サッポロビール「レモンザリッチ」ブランドサイトから学ぶデザイン術
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第4弾になります。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
今回はサッポロビールさんの「レモンザリッチのブランドサイト」です。
このサイトの目的は、
「正しいブランドイメージ・価値の訴求」
だと考えました。
これ基準にサイトデザインについて考えていきたいと思います。
それではどうぞ。

【構成・配色】
このサイトについて記載する前に、ブランドサイトについて少し触れたいと思います。
ブランドサイトとは、企業が提供すつ商品やサービス、ブランドの価値を認知してもらうために作られるサイトのことです。
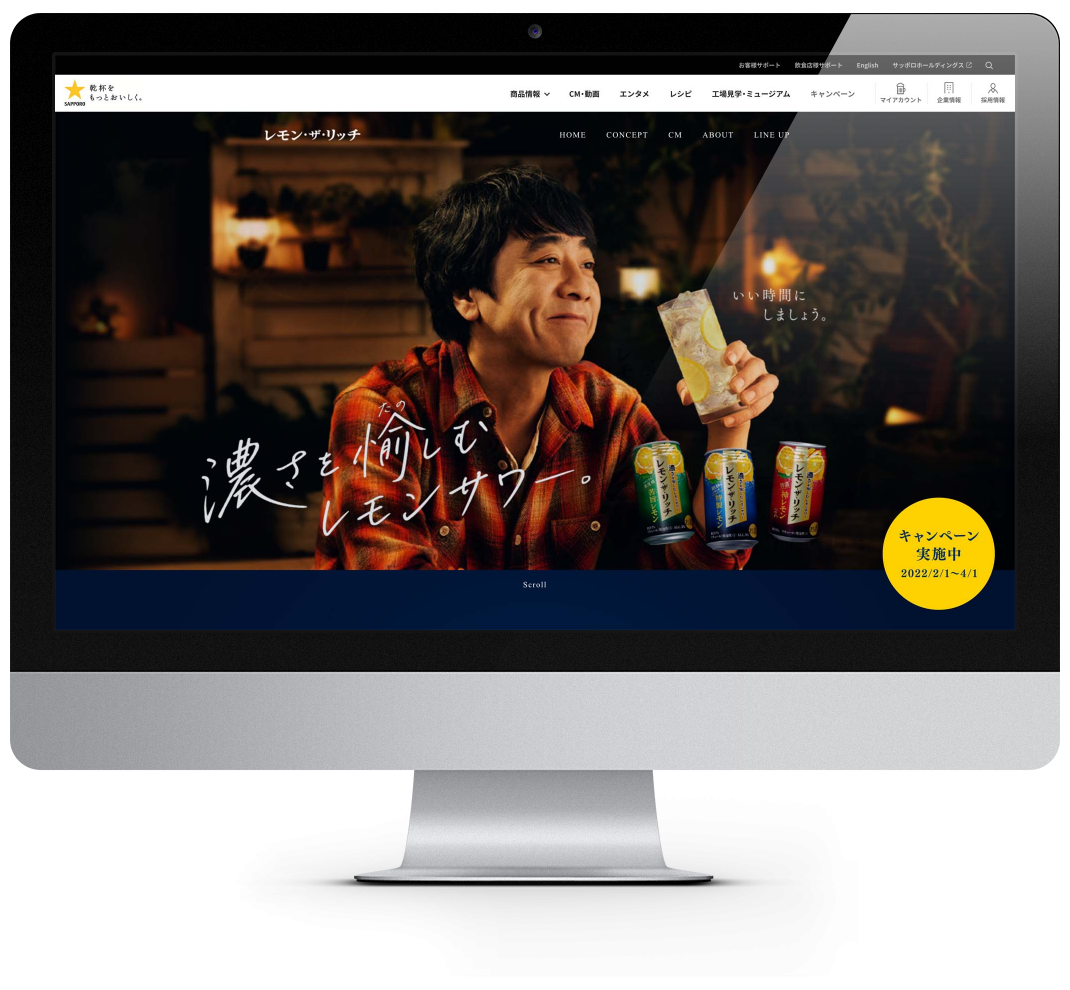
このサイトではユーザーの目を引くために、濃紺を基調とすることで、「大人な」「気品がある」印象をユーザーに与ています。
レイアウトはシングルカラムで、ユーザーの視点を上から下へと誘導。
- キャッチコピ―領域(top画像)
- 共感部(コンセプト/CM紹介)
- サービス提示(ABOUT/LINE UP)
と続いています。
構成としては、キャッチコピー領域でユーザーに刺さるフレーズを提示。
次に共感部領域でキャッチコピーに関連した内容を具体的にあげ、ユーザーに近しい体験を想起させ、最後にサービス提示領域で商品を紹介するというようになっています。
「購入」や「申し込み」などのコンバージョンに繋げるようなリンクが見当たらないことから、商品認知度の向上をメインの課題にし、ユーザーの店頭での購買意欲の向上を狙っているのではないでしょうか。
【フォント】
明朝体(Times New Roman/YuMincho/Hiragino Mincho ProN/Yu Mincho/MS PMincho/Noto Serif JP)のフォント、フォントカラーに使われている渋めな黄色で上品、大人な印象を与えています。
また、明朝体を使用すると、どこか厳格な印象になりがちですが、このサイトではあまり感じませんでした。
おそらく、明朝体の中でもふところが広く字面が大きい(簡単にいうと線が細め)フォントが現代的でカジュアルな印象を出しているのではないでしょうか。
行長は短めに固定され、行送りと文字間隔が広めにとられているため読みやすく感じました。(line-height:32px~50px、letter-spacing:2.8px~5px)
行送り、文字間隔はその文章のフォントのサイズ、重要度に応じて調整し、見出しなどは、フォントサイズ、文字の太さや下線でコントラストをつけ、目立たせることでユーザーの視線を誘導しています。
