「ホテルオークラ東京」のコーポレートサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第11弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回は世界の一流ホテルと並ぶ格式と快適さを備える日本ならではのホテル「ホテルオークラ東京」のコーポレートサイトです。
このサイトの目的は、
「新規顧客・既存顧客にホテルの魅力や世界観を訴求し、予約につなげる」
ことがだと考えました。
この目的のためにどのようなアプローチをしているのかもみていきたいと思います。
それではどうぞ。

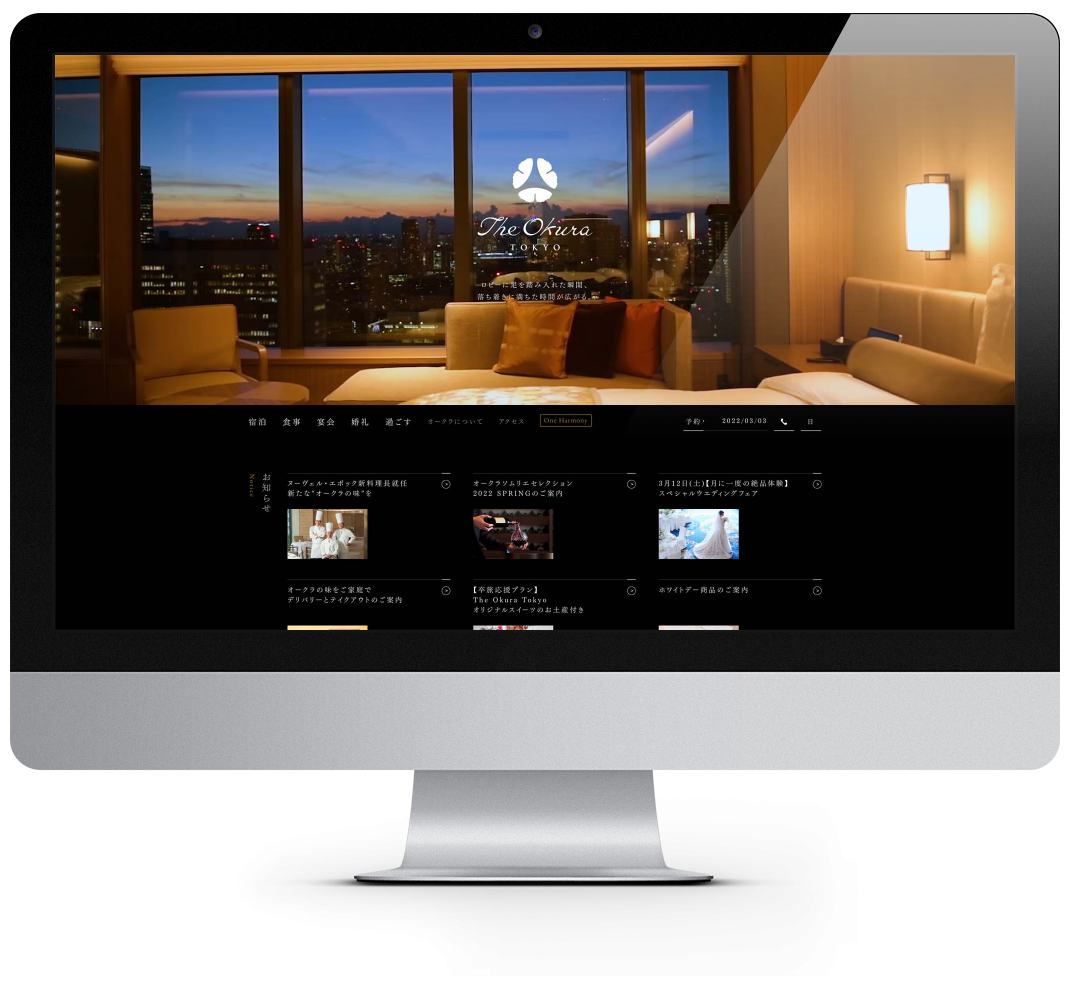
【構成・配色】
黒を基調とし、アクセントでゴールド(#b48d30)を使用したゴージャスな配色。
「格式の高さ」「品格」が感じられます。
レイアウトはシングルカラムで、レスポンシブに対応しやすく、スッキリとした印象になる縦長のページです。
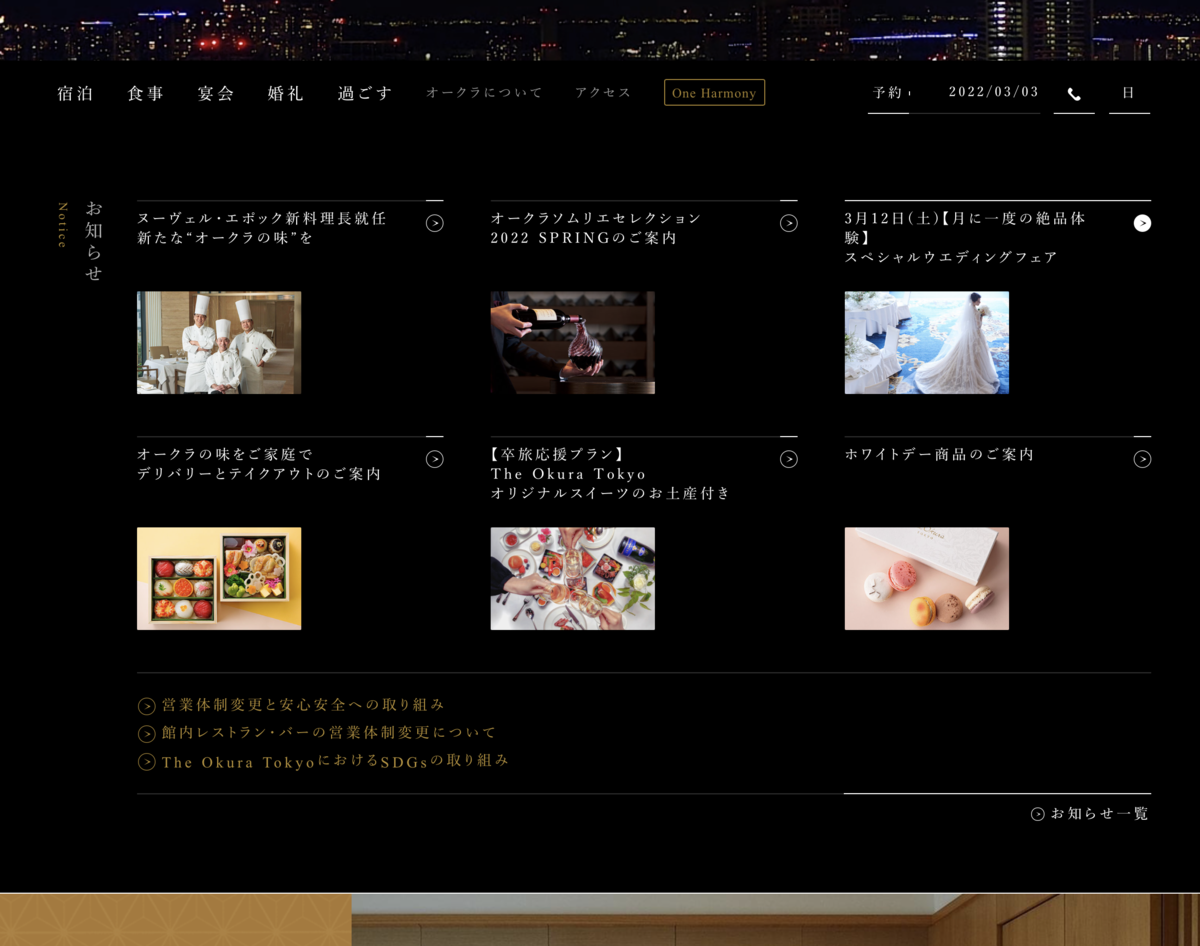
コンテンツ領域の一番上には「お知らせ」が来ています。
これは、コンテンツ領域内でもユーザーの離脱が少ない一番上に持ってくることで、フェアやイベントの告知などの情報が多くのユーザーの目に入りやすく、同時に営業体制変更などの情報も得られるようになっています。
