伊藤園「茶ッカソン」サービスサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第13弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回はお茶で有名な伊藤園さんが行っている取り組み、「茶ッカソン」のサービスサイトです。
茶ッカソンとは、「茶の湯の教えをヒントに、豊かな発想でアイデアを生む」ための取り組みだそうです。
このサイトの目的は
「茶ッカソンの理解・認知を促進し、新規顧客を獲得する」
ことだと考えました。
この目的のためにどのようにアプローチしているのか見ていきたいと思います。
それではどうぞ。

【構成・配色】
レイアウトにはシングルカラムが採用されています。
コンテンツ内容は、
1 アイキャッチ
2 コンセプト
3 活動内容・導入実績
4 畳分け
となっています。
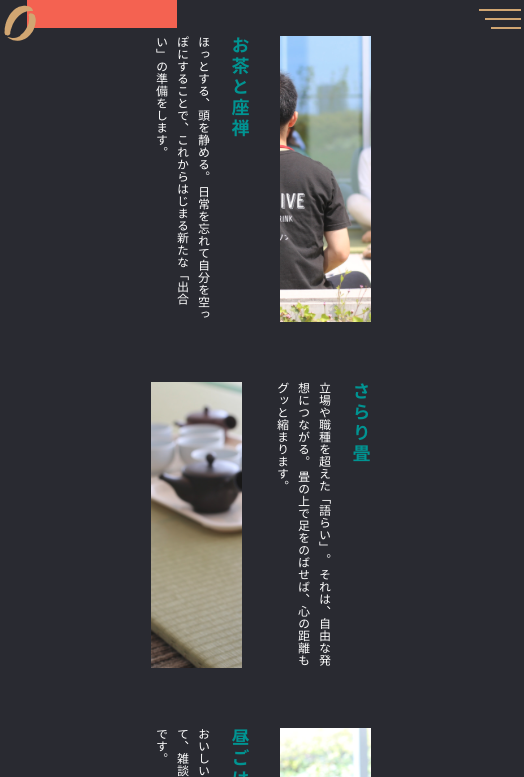
TOPページでは「アイキャッチ」「コンセプト」「活動内容」から“茶ッカソン”とは何か、どのような活動をしているのか、を提示し、それに興味関心を持ったユーザーに“畳分け”=共同開催の申し込み、問い合わせへ誘導することがゴールとなっていることがレイアウトから見て取れます。
そのため、ユーザーに世界観を提示し、興味関心を持ってもらうためのデザインが必要となってきます。
そこで配色は、ベースカラーに低彩度・低明度(ダーク・グレイッシュ・トーン)の紺(#2f2f37)、サブカラーに中明度・中彩度(ダル・トーン)の青(#3e5998)を設定しています。
メインとなるこの二色が明度・彩度ともにあまり高くなく、「大人しい」「静かな」「落ち着いた」といった世界観が表現されています。
また、アクセントカラーには明度の高い朱色(#df765e)とベージュ(#ceb180)、サブカラーとトーンを揃えた中明度・中彩度のグリーン(#377878)を使用しています。
朱色とベージュは色相・明度・彩度の3つがベースカラー、サブカラーと異なっており、コントラストが強いため、画面上での存在感は大きく、目を引きます。
それに比べグリーンはサブカラーと同じトーンを使い、色相も類似色を使っているため強調といった意味では少し弱い気もします。
しかし、このサイトは他のサイトに比べ、色使いが多いことが特徴なのですが、ごちゃついている感じが全くなく、その理由がこのグリーンにあると考えます。
色使いが多くなればなるほどバランスを取るのが難しくなっていくのですが、三色使っているアクセントカラーの中の一色(グリーン)をサブカラーとトーンを揃え、類似色にすることでまとまりが出て、ちょうど良いバランスになっているように感じます。
そうすることで、全体的に落ち着きがある中でも、色数が多いため面白みもあり、印象に残るデザインのように感じました。
【フォント】
このサイトは縦書きのサイトになっています。
そのため、そこから「和」のテイストを感じることができます。
他にもファーストビューで提示する題名・キャッチコピーや<h2>タグには明朝体/セリフ体(ToppanBunkyuMinchoPr6N-Regular)が使われ、「落ち着いた」「品格」「大人」などといった世界観が表現されているように感じました。
また、そのほかの文字の書体はゴシック体/サンセリフ体(Noto Sans Japanese", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic ProN", メイリオ, Meiryo)が使われていることで、程よい軽さも演出され、「和」「歴史的」な世界観の中に「都会的」「軽い」といった要素が融合し、モダンな印象が見受けられました。
フォントサイズは、<h2>36px、<h3>18px、<p>14pxとなっており、差異が少ない<h3>と<p>は、目立たせたい方を太文字にすることでコントラストをつけることで視認性を高めています。
行長は短めにし、行間を広めに取ることで可読性を高めています。
延々と描き続けられる縦書きのサイトでは、この行長の長さが味噌になってくると思うのですが、このサイトではline-heightを1.75〜2に設定していました。
【写真・画像】
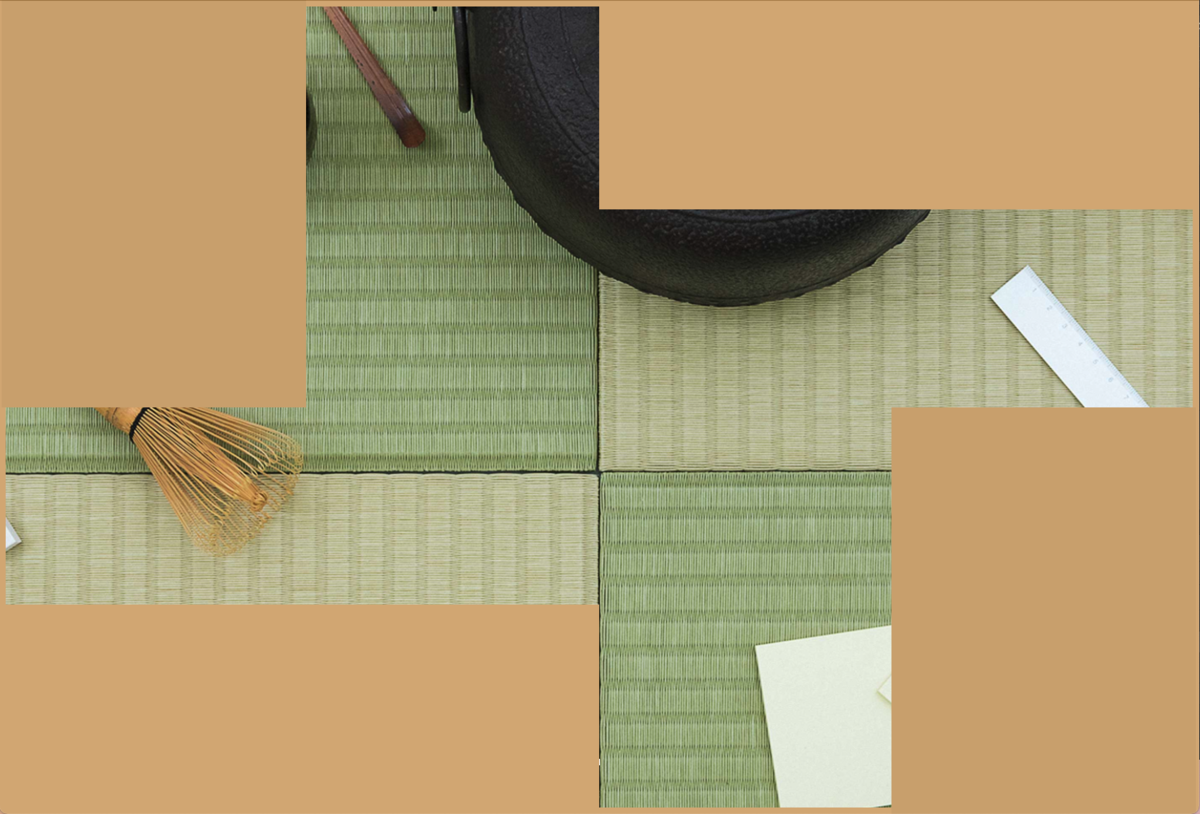
アイキャッチには「畳」「和菓子」「抹茶」という和を代表されるものが写されており、そこにペンやノートといった文房具があることで、「茶の湯の教えをヒントに、豊かな発想でアイデアを生む仕掛けである“茶ッカソン”」の世界観を表現しているように感じます
また、個人的には画像の縦に細長い形状がが印象的でした。
あまりこのような形状の画像は見ないため、目を引いたのもありますが、この形状はレスポンシブデザインの観点で縦書き文章と相性が良いと思いました。
なぜなら、画像が縦長の形状になっているため、幅の狭いスマホでも横並びで表示することができるからです。
どうしても縦並びにされていることが多い画面幅の狭いスマホのデザインでは、目新しさがあり、ユーザーの目を引くデザインのように感じました。


