他の写真は四角版が使用されており、収まりが良く、安定感があるため、落ち着いた印象をユーザーに与えます。
また、写真は「三分割法構図」や「日の丸構図」といったレイアウトで撮影されており、ユーザーに安定感やストーリー性を感じさせます。
【装飾】
TOP画像にはいくつかの装飾が見受けられました。
まず最初に、画像が切り替わるタイミングを示しているプログレスバーです。
上から下へとラインが走っていき、タイミングを教えてくれます。
これは、jQueryの「slick」を使ったコーディングになっています。
次に短い線が並び、表示している画像の切り替えに応じて、線の色の薄さが変わっていくことで、ユーザーにページ数を伝えている装飾があります。
これはjQueryの「slick」でスライダーのドットをカスタマイズしていました。
最後に画面の切り替えに合わせて、リンク先も切り替わることで、正しいリンクへと導いています。
これ以外の装飾はほぼありません。
そうすることで、余白を作り出し、落ち着いた雰囲気の世界観を演出しています。
ボタンもシンプルな四角ボタンで、三角マークを入れることでユーザーに認識しやすいボタンになっています。
【効果】
TOP画像が波紋のように切り替わるエフェクトがとても印象的です。
どこか名残惜しさのあるこのエフェクトが見事にこのサイトの世界観とマッチしており、清水寺の持つ魅力を伝えています。
これはおそらくGIF形式で制作したものをはめ込んでいるものだと思います。
また、「project」のコンテンツで、写真の領域をホバーすると右から左へと黒マスクがかかり、文字が出てくる効果や、ボックスコンテンツをホバーするとサブタイトルがサイコロを転がしたように回転する効果などもありました。
どの効果も、動作時間は少し長めに設定し、動作の開始時と終了時の動きを緩やかにすることで、動きを出しながらもサイトの世界観にあった演出がなされています。
まとめ
清水寺の魅力や世界観を表現するため、余白を作り出すレイアウトや全体の配色で「落ち着いた」「穏やかな」「物静か」というイメージをユーザーにあたえるデザインになっています。
それだけではなく、字体や文字間隔、行送りの幅でお寺のイメージとは真逆な「モダン」「オシャレ」といった印象を自分が与えられたことに大きな衝撃がありました。
ただ、それだけでは少しつまらないサイトになってしまいそうですが、大きめの写真を使用することでインパクトを出したり、波紋が広がるように画像が切り替わるエフェクトを使っていたりと随所にユーザーを飽きさせないデザインが見られ、とても参考になります。
是非とも今回学んだデザインを意識して作品を作ってみたいと思います。
Topvalu「ベジにぎり」ブランドサイトから学ぶデザイン術
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第5弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
今回はTopvaluさんの「ベジにぎり」のブランドサイトです。
このサイトの課題は、
「女性を中心とした新規顧客、既存顧客に関連商品も含めた購買意欲の促進」
だと考えました。
それではどうぞ。

【構成・配色】
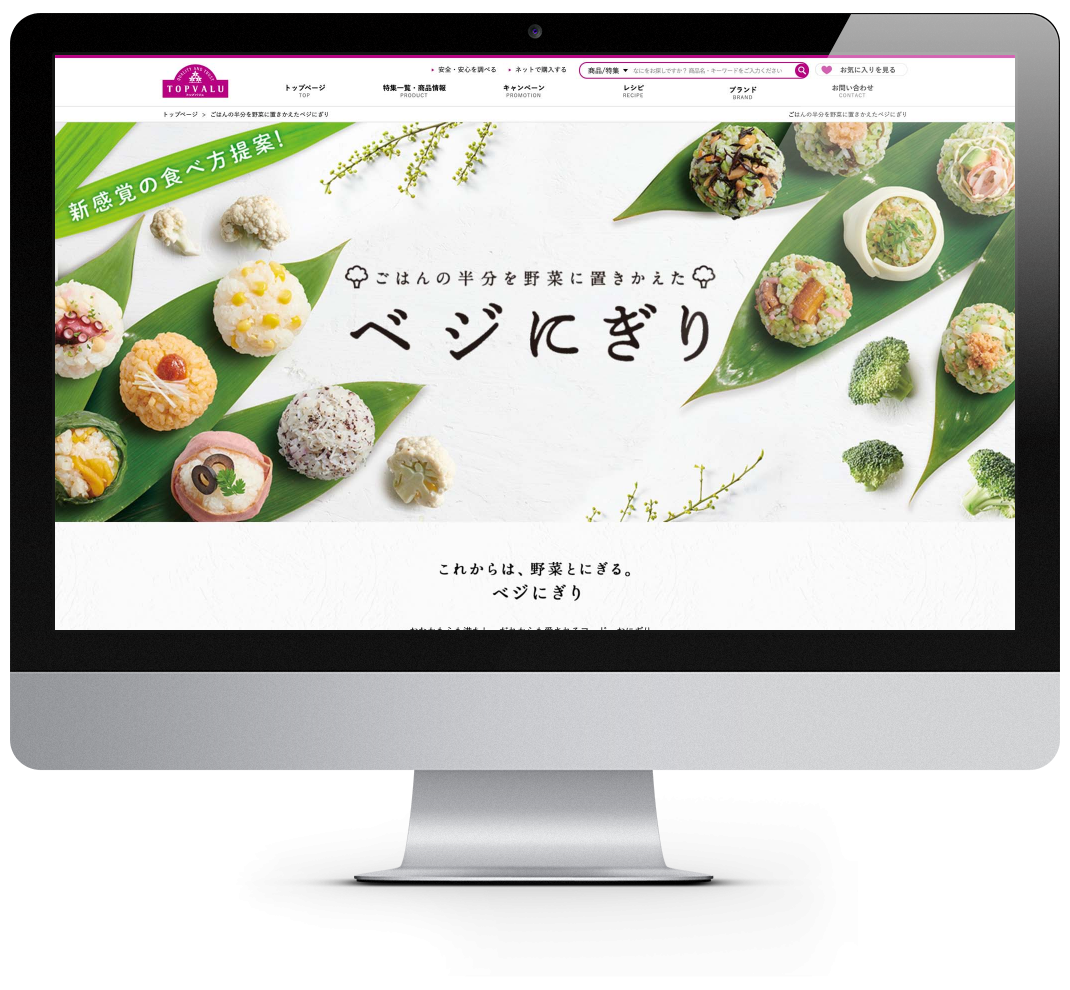
このサイトは、写真を主役にしたサイトです。
そのため、白を基調としたシンプルな配色にすることで、切り抜き写真を目立たせ、ユーザーの目を引くデザインになっています。
緑、オレンジをアクセントカラーとして使用することで、ベジタブル、健康、ヘルシーといった印象をユーザーに与える効果もあります。
「ベジにぎりの作り方」を提供するコンテンツの写真をクリックすると、レシピページに移動するかネットショップページに飛ぶかの分岐がポップアップで表示されます。
