「niko and...」ブランドサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第11弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回は服に限らず、家具や雑貨、食、アートなど、さまざまなカテゴリをユニークな視点で切り取り続けるブランド「niko and...」のブランドサイトです。
このサイトの目的は、
「世代や年代も超えたブランドの世界観を発信する」
となっていました。
この目的のためにどのようなアプローチをしているのかも見ていきたいと思います。
それではどうぞ。

【構成・配色】
性別やアイテムでカテゴライズするのではなく、アイテムを使ったコーディネート写真を使い、全体を俯瞰して閲覧できるようにすることで、カテゴリにとらわれないブランドの世界観を表現しています。
そのコーディネート写真に興味を持ったユーザーがアクションを起こすと、下層にある各コーディネートの説明、アイテム紹介ページに移動します。
さらにアイテムに興味を持ったユーザーがアクションを起こすとECサイトへと移動する構造になっています。
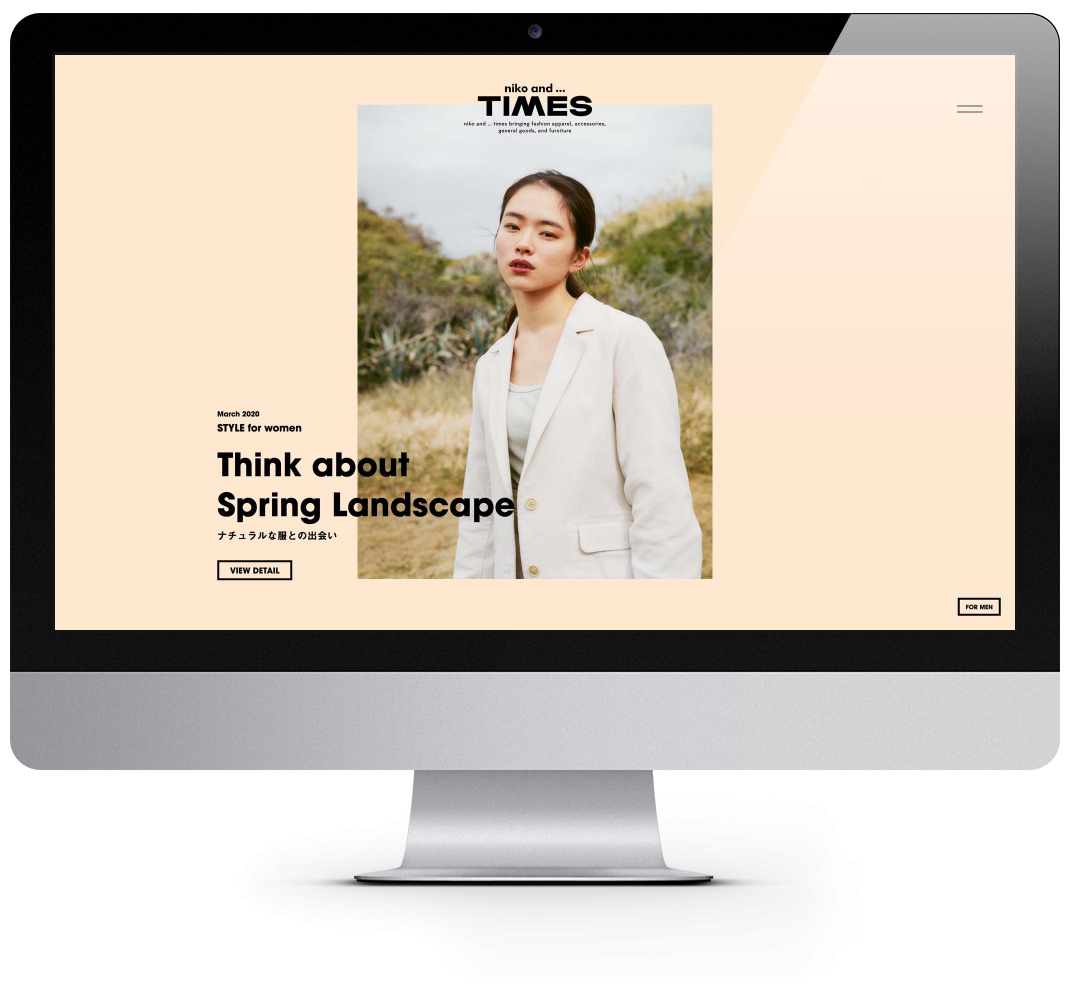
背景色にはパステルカラーを使用することで「柔らかさ」「可愛さ」「おしゃれさ」と入った印象を与えています。
また、背景色が写真のコーディネートの配色に合わせて変化するようになっており、ユーザーの興味喚起を促しています。
メニューはハンバーガーメニューになっており、開くとグロバルナビゲーションが横並びに表示されます。
これは、グローバルナビゲーションには縦長の写真が使用しているため、縦並びではなく横並びにしているのではないかと考えました。
縦並びにしてしまうと縦に長いメニューになってしまい、アンバランスなメニューになってしまうのではないかとも思いました。

【フォント】
背景によってフォントの色が黒と白で切り替わることで、視認性を高めています。
字体は、縦長で太めのゴシック体/サンセリフ体("YakuHanJP", itc-avant-garde-gothic-pro)を使い、文字間隔は狭めることでブルックリン系の文字を連想させるおしゃれな印象になっております。
また、フォントサイズに差をつけることで、目立たせたい文字にはコントラストをつけています。
写真が見やすくなるようにスペースを作るため、行長は短く、文頭は左揃えにしてあります。
このレイアウトが写真の位置などによってはファッション雑誌の紙面のように見え、世界観を作り出しているように思います。
【写真・画像】
写真は四角版を使い、安定感を出しつつ、写真の配置はバラバラにすることで、ユーザーの視線に動きを与え、ユーザーを飽きさせないように視線誘導しているように感じました。
情報量が多いサイトで統一感のない写真配置にするとユーザーが疲れてしまう危険性があるのですが、このサイトは情報量があまり多くないため、疲れにくく、相性の良い配置のように思いました。
また、写真内のレイアウトは、モデルの上半身ショット、全身ショット、引きショットの3種類ありました。
これは注目してもらいたいアイテムで使い分けているのではないかと考えます。
例えば、コーディネートのアクセントになるようなアイテムにユーザーの視点を集めたいときには、引きの写真を使い俯瞰で見せることでそのアイテムの存在を際立たせています。

このようにアイテムによって写真のレイアウトを使い分けることで、効果的にユーザーの視線を集め、興味喚起へ繋がるのではないでしょうか。
【装飾】
このサイトは写真がメインのサイトなので、装飾がほとんど使用されていません。
唯一の装飾とも言えるボタンは枠線を太め(4px)に設定することで、周りの太文字ともマッチしています。
ボタン内の文字にも太めのゴシック体が使われているが、背景色は透明にすることで抜け感のあるボタンになっています。
また、このボタンをホバーすると背景が黒のベタ塗りになり、文字が白に切り替わることでユーザーにクリックを促すような効果がつけられていました。
【動き】
このサイトでは、スクロールに合わせて写真が浮かび上がるようにフェードインしきます。
さらに写真がフェードインしてくるのに合わせて背景色も変化することで、よりユーザーの興味・関心を引きつけるような効果になっています。
まとめ
文字列を画面に固定し、空いたスペースに写真が流れてくることで雑誌の紙面のようなデザインになる、というのは今回の発見でした。
他にも、縦長で太めのゴシック体や、背景色で使われているパステルカラーによって、サイトからモダンなブルックリン系のおしゃれな印象をもったので今後の作品づくりに生かしていきたいと思います。