伊藤園「茶ッカソン」サービスサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第13弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回はお茶で有名な伊藤園さんが行っている取り組み、「茶ッカソン」のサービスサイトです。
茶ッカソンとは、「茶の湯の教えをヒントに、豊かな発想でアイデアを生む」ための取り組みだそうです。
このサイトの目的は
「茶ッカソンの理解・認知を促進し、新規顧客を獲得する」
ことだと考えました。
この目的のためにどのようにアプローチしているのか見ていきたいと思います。
それではどうぞ。

【構成・配色】
レイアウトにはシングルカラムが採用されています。
コンテンツ内容は、
1 アイキャッチ
2 コンセプト
3 活動内容・導入実績
4 畳分け
となっています。
TOPページでは「アイキャッチ」「コンセプト」「活動内容」から“茶ッカソン”とは何か、どのような活動をしているのか、を提示し、それに興味関心を持ったユーザーに“畳分け”=共同開催の申し込み、問い合わせへ誘導することがゴールとなっていることがレイアウトから見て取れます。
そのため、ユーザーに世界観を提示し、興味関心を持ってもらうためのデザインが必要となってきます。
そこで配色は、ベースカラーに低彩度・低明度(ダーク・グレイッシュ・トーン)の紺(#2f2f37)、サブカラーに中明度・中彩度(ダル・トーン)の青(#3e5998)を設定しています。
メインとなるこの二色が明度・彩度ともにあまり高くなく、「大人しい」「静かな」「落ち着いた」といった世界観が表現されています。
また、アクセントカラーには明度の高い朱色(#df765e)とベージュ(#ceb180)、サブカラーとトーンを揃えた中明度・中彩度のグリーン(#377878)を使用しています。
朱色とベージュは色相・明度・彩度の3つがベースカラー、サブカラーと異なっており、コントラストが強いため、画面上での存在感は大きく、目を引きます。
それに比べグリーンはサブカラーと同じトーンを使い、色相も類似色を使っているため強調といった意味では少し弱い気もします。
しかし、このサイトは他のサイトに比べ、色使いが多いことが特徴なのですが、ごちゃついている感じが全くなく、その理由がこのグリーンにあると考えます。
色使いが多くなればなるほどバランスを取るのが難しくなっていくのですが、三色使っているアクセントカラーの中の一色(グリーン)をサブカラーとトーンを揃え、類似色にすることでまとまりが出て、ちょうど良いバランスになっているように感じます。