これは、まだ購買までの意欲は低いが商品に興味を持ったユーザーにはレシピへと飛んでもらい、購買意欲の向上を目指す。
一方、購買意欲の高いユーザーには熱が冷めないうちにアクションを起こさせる、といった設計になっており、とても参考になるデザインだと思いました。
また、これらの切り抜き写真はグリット状に配置されているため、レスポンシブにも対応しやすいデザインになっていました。
【フォント】
黒を基調として使用し、アクセントカラーに緑・オレンジを使用することでベジタブル、ヘルシー、健康などといった印象をユーザーに与えています。
フォントは、ゴシック体/サンセリフ体("Yu Gothic Medium", "游ゴシック Medium", YuGothic, "Yu Gothic", 游ゴシック, 游ゴシック体, メイリオ, Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;)を使用し、行送り少し広めに取る(line-height:2.22)ことで、可読性を高め、親やすい印象に。
文章は中央揃えにし、行長は短めに設
定することで、ユーザーの視線を中央に集め、上から下へ直線状に誘導されることでストレスをあまり感じません。
また、見出しなどには明朝体を使い、フォントサイズも本文より大きめにすることでコントラストをつけ、目立つようにしています。
【写真・画像】
切り抜き写真をメインに使うことで、商品を強調し、ユーザーの目を引くデザインに。
被写体のサイズ、位置を全て統一することで、スムーズな視線移動を可能にしています。
この大きさや位置がバラバラだと、ユーザーが情報の重要度を誤って認識してしまったり、視線が泳いでしまい、見にくくなる可能性があるので注意が必要です。
逆に、写真の大きさを変えることで、重要度に差をつけることができるとも言えます。
【装飾】
背景に白の壁紙のようなテクスチャを使用したり、ブロッコリーのアイコンを使用することで、サイトに親やすさ、アットホームなイメージを抱きました。
また、ボタンやリンクのある写真、バナーのサイズは大きめにすることで、スマホやタブレットでも扱いやすい仕様になっています。
四角ボタンの右側には矢印をつけることで、ユーザーがボタンだと認識しやすいデザインになっています。
【効果】
このサイトはスマホ向けに作られていると考えられます。
理由としては、食材やレシピを検索する際にPCやタブレットはあまり使われないからです。
そして、このサイトを訪れる女性には仕事や子育てで忙しい方達が多数だと推測されます。
それゆえ、ゆっくりフェードインしてくるなどの時間のかかる動きは、かなりのストレスになりかねません。
なので、このサイトではそのことにも考慮され、ほとんど動きがないです。
ポップアップ表示で分岐を作ったの
も、なるべくページ移動を少なく、早く目的地までたどり着けるようにする工夫とも考えられます。
また、スマホ版のグローバルメニューはハンバーガーメニューとなっているのですが、タップしてからメニューが表示されるのも心なしか早いように感じます。
まとめ
商品を使って調理したものの切り抜き写真を使うことで、ユーザーにその料理のイメージを植え付け、思わず興味を持った料理に使われている関連商品まで買ってしまうように設計された、とても参考になるサイトでした。
今後、このようなサイトを作る機会ががあったらぜひ参考にしたいです。
サッポロビール「レモンザリッチ」ブランドサイトから学ぶデザイン術
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第4弾になります。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