また、既存顧客はページ上部で、新規顧客はページ下部での予約アクションが予測されるため、どちらの顧客にも目に止まるこの位置に設置されているているとも考えられます。
この「お知らせ」内では、フェアやイベントには写真も使い、営業体制変更などの業務的なお知らせについては文字色を変えて文字だけの表示にしてあります。
おそらく、このサイトを訪れたユーザーはこのホテルに宿泊している自分を想像し、ワクワクしている方も少なくないと思われます。
だからこそ、写真を使うことでユーザーの目がフェアやイベント情報の方に行きやすくし、現実に少し引き戻される業務的な情報を補足のようにすることで、ユーザーの興奮が冷めないようにしてあるようにも感じました。
また、このように情報をカテゴライズすることで、よりユーザーにとって有益なフェアやイベント情報の方にユーザーの視線を誘導したいという制作者側の意図のようなものも感じました。

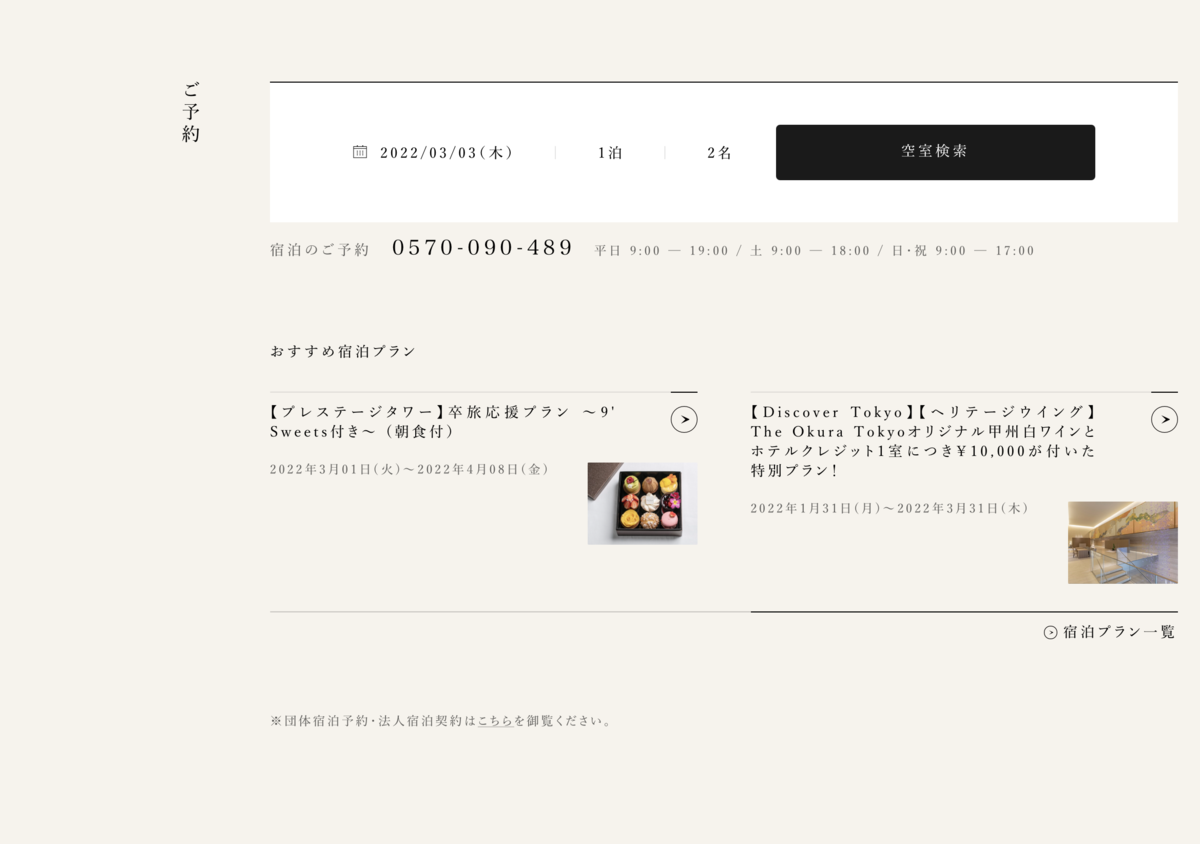
コンテンツは、お知らせの次に「宿泊・食事・宴会・婚礼・過ごす」というユーザーにサービスの具体的なイメージを持たせるためのコンテンツが用意され、「オークラについて」、「予約」と続きます。
ページ下部の「予約」コンテンツは、おそらくこのホテルに宿泊慣れしていない顧客が多くアクションを起こす場と予測されるため、おすすめの宿泊プランを入れ込むことで、お得感が増し、予約までの壁が低くなっているように感じました。