そうすることで、全体的に落ち着きがある中でも、色数が多いため面白みもあり、印象に残るデザインのように感じました。
【フォント】
このサイトは縦書きのサイトになっています。
そのため、そこから「和」のテイストを感じることができます。
他にもファーストビューで提示する題名・キャッチコピーや<h2>タグには明朝体/セリフ体(ToppanBunkyuMinchoPr6N-Regular)が使われ、「落ち着いた」「品格」「大人」などといった世界観が表現されているように感じました。
また、そのほかの文字の書体はゴシック体/サンセリフ体(Noto Sans Japanese", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic ProN", メイリオ, Meiryo)が使われていることで、程よい軽さも演出され、「和」「歴史的」な世界観の中に「都会的」「軽い」といった要素が融合し、モダンな印象が見受けられました。
フォントサイズは、<h2>36px、<h3>18px、<p>14pxとなっており、差異が少ない<h3>と<p>は、目立たせたい方を太文字にすることでコントラストをつけることで視認性を高めています。
行長は短めにし、行間を広めに取ることで可読性を高めています。
延々と描き続けられる縦書きのサイトでは、この行長の長さが味噌になってくると思うのですが、このサイトではline-heightを1.75〜2に設定していました。
【写真・画像】
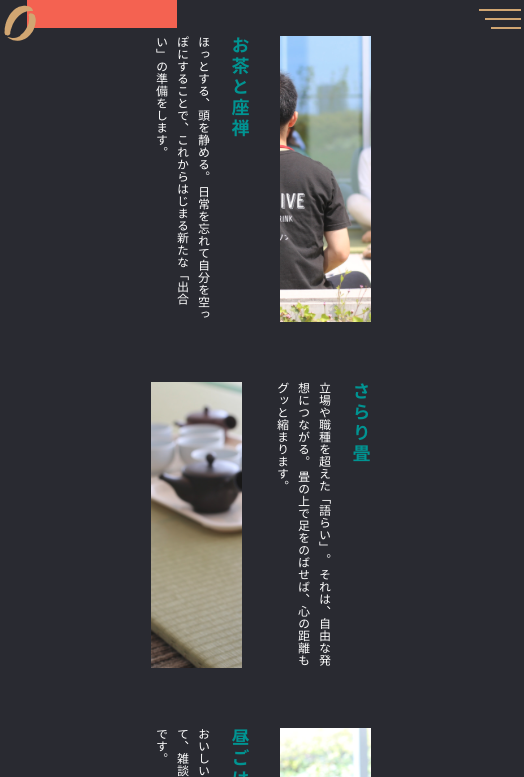
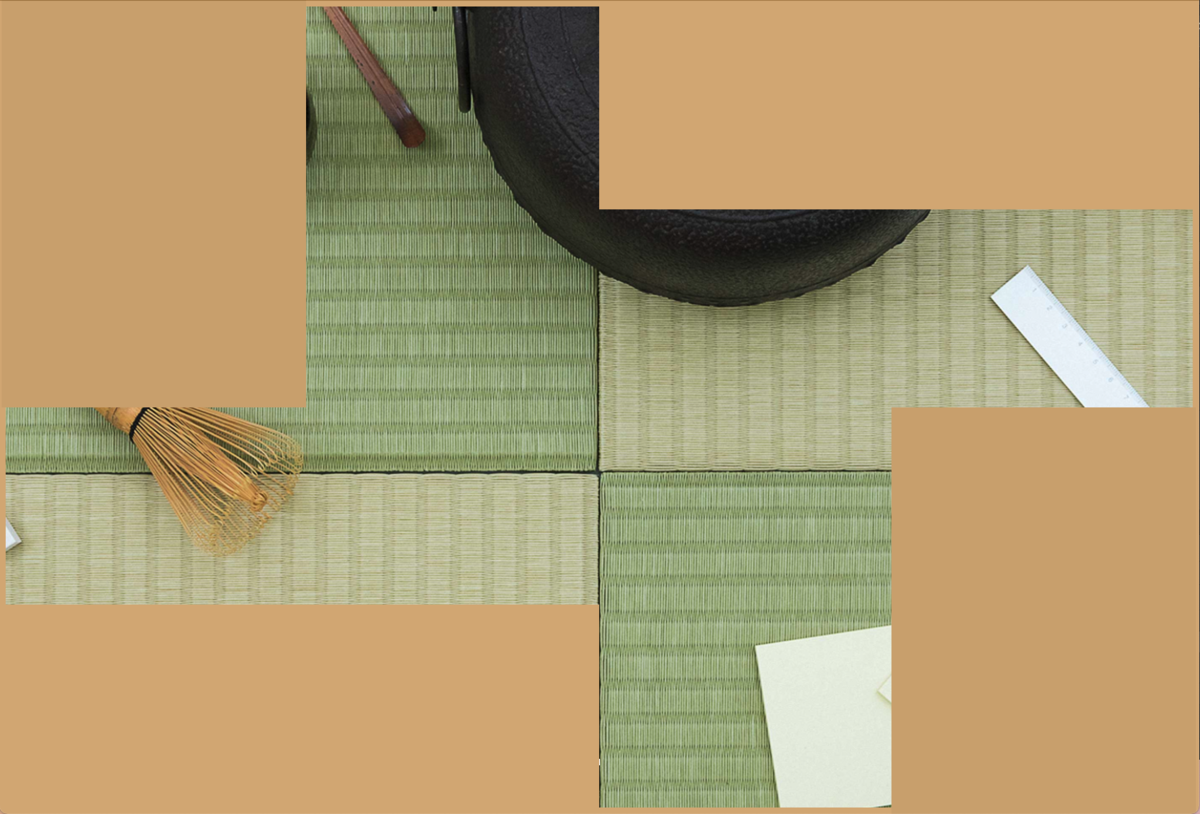
アイキャッチには「畳」「和菓子」「抹茶」という和を代表されるものが写されており、そこにペンやノートといった文房具があることで、「茶の湯の教えをヒントに、豊かな発想でアイデアを生む仕掛けである“茶ッカソン”」の世界観を表現しているように感じます
また、個人的には画像の縦に細長い形状がが印象的でした。
あまりこのような形状の画像は見ないため、目を引いたのもありますが、この形状はレスポンシブデザインの観点で縦書き文章と相性が良いと思いました。
なぜなら、画像が縦長の形状になっているため、幅の狭いスマホでも横並びで表示することができるからです。
どうしても縦並びにされていることが多い画面幅の狭いスマホのデザインでは、目新しさがあり、ユーザーの目を引くデザインのように感じました。