今回はサッポロビールさんの「レモンザリッチのブランドサイト」です。
このサイトの目的は、
「正しいブランドイメージ・価値の訴求」
だと考えました。
これ基準にサイトデザインについて考えていきたいと思います。
それではどうぞ。

【構成・配色】
このサイトについて記載する前に、ブランドサイトについて少し触れたいと思います。
ブランドサイトとは、企業が提供すつ商品やサービス、ブランドの価値を認知してもらうために作られるサイトのことです。
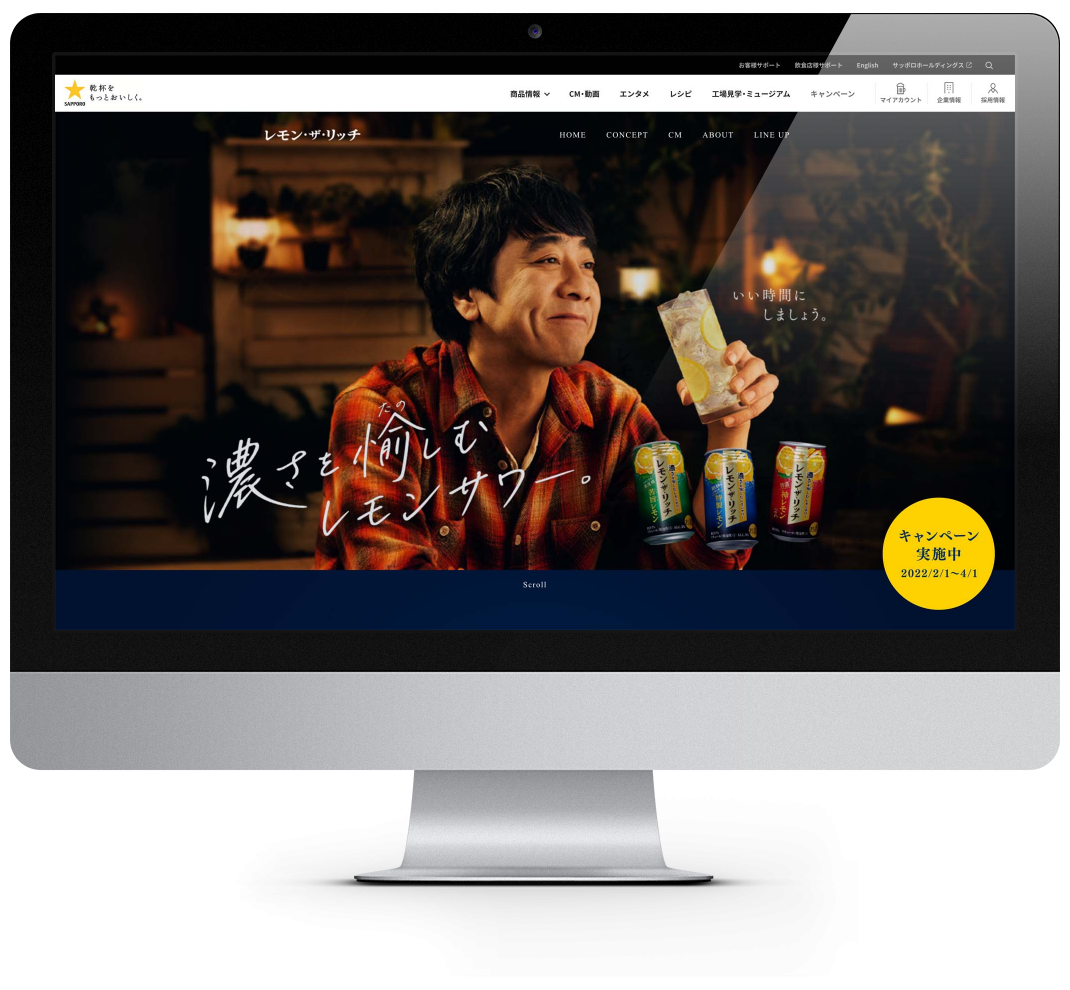
このサイトではユーザーの目を引くために、濃紺を基調とすることで、「大人な」「気品がある」印象をユーザーに与ています。
レイアウトはシングルカラムで、ユーザーの視点を上から下へと誘導。
- キャッチコピ―領域(top画像)
- 共感部(コンセプト/CM紹介)
- サービス提示(ABOUT/LINE UP)
と続いています。
構成としては、キャッチコピー領域でユーザーに刺さるフレーズを提示。
次に共感部領域でキャッチコピーに関連した内容を具体的にあげ、ユーザーに近しい体験を想起させ、最後にサービス提示領域で商品を紹介するというようになっています。
「購入」や「申し込み」などのコンバージョンに繋げるようなリンクが見当たらないことから、商品認知度の向上をメインの課題にし、ユーザーの店頭での購買意欲の向上を狙っているのではないでしょうか。
【フォント】
明朝体(Times New Roman/YuMincho/Hiragino Mincho ProN/Yu Mincho/MS PMincho/Noto Serif JP)のフォント、フォントカラーに使われている渋めな黄色で上品、大人な印象を与えています。
また、明朝体を使用すると、どこか厳格な印象になりがちですが、このサイトではあまり感じませんでした。
おそらく、明朝体の中でもふところが広く字面が大きい(簡単にいうと線が細め)フォントが現代的でカジュアルな印象を出しているのではないでしょうか。
行長は短めに固定され、行送りと文字間隔が広めにとられているため読みやすく感じました。(line-height:32px~50px、letter-spacing:2.8px~5px)
行送り、文字間隔はその文章のフォントのサイズ、重要度に応じて調整し、見出しなどは、フォントサイズ、文字の太さや下線でコントラストをつけ、目立たせることでユーザーの視線を誘導しています。
このサイトでは、コンセプトやユーザーの視線が集まる見出しには、テキストが置かれているわけではなく、編集された画像が使われています。
これを知り、細部までこだわっているなと感じました。
ちなみに、大手総合電機メーカーの「SONY」の社名ロゴは、小さなデザイン修正が幾度と行われ、その都度新しいものに更新されているそうです。
本文の揃え方は基本的には左揃えです。
しかし、コンセプトの部分だけは行長が短めの中央揃えになっています。
これは、TOP画像が中央に視線を集めるレイアウトになっているため、視線の誘導をしやすくこのデザインにしたとも考えられます。
しかし、個人的には語り口調で書かれているこのコンセプトを、行送り・文字間隔を広めにし、短めの行長での中央揃えにしていることで、しみじみと語られている感をいっそう強く感じました。
【画像・写真】
このサイトを一目見て、夕暮れ、夜の癒しのひとときへのワクワクをイメージさせられました。
その原因は、全体的に暗め&彩度高めの画像を使用しているからではないかと思います。
また、このサイトが何のサイトなのかが一目でわかるように、TOP画像は主役が中央に来るようなレイアウトです。
サービス提示領域で、商品やレモンの切り抜き写真を使うことで強調し、ユーザーに情報を素早く伝えるとともに、動きのある楽しげなサイトを演出しています。