【装飾】
このサイトにはいくつかの装飾が使われています。
これらを二つに大別すると、”視覚効果でユーザーを楽しませる装飾”と”サイトの世界観を表現する装飾”に分けられます。
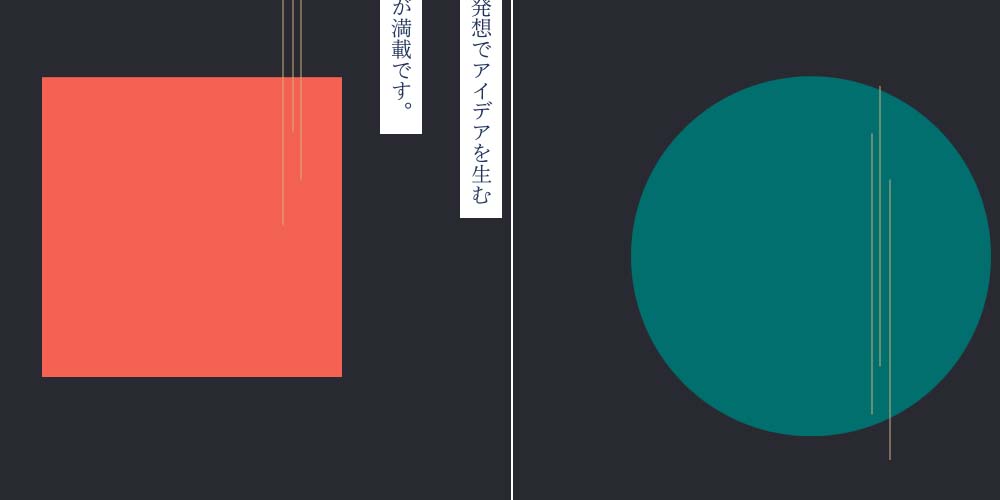
まず”視覚効果でユーザーを楽しませる装飾”には、アクセントカラーでベタ塗りされた四角や丸の図形あります。