【装飾】
このサイトにはいくつかの装飾が使われています。
これらを二つに大別すると、”視覚効果でユーザーを楽しませる装飾”と”サイトの世界観を表現する装飾”に分けられます。
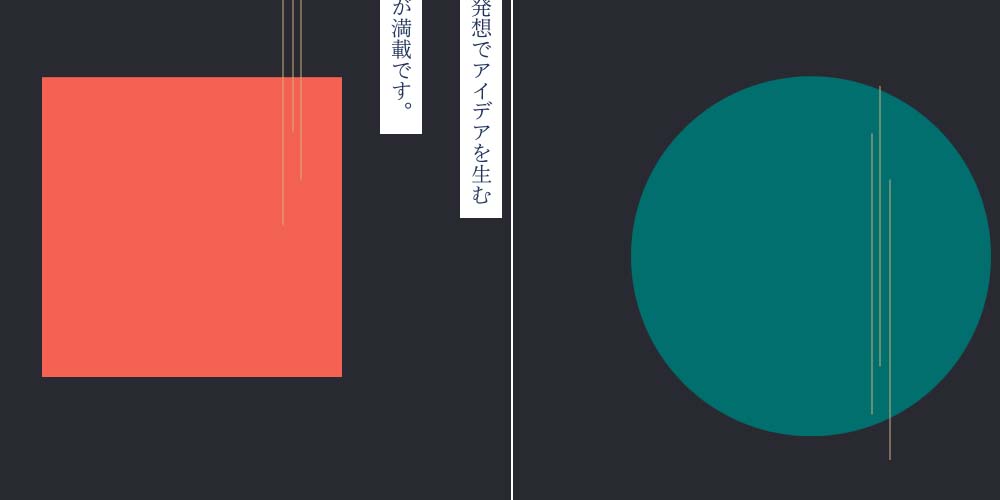
まず”視覚効果でユーザーを楽しませる装飾”には、アクセントカラーでベタ塗りされた四角や丸の図形あります。

これらの図形にはパララックス(視差効果)がかかっており、スクロール速度とは違う速度で動くようになっています。
この効果は”サイトの世界観を表現する装飾”にはついていおらず、同じ装飾の中でも速度の違う動きをするため、遠近の錯覚が生まれ見ていて飽きないデザインのように感じました。
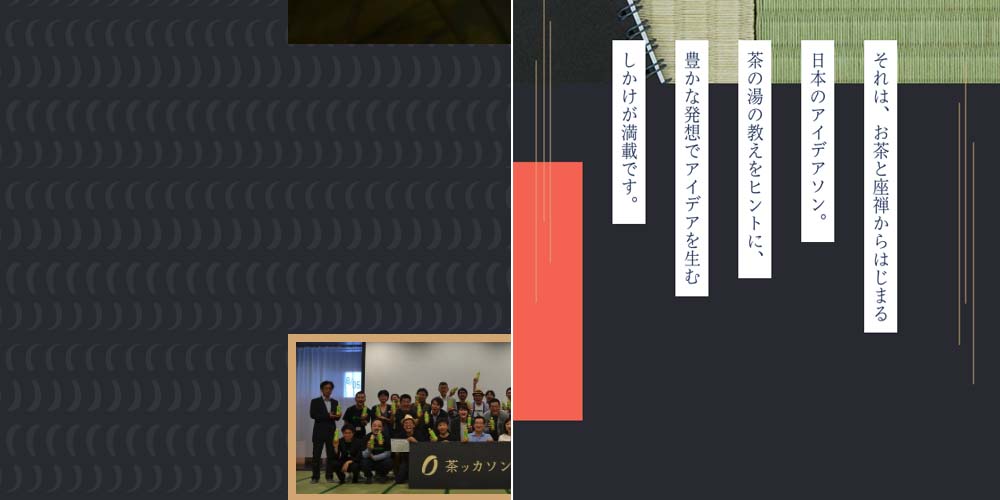
次に、”サイトの世界観を表現する装飾”には1つは畳を連想させる模と3本線の装飾があります。
この2つの装飾をパッと見た感じでなぜか「和」の印象を感じました。

しかし、畳の模様はなんとなく分かるのですが、3本線になぜそのような印象感じたのか不思議でした。
そこで、和柄に同じような模様があるのか少し調べて見たところ、この3本線に似ているイラストを発見しました。
それが和風の雲のイラストです。

おそらくですが、正月などによく見るこのイラストを自然と関連づけて和を感じていたではないかという結論に至りました。
この無意識に何かに関連づけて印象を受ける、ということに面白みとデザインの可能性を感じました。
また、ボタンはアクセントカラーであえてベタ塗りにしたデザインになっており、ユーザーにボタンということを認知しやすくし、クリックへと誘導しています。
同じように、グローバルナビやコンセプトでも座布団を引くことで他の要素とコントラストをつけ、ユーザーの視線が集まりやすいデザインになっています。
【動き】
サイトを開くと、4つの正方形が卍を描くように動き、畳を連想させるローディングアニメーションから始まります。

また、コンテンツの表示のされ方にも注目がいくような特徴的な動きが使われています。
というのも、上から下に図形がフェードインしてきて、再びそれが下にフェードアウトしていくと文字や写真が現れるようになっています。
普通のフェードインとは違い、一度図形が間に入ることで、どこに文字や写真が出てくるかユーザーが認知しやすく、見るための準備ができるため、見落とし防止に繋がり、なおかつ見てて楽しめるような効果に思えました。
まとめ
このサイトはユーザーを飽きさせないデザインとして、とても参考になるサイトだと思いました。