また、スマホ版では、縦長のページになるため、ページのどこにいても予約ができるように画面左下には予約ボタンが固定されています。
スマホを右手で扱うユーザーが多いため、画面左下に配置することで、誤タップも減りストレスになりにくい配置になっています。

【フォント】
メインのフォントは明朝体/セリフ体(TsukuMinPr6-R, 游明朝, YuMincho, "ヒラギノ明朝 ProN W3", HiraMinProN-W3, HG明朝E, "MS P明朝", "MS PMincho", "MS 明朝")が使用されています。
使われているフォントの最大サイズが、pc版で3.6rem、スマホ版で3.5rem、本文も1.4remと他のサイトよりも少し小さめに設定されているような気がしました。
それにより、「格式」「品格」「落ち着いた」といった印象を感じます。
また、PC版では、見出しや本文に縦書き文字を使うことで、ホテルオークラのコンセプトである「日本の美」が表現されているように感じました。
「オークラについて」のコンテンツは縦書きで書かれており、右側に本文、左側に見出し・詳細のリンクが配置されている珍しいレイアウトです。
普通縦書きの場合、N字型に視線が動いていくので、見出しと関連リンクは先に目に止まる右上に配置するのがセオリーです。
しかし、前のコンテンツでは、画面左側にユーザーの視線が集中するデザインになっています。
ということは、次のコンテンツで一番最初に視線が行くのは画面左側の可能性が高く、見出しを右側に配置することで見落とされ、スルーされる可能性があります。