このサイトでは、コンセプトやユーザーの視線が集まる見出しには、テキストが置かれているわけではなく、編集された画像が使われています。
これを知り、細部までこだわっているなと感じました。
ちなみに、大手総合電機メーカーの「SONY」の社名ロゴは、小さなデザイン修正が幾度と行われ、その都度新しいものに更新されているそうです。
本文の揃え方は基本的には左揃えです。
しかし、コンセプトの部分だけは行長が短めの中央揃えになっています。
これは、TOP画像が中央に視線を集めるレイアウトになっているため、視線の誘導をしやすくこのデザインにしたとも考えられます。
しかし、個人的には語り口調で書かれているこのコンセプトを、行送り・文字間隔を広めにし、短めの行長での中央揃えにしていることで、しみじみと語られている感をいっそう強く感じました。
【画像・写真】
このサイトを一目見て、夕暮れ、夜の癒しのひとときへのワクワクをイメージさせられました。
その原因は、全体的に暗め&彩度高めの画像を使用しているからではないかと思います。
また、このサイトが何のサイトなのかが一目でわかるように、TOP画像は主役が中央に来るようなレイアウトです。
サービス提示領域で、商品やレモンの切り抜き写真を使うことで強調し、ユーザーに情報を素早く伝えるとともに、動きのある楽しげなサイトを演出しています。
【装飾】
このサイトは、背景色の切り替えなどはあるものの、比較的シンプルです。
しかし、背景色には濃い色を使っているため、何もしないと文字の可読性や視認性が損なわれてしまう可能性があります。
そこで、このサイトでは、ユーザーに見てもらいたい所の背景色にグラデーションをつけ、少し明るめにすることでユーザーにストレスを与えにくいデザインとなっています。
【効果】
このサイトでは、TOP画像をスクロールすると下のコンテンツが固定されたTOP画像の上を流れていく視差効果がユーザーを飽きさせないための工夫として印象深かったです。
下のコンテンツ部分が少し小さめなため、背景のTOP画像は隙間から少し見えるようになっていルのですが、そのままだと背景とコンテンツの見分けが付きづらく、見にくくなってしまう可能性があります。
そこで、ある一定の場所までスクロールされると、TOP画像がぼやけるように設定することでその可能性を取り除いています。
まとめ
ブランドサイトということで、訪れたユーザーにブランドの持つ世界観を体験してもらうことが重要になってくるのですが、フォント・カラーなどを使い、うまくブランドの持つ世界観が表現されているように感じました。
このサイトで使われている濃いブルー系と渋めのイエロー系の配色、明朝体などで、大人で上品だけど身近な感じを出しているところはぜひ参考にしたいです。
所々に夕日が写真の一部に入っていることで温かみも出ていたり、仕事後、夜の楽しみを連想させるデザインもこのサイトの世界観にマッチし、仕事後や1日の終わりが楽しみになるようなデザインでした。