アクセントカラーの使い方や装飾の視差効果、要素の表示の仕方、画像の形状などヒントとなるデザインがたくさんありました。
現在ポートフォリオを作成中なので、その中に今回学んだ内容を取り入れていければと思います。
「世にもおいしいチョコブラウニー」LPからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第12弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回はユニークなパンなどを製造販売しているハートブレッドアンティークさんの「世にもおいしいチョコブラウニー」のLPです。
このサイトの目的は
「新商品の認知度向上」
「SNSフォロワーの獲得」
だと考えました。
この目的のためにどのようにアプローチしているのか見ていきたいと思います。
それではどうぞ。

【構成・配色】
この商品は、「アンティークワールドの森に住む黒猫の魔女の“世にもおいしい魔法”で仕上げられた」という設定が存在し、それを表現するような世界観になっています。
レイアウトはシングルカラムで、
1.アイキャッチ領域
2.キャッチコピー領域
3.商品提示領域
4.中間CV領域
5.ベネフィット(割れチョコブラウニーで得られるメリット)領域
6.アクション領域
という並びになっています。
中間CV領域とアクション領域にはそれぞれ、店舗検索ページへジャンプするボタン、インスタグラムへジャンプするボタンが設置されています。
ボタンとして、ユーザーのアクションを促しているのがこの2つに絞られているため、ここにユーザーを誘導したい制作者側の意図が感じられます。
また、要素は中央に配置し、両端に余白を作り出すことですっきりとした印象に。
そのため、視線が左右に大きく動くことは少なく、他のLPと比べるとシンプルに上から下へと視線を移動できたように感じました。
配色は、チョコブラウニーの色と合わせ、茶色(#351c0d)をメインに、濃い茶色(#1c0a0b)や暗めの黄色(#b08d31)が使われています。
商品名や装飾、画像などで「不思議な」「楽しい」世界観を表現しつつ、この明度を抑えた渋めな配色で「静かな」「大人な」「少し高級な」といった世界観を表現しているように思えます。
【フォント】
フォントカラーには白、茶色、渋めの黄色で、明朝体/サンセリフ体がメインで使われ、サイズもそれほど大きくないため、「落ち着いた」「大人な」「上品な」という印象を抱きます。