これらの図形にはパララックス(視差効果)がかかっており、スクロール速度とは違う速度で動くようになっています。
この効果は”サイトの世界観を表現する装飾”にはついていおらず、同じ装飾の中でも速度の違う動きをするため、遠近の錯覚が生まれ見ていて飽きないデザインのように感じました。
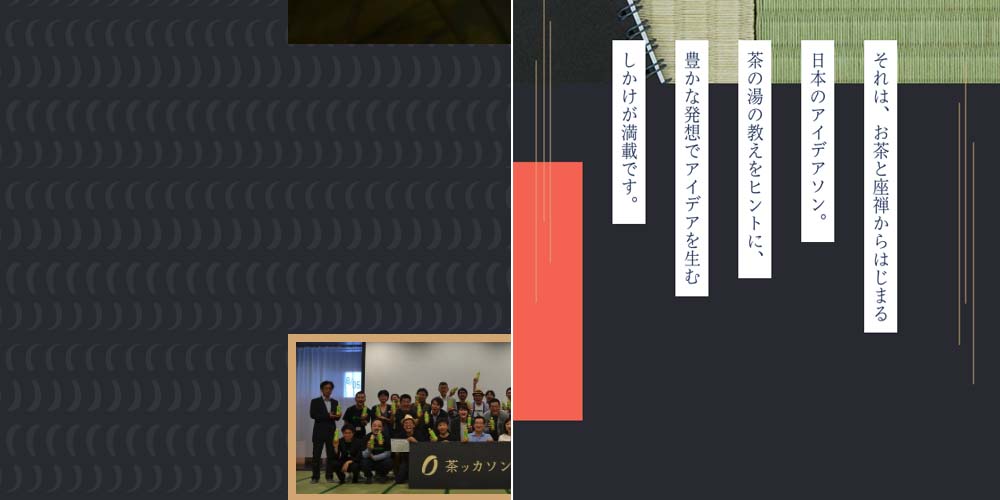
次に、”サイトの世界観を表現する装飾”には1つは畳を連想させる模と3本線の装飾があります。
この2つの装飾をパッと見た感じでなぜか「和」の印象を感じました。

しかし、畳の模様はなんとなく分かるのですが、3本線になぜそのような印象感じたのか不思議でした。
そこで、和柄に同じような模様があるのか少し調べて見たところ、この3本線に似ているイラストを発見しました。
それが和風の雲のイラストです。

おそらくですが、正月などによく見るこのイラストを自然と関連づけて和を感じていたではないかという結論に至りました。
この無意識に何かに関連づけて印象を受ける、ということに面白みとデザインの可能性を感じました。
また、ボタンはアクセントカラーであえてベタ塗りにしたデザインになっており、ユーザーにボタンということを認知しやすくし、クリックへと誘導しています。
同じように、グローバルナビやコンセプトでも座布団を引くことで他の要素とコントラストをつけ、ユーザーの視線が集まりやすいデザインになっています。
【動き】
サイトを開くと、4つの正方形が卍を描くように動き、畳を連想させるローディングアニメーションから始まります。

また、コンテンツの表示のされ方にも注目がいくような特徴的な動きが使われています。
というのも、上から下に図形がフェードインしてきて、再びそれが下にフェードアウトしていくと文字や写真が現れるようになっています。
普通のフェードインとは違い、一度図形が間に入ることで、どこに文字や写真が出てくるかユーザーが認知しやすく、見るための準備ができるため、見落とし防止に繋がり、なおかつ見てて楽しめるような効果に思えました。
まとめ
このサイトはユーザーを飽きさせないデザインとして、とても参考になるサイトだと思いました。
アクセントカラーの使い方や装飾の視差効果、要素の表示の仕方、画像の形状などヒントとなるデザインがたくさんありました。
現在ポートフォリオを作成中なので、その中に今回学んだ内容を取り入れていければと思います。