だからこそ、あえて左側に配置することで、自然な流れでの視線誘導をしユーザーの興味関心を得られやすいようなデザインになっていると思いました。

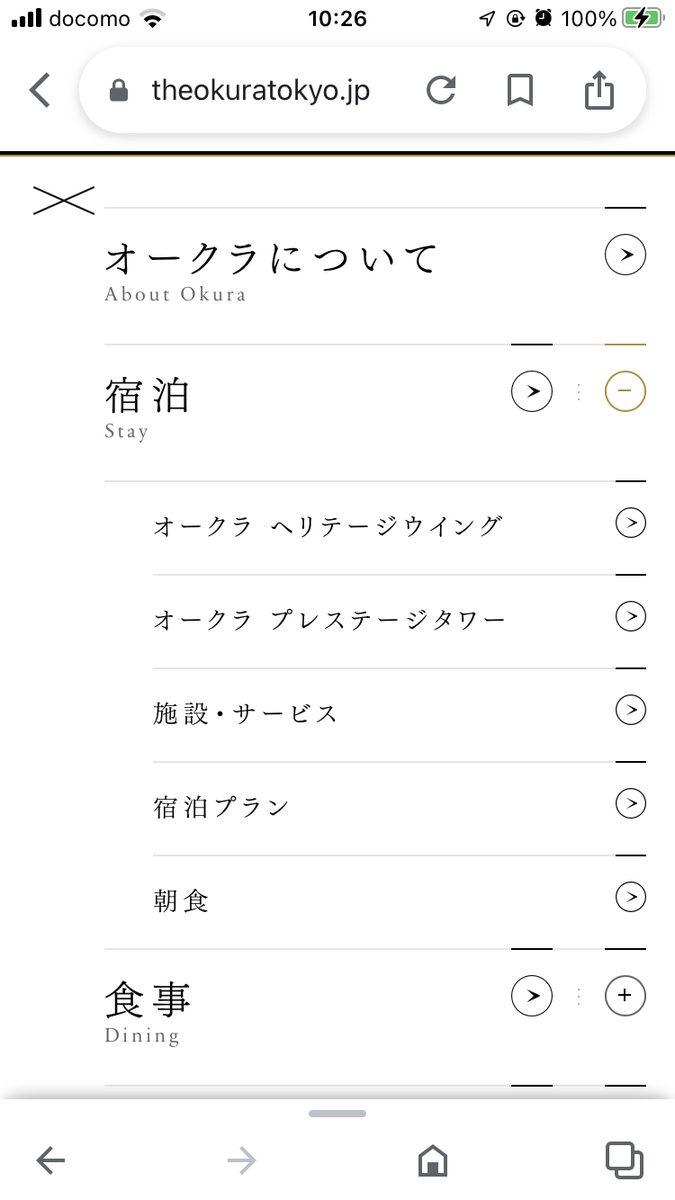
また、スマホ版では縦書き文字は全て横書きになっており、読みやすさを優先としたデザインとなっております。
これもデザインよりも「きめ細かく気遣いする日本の心」というホテルオークラのコンセプトの表れでしょうか。
【写真・画像】
メインビジュアルに動画を使用することで、ファーストビューでユーザーに世界観を訴求できるようになっています。
さらにパララックスがかかっていることで、よりユーザーの目にとまるデザインです。
「宿泊・食事・宴会・婚礼・過ごす」といったコンテンツでは、写真内の文字の下にベタ塗りの要素を配置することで文字の視認性・可読性を高めています。
この要素の背景色を写真の配色と揃えることで、より世界観にマッチしたデザインになっているように感じます。
【装飾】
ラインの伸縮や、円の中に三角が入ったアイコンの色の反転、写真のズーム、文字色の変化、文字透過度の変化といったホバーアクションを使うことでユーザーにクリックやタップを促しています。
また、「宿泊・食事・宴会・婚礼・過ごす」といったコンテンツの概要やリンクを配置している要素の背景にはそれぞれ違う和柄を装飾として使うことで、「日本らしさ」という世界観を表現し、「和」「伝統的」「格式のある」といった印象を受けました。

見出しには頭に実線をあしらいとしてつけることで、他のものとの差別化をしています。
【動き】
このサイトで予約をクリックまたはタップすると、ポップアップ画面でフォームが出てきます。
そのため、ページ移動というストレスなく予約を行うことができるようになっています。
また、フォームには「宿泊」「航空券+宿泊」「食事」とタブが分けられ、簡単にタブの切り替えができるようになっており、ユーザーの用途に対応した予約をページ移動なしに行うことができます。

ハンバーガーメニューを開き、表示されるグローバルメニューはドロップダウンリストになっており、ナビをタップするとさらに細分化されたナビが表示されます。
グローバルメニューをドロップダウンリストにすることで、スマホの小さな画面でも、情報がスッキリと整理されつつも、情報量が多く、ユーザーが求めている情報のもとへ早く行けるようなデザインになっています。

まとめ
このサイトでは、ユーザーの視線誘導の仕方や、複数使われているホバーアクションが印象的でした。
ホバーアクションに関しては、いつもどのようなものを使えばいいか迷い、結局は文字の透過や文字色の変化を多用してしまいがちでした。
しかし、このサイトを見ると、今までの自分の作品が単調だと気付かされました。
今後は引き出しを広げていくために、このホバーアクションにも注目していきたいと思います。