一方、筆書体のような書体や、鱗のついたゴシック体といった特徴的な書体が商品名やキャッチコピー、見出しに使われており、どこか統一感の無さやまとまりのなさをを感じてしまいます。
ですが、「黒猫の魔女が存在するアンティークワールドの森」という設定の中で、この違和感はいい意味で世界観を助長しているように感じました。
また、文章の揃え方は、中央揃えです。
このサイトでは要素が中央に集められ、両端に余白が作られているため、文章も中央揃えにすることで左右の余白を均等にしています。
しかし、中央揃えは長文にはあまり適しません。
そのため、文章はあまり長くなりすぎず、行長も短めにすることでコンパクトにすることで、可読性を高めています。
また、長文や行数の多い文章は左揃えにし、中央揃えと使い分けることでユーザーに配慮したデザインになっています。
【写真・画像】
アイキャッチでは、チョコブラウニーに魔法がかけられているような2枚の写真がズームアウトしながら切り替わっており、ファーストビューでこのサイトの世界観が伝わってきます。
また、商品提示領域にはチョコブラウニーの切り抜き写真が使われています。
そうすることで、商品が強調され、素材感などが伝わりやすくなっており、ここで使われている写真からもチョコチップのぎっしり感や表面のサクサク感がこれでもかというほど伝わってきます。
また、写真にもユーザーの視線を中央に集める工夫がありました。
それは、アイキャッチを含む全ての写真の被写体を中央に配置することです。
途中、横並びでに配置されているコンテンツはあるものの、一直線上に被写体がくるレイアウトになっており、ほぼ視線が動かないので流し見でも大体の内容が頭に入ってくるようなデザインになっています。
【装飾】
商品提示領域では、ユーザーに強く訴求したい部分をアイコン化することでユーザーの目に一瞬で飛び込んできて認識できるようになっています。
そして、このアイコンの一部がチョコが溶けて垂れているようなデザインになっており、世界観を表現しています。
また、世界観を表現する上で、このLPの背景では、渦巻いたような枝の木が生い茂る森に、魔女の帽子を被った猫が描かれていました。
この渦巻く枝の木々が何とも不気味な感じを出しているのですが、同時に不思議の国のアリスのような可愛さも感じられるイラストになっています。
さらにコンテンツ・背景色が切り替わる境界でもチョコが溶けて垂れているような装飾がついており、一層世界観を強め、見ていて飽きないデザインになっています。
ボタンは、PC版では文字を枠線で囲った重くなりすぎないデザインで、ホバーするとボタン内の色が切り替わりユーザーにボタンと認識しやすいようになっている。