【装飾】
このサイトは、背景色の切り替えなどはあるものの、比較的シンプルです。
しかし、背景色には濃い色を使っているため、何もしないと文字の可読性や視認性が損なわれてしまう可能性があります。
そこで、このサイトでは、ユーザーに見てもらいたい所の背景色にグラデーションをつけ、少し明るめにすることでユーザーにストレスを与えにくいデザインとなっています。
【効果】
このサイトでは、TOP画像をスクロールすると下のコンテンツが固定されたTOP画像の上を流れていく視差効果がユーザーを飽きさせないための工夫として印象深かったです。
下のコンテンツ部分が少し小さめなため、背景のTOP画像は隙間から少し見えるようになっていルのですが、そのままだと背景とコンテンツの見分けが付きづらく、見にくくなってしまう可能性があります。
そこで、ある一定の場所までスクロールされると、TOP画像がぼやけるように設定することでその可能性を取り除いています。
まとめ
ブランドサイトということで、訪れたユーザーにブランドの持つ世界観を体験してもらうことが重要になってくるのですが、フォント・カラーなどを使い、うまくブランドの持つ世界観が表現されているように感じました。
このサイトで使われている濃いブルー系と渋めのイエロー系の配色、明朝体などで、大人で上品だけど身近な感じを出しているところはぜひ参考にしたいです。
所々に夕日が写真の一部に入っていることで温かみも出ていたり、仕事後、夜の楽しみを連想させるデザインもこのサイトの世界観にマッチし、仕事後や1日の終わりが楽しみになるようなデザインでした。
LOEWE「ジブリコラボキャンペーンサイト」から学ぶデザイン術
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第3弾になります。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
今回は、LOEWEさんの「ジブリコラボのキャンペーンサイト」です。
このサイトの目的は、
「ジブリファンの新規顧客の取り込み」
だと考えました。
この2点を基準にサイトのデザインについて考えていきたいと思います。
それではどうぞ。

【構成・配色】
このサイトについて記載する前に、LOEWEの公式サイトについて少し触れたいと思います。
LOEWEのアイテムにはカラフルで目を引くものが多いです。
そこで、公式サイトでは白と黒のシンプルな色をベースとすることでカラフルなアイテムや写真とバランスを取り、アイテムをより際立たせるデザインになっているように思います。
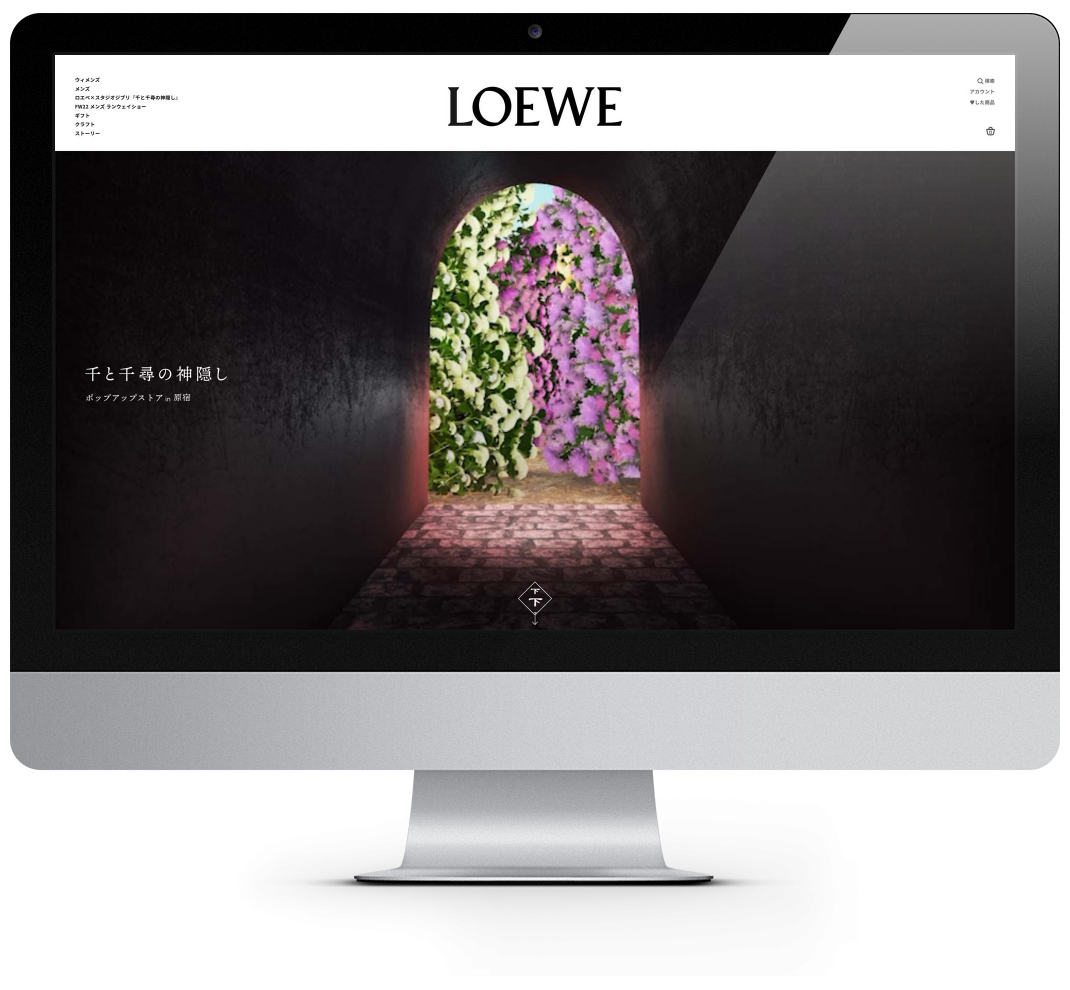
このキャンペーンサイトでは、そうした本来のLOEWEらしいシンプルさを残しつつも、ざらざらした感じの朱色や藍色といったカラー、写真・画像などを使用し、千と千尋の神隠しの世界観と見事な融合を遂げています。
ヘッダーは、下にスクロールすると消え、上に戻ろうとすると現れるため、進む際には邪魔にならず、上に戻って情報を得ようとするとグローベルナビゲーションが現れてユーザーが移動しやすい仕様になっています。
さらに、ドロップダウンメニューにすることでヘッダーはすっきり、かつ情報が細分化され、ユーザーの求める情報まで辿り着きやすいデザインです。
また、冒頭の3DCGを使ったアニメーションも見ものです。
そのアニメーションが終わると背景が藍色から朱色のグラデーションで変わっていくのですが、その色合いや質感がまるで日没を描いた絵のような美しさがあります。
レイアウトはシングルカラムでシンプルにコンテンツを並べています。
コンテンツ内容としては、キャンペーン内容、催し紹介、アイテム紹介、コラボに至った概要、アクセス情報と続いており、アイテムよりもキャンペーン内容・千と千尋の神隠しの世界観を全面に押し出しています。
このことから、LOEWE固定ファンよりも、ジブリファンの新規顧客の取り込みを意識した配置になっているように感じました。
【フォント】
見出しなどの目立たせたい部分には明朝体(ten-mincho-text)、文章にはゴシック体(Yu Gothic/Hiragino Kaku Gothic Pro/Meiryo)を使用しています。
見出しの太さはいじらずに、大きさを変えることでコントラストをつけ、さらに明朝体の「ten-mincho-text」というフォントを使っていることで千と千尋の神隠しが持つ「和」の感じや「ノスタルジック」で少し「不気味」な雰囲気を醸し出しているように感じました。
一方、文章などの使われているゴシック体のサイズは13pxと少し小さめですが、行間を22px取り、行長もあまり長くなりすぎないようにすることで可読性を損なわないようにしています。
また、重要度の高い部分とそうではない部分とのフォントサイズの差を広げ、ジャンプ率を高くしていることで、ユーザーの視線誘導に優れ、見ただけで情報が得られるデザインになっているように感じます。
本文の揃え方は均等揃えでしたが、アイテム紹介のコンテンツだけは中央揃えを使っていました。
そうすることで統一感はないようにに見えてしまうかもしれません。
しかし、全てのアイテムを見せたいこのコンテンツでは、中央揃えにし、見出し・本文を中央に配置することで、ユーザーの視線を中央に集めることができます。
それにより、ユーザーは視線の移動というストレスが少なく全体のアイテムが見渡すことができます。
その点において、この揃え方はとても有効なように感じました。
【画像・写真】
ジブリファンには嬉しい千と千尋の神隠しの画像がたっぷりと使われ、ジブリ作品という強みを押し出したデザインになっています。
アイテム紹介のコンテンツでは、切り抜き画像を使うことでアイテムが強調される効果があります。
また、アイテムのリンク範囲を広めに取ることで、クリックしやすく、ユーザーに優しいデザインとなています。
【装飾】
細かいデザインにこだわり、千と千尋の持つ世界観をユーザーに与えているように感じました。
ネオンの看板のような装飾では、夜市の屋台が頭に浮かび、英語を使ってしまいがちなボタンでは、あえて不自然なくらいカタカナや漢字を使用していることで、不気味な雰囲気が醸し出されていました。
また、クリックを誘いたい部分には下線、ボタンには枠線をつけることで、きちんとユーザーにわかりやすい仕様にもなっていました。
【効果】
このサイトでは多くの動きが使われています。
まず初めに読み込み画面です。
この読み込み画面では黒の背景に半円を上に引き伸ばしたような形で白線がぐるぐるし、ユーザーにトンネルを連想させます。
そして読み込みが終わり、現れるのがトンネルの出口です。
まるでトンネルの中を進み、出口までやってきたような演出が個人的には好きでした。
そうして現れるTOP画面ですが、下にページが続いておらず、ユーザーが少し困惑しやすいように感じました。
ただ、個人的には千と千尋の神隠しという世界観を考えれば、この少し迷う感じも世界観には合っているように思いました
そこで、「下」という文字が下にスライドしている菱形の箱が画面中央下部に設置されています。
そうすることで、ユーザーをスクロールに誘導していました。
このような装飾でも矢印とかではなく、漢字を使うことで世界観を守っていると感じます。
スクロールするとこのサイトで1番の見どころでもある3DCGが駆使されたアニメーションが始まります。
これはリンクを貼ってあるので是非皆様にもみていただきたいです。
https://www.loewe.com/jap/ja/stories-projects/loewe-spirited-away-harajuku-popup.html
他にもスクロールに合わせたフェードインやフェードアウトなどの効果で見てて飽きないデザインになっています。
その中の一つに、パララックスで背景画像を見せている間に、次のコンテンツがスクロールに合わせて横から入ってくる、という動きがあります。
これはユーザーの視線を集める上で有効なのではないかと思いました。
なぜなら、ユーザーの視線は背景画像にいっており、そこへコンテンツがカットインしてくることで、視線の移動が少なく、自然と次のコンテンツに誘導できるからです。
それにより、ユーザーはそのコンテンツも見てしまい、滞在時間が増えるのではないでしょうか。
まとめ
このサイトはユーザーを飽きさせないサイトとして、とても参考になるサイトに思えました。
特に冒頭の3DCGは何度も見返してしまいます。
いつかこのようなアニメーションを作ってみたいとは思ったものの、とても難しそうではあります・・・。
そして、世界観を表現する上でのフォントや画像、装飾のデザインはとても勉強になります。
個人的には、スライドに合わせて黒電話のダイヤルのようにページ数がスライドする動きが好きだったので、いつか使ってみたいと思います。
SEQSENSE「コーポレートサイト」から学ぶデザイン術
こんにちは。
webデザインナーを目指し勉強中のryskと申します。
前回に続き、第二弾です。
では早速始めていきたいと思います。
今回は、SEQSENSEさんのコーポレートサイトのLPです。
このサイトの目的は、
「コピーとライティングをベースに、提供価値とサービスの理解を促進」
「ターゲットが的確なネクストアクションの促進」
です。
この2点の視点からサイトのデザインについて考えてみたいと思います。

【構成・配色】
このLPでは白と黒を基調としたシンプルな配色です。
サイトを開くと、画面いっぱいに広がるロボットの写真とコピーがユーザーに近未来的・力強いイメージを与えています。
これがサイトの目的である「提供価値とサービスの理解」にもつながっているのではないでしょうか。
レイアウトはシングルカラムを使用、文字量も少なめフォントも太く、大きめに設定されているのでストレスフリーに感じます。
【フォント】
太めのゴシック体(a-otf-midashi-go-mb31-pr6n)、サンセリフ体を使用。
コピーや会社のフィロソフィー、見出しなどには大きめの太文字にすることで、力強さを感じさせます。
このサイトは全体を通して通常のサイトよりも太い文字が使用されている印象です。
なので、太文字特有の圧迫感や文字のつぶれはを解消するため、文字間隔や行間を広めに設定されています。
ちなみに参考までにですが、コピー/見出しなどの大きめの字は、サイズが4rem、行間が1.5。
文章などの小さめの文字は、サイズが2rem、行間が2に設定されていました。
また、白の背景に黒の太文字を使用することで文字が浮かび上がっているような錯覚を覚えました。
文字は左揃で統一され、できた右側の余白に写真などを使用することで効果的なレイアウトになっています。
他にも余白のまま使うことで、スッキリとし、ユーザーに安心感や信頼感を与える効果もあるように感じました。
【画像・写真】
このサイトを開いた第一印象が、「綺麗」&「近未来」でした。
なぜなら、開いた瞬間にスターウォーズのR2-D2のようなロボットの写真が広がるからです。
そして、この写真がとにかく綺麗。
さらに暗め&ブルー系のトーンでサイトの画像が統一されており、そうすることで「高級感」や「近未来感」を演出しているように感じました。
LPで使われている画像は全て大きめのサイズに設定されており、視覚からの情報が強かったように思います。
これは、ロボットという見た目的にインパクトの強い商材を扱っている会社の強みを活かしたデザインになっているのではないでしょうか。
また、切り抜き画像を使用することで、さらにその存在が強調されています。
余談ですが、中盤に出てくる警備員とロボットが向き合っている写真、これは人間とロボットが対等な立場で共存していく、というようなメッセージを感じ、ターミネーターのような世界になるのも遠い話ではないのではと少し怖くなりました。
【装飾】
装飾に関して感じたことは、とてもシンプル。
装飾はというと、背景の数本の縦線とボタンのみでした。
しかし、このLPでは写真による視覚情報が強いので、装飾に関しては引き算的な考えでバランスを取っているのではないでしょうか。
ただ、このシンプルな装飾にも細かいデザインが施されています。
まずボタンです。
ボタンはシンプルに黒の四角ボタンなのですが、下に影をつけることでユーザーをクリックへと誘導しています。
次に背景に入った縦線ですが、その線に文字列の頭を揃えることで全体に統一感を出しています。
さらに、この縦線が、ロボットの鉄板のつなぎ目を連想させ、このLPの近代的な世界観を助長しています。
【効果】
このLPは動きの効果もとてもシンプルでした。
ヘッダーがスクロールに合わせて追従してくる動き、ボタンのホバー効果くらいしか見当たりません。
しかし、この余計なものを削ぎ落とした感じが、より効率的かつシンプルな形となっているロボットとリンクしなくもないと言えます。
まとめ
一言でまとめると、このLPはカッコよかったです。
男のロマンであるロボットが全面に出されており、なおかつ無駄が削ぎ落とされたシンプルなデザイン。
近未来的なイメージをユーザーに持たせる際は、今回得た知識がかなり有効な気がしました。
また、立たせるべき存在がある際の余白の使い方もとても参考になりました。
クレディセゾン「セゾンカードwebサイト」から学ぶデザイン術
初めまして。
webデザイナーを目指し勉強中のryskと申します。
転職用のポートフォリオにあげる作品を作っていたところ、どうも自分にはデザイン力が足りないと実感しておりました。
しかし、プログラミングスクールではそこまで詳しいことは学べません。
そこで、何を見て、どう学べばいか考えていたところ、世に出ているwebから学習すれば良いではないかと考えるようになりました。
そして、学習にはインプットとアウトプットが重要だ、ということでこのようなブログを開設しました。
では早速始めていきたいと思います。
このブログでは、参考webサイトの
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
今回、参考にさせていただくのは、
クレディセゾン株式会社さんの「セゾンカード」のWEBサイトです。
このサイトの目的は
「新規顧客にカード申し込みの促進」
「既存顧客のカスタマーサポート」
です。
この2点の視点からサイトのデザインについて考えてみたいと思います。

【構成・配色】
白と青をメインに、アクセントとして強調したいところに緑を使用することで、コントラストが効き、シンプルで見るときのストレスが少ないデザインのように感じました。。
会員専用サービスへのリンクはアクセントカラーの緑を使い、ページ全体を通して目立たせ「新規登録」「ログイン」に繋げています。
また、寒色の青と中間色の緑を使用していることでユーザーの印象の中に誠実さ、信頼感を与えることが期待できるのではないでしょうか。
レイアウトはシングルカラムを採用し、ユーザーの視線が上から下へ行くようにわかりやすく誘導しています。
メインコンテンツの各カラムの中身はグリット型(トランンプを神経衰弱の時のように並べた形)のような配置にすることでレスポンシブにも対応しやすくなっているように感じました。
コンテンツは上から順に「カードの種類」「カードを探す」「トピック」「選ばれる理由」「提携力」と並び、新規顧客のカードの申し込みを意識した配置となっております。
ヘッダーは最上部に設置し、スクロールに追従する形を採用し、ページ途中でもユーザーが簡単に他のページに飛べるデザイン。
さらに、グローバルナビゲーションをホバーすると、ドロップダウンメニューが出てくるUIデザインが採用されています。
そうすることで、ユーザーは求めている情報を最短で取りに行け、ヘッダーはスッキリさせ、見やすい状態で多くの情報を提示できているように感じました。
【フォント】
フォントは、ゴシック体(Inter/Noto Sans JP/sans-serif)を使用し、基本的なカラーは白・黒、強調したい箇所には青色が使用されています。
ゴシック体を使うことで、「安定感」や「親やすさ」を感じました。
見出しのフォントサイズは2.25remと大きめに設定し、font-weightは600と太字に設定することでユーザーの視認性を高めています。
さらに、margin:topに100pxほど余白を取ることで、ゆとりのあるデザインになっていることで、圧迫感なく、ゆとりを持って見ることができました。
見出しの次に強調したいグローバルナビゲーションや小見出しはサイズを1~1.25remと中位の大きさに、font-weightを600と太字に設定することで、見出し・文章との差別化をしています。
これは主にリンクがある、ユーザーを誘導する上での優先度が高い文字に使われていた印象。
説明文や補足文は、0.875〜1remに設定し、行間はline-height:1.8にしており、見るときにあまりストレスは感じませんでした。
【写真・画像】
全体のトーンに合うように、寒色系にすることで全体に統一感が出ていました。
また、写真よりもイラストが多い印象。
そのおかげで、イラストの持つ柔らかさ・暖かさが寒色の持つ硬さ・冷たさとうまい具合にバランスがとれており、親やすい雰囲気が生まれています。
セゾンカードの強みである種類・デザインの多さを活かし、カードの写真を多く使っているのも特徴です。
そのため、カードを作りたいユーザーにとってはイメージが膨らみ、ワクワクするサイトになっているのではないでしょうか。
【装飾】
ボタンやアイテムの角をとることで、きっちりとし過ぎないようデザインされていると感じました。
ボタンも大きめにし、色でコントラストを作ることででユーザーを誘導しています。
一見、写真や画像が多くごちゃつきそうな感じもしましたが、その他の背景の装飾はなく、周りに十分に余白を取ることでスッキリとした印象になっておりました。
【効果】
カード紹介コンテンツではタブによる表示の切り替えとコンテンツが横にスクロールするデザインが使われ、各タブにはユーザーにとって同時に閲覧/操作する必要のないものが並んでいます。
そうすることで、少ない表示領域に多くの情報を収納させることを可能にし、ページ移動の手間を省くことでユーザビリティが向上しています。
またスワイプ対応にすることで、表示領域の小さなモバイル端末にも優しいデザインになっていました。
まとめ
クレジットカードを決める上で重要なのが、安心感と信頼感。
そのイメージをつけるために寒色系の配色は有効だと思いました。
しかし、それだけでは冷たいイメージだったり、近づきにくいイメージを持たれかねません。
そこで、このサイトではイラストを多く使ったり、丸みのあるボタンを使用することで柔らかさや温かみが生まれ、親しみやすいデザインになっていると感じました。
また、タブやカルーセルといったデザインはユーザビリティにも優れ、よく目にするデザインなので今後実装していきたいと思います。