しかし、スマホではホバーアクションというものが存在しません。
そこで、ボタン内の色を初めからベタ塗りにすることで、ユーザーにボタンだと認識しやすいデザインにし、アクションを促しています。
【動き】
メインビジュアルのズームアウトしながら切り替わるアニメーションに加えて、各要素がスクロールに合わせて下から上へ浮かび上がるように表示され、ユーザーが飽きないような動きがつけられています。
また、ラインナップのコンテンツでは三つの商品が並んで紹介されているのですが、画面サイズが一定よりも小さくなるとスライドショーへと切り替わるようレスポンシブに対応したデザインです。
このラインナップコンテンツで使われている写真にはホバーをするとズームインするアクションがかけられており、ここでもユーザーを視覚で楽しませる工夫が見られました。
まとめ
このサイトは絵本のような世界観で作られており、印象に残りやすいデザインでした。
そこで、今回このサイトを見て思ったことは、面白い設定を作ることは、目を引くデザイン、印象に残るサイトを作る上で有効な手段の一つになるのではないか、ということです。
もちろんそれだけに囚われてはいいものは作れませんがストーリー性のある設定や世界観はユーザー印象に残るのはこのサイトを見て実感しました。
ここまで設定を作り込まないまでも、何か一つ簡単な設定を持たせることで世界観の表現に幅ができ、ユーザーの目にとまる良いデザインになるかもしれないような気がします。
ぜひ、今後の作品作りで実験してみたいと思います。
「ホテルオークラ東京」のコーポレートサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第11弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回は世界の一流ホテルと並ぶ格式と快適さを備える日本ならではのホテル「ホテルオークラ東京」のコーポレートサイトです。
このサイトの目的は、
「新規顧客・既存顧客にホテルの魅力や世界観を訴求し、予約につなげる」
ことがだと考えました。
この目的のためにどのようなアプローチをしているのかもみていきたいと思います。
それではどうぞ。

【構成・配色】
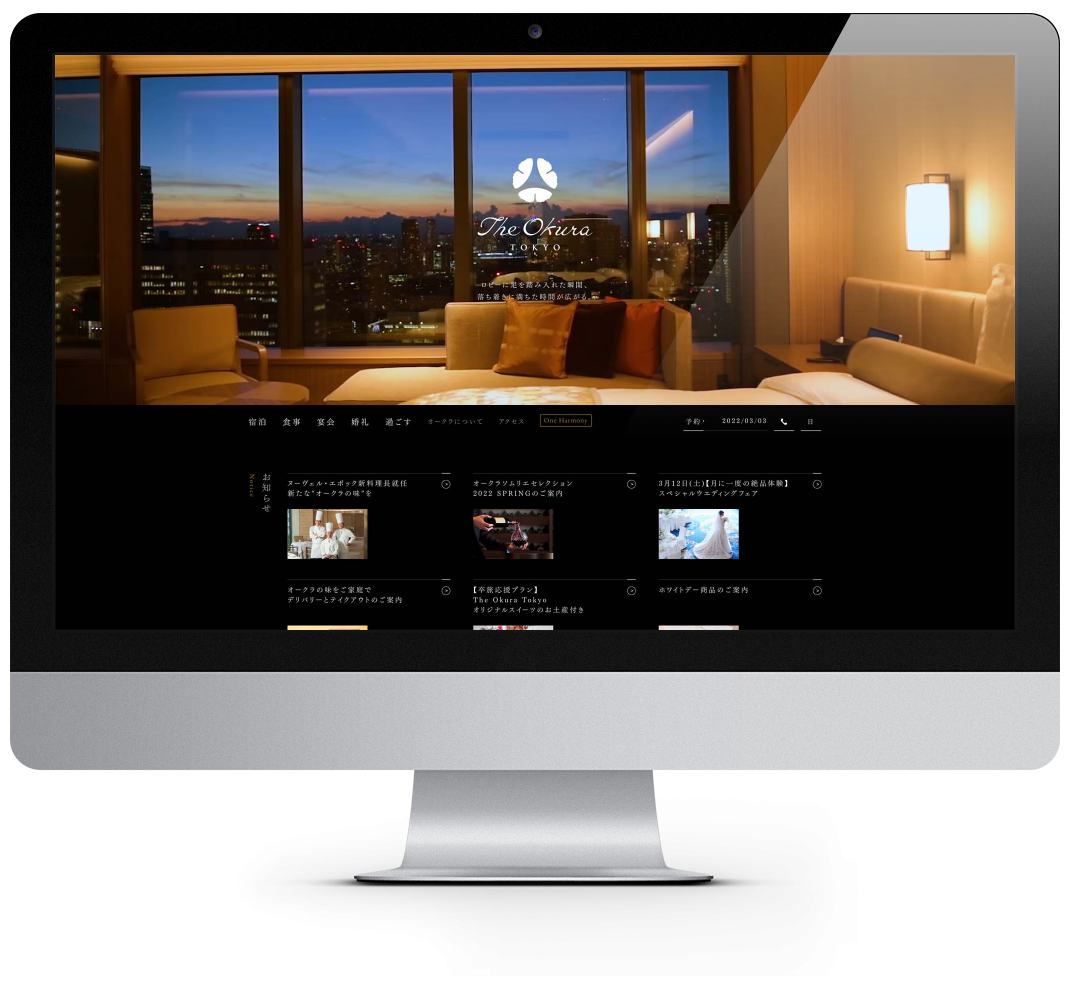
黒を基調とし、アクセントでゴールド(#b48d30)を使用したゴージャスな配色。
「格式の高さ」「品格」が感じられます。
レイアウトはシングルカラムで、レスポンシブに対応しやすく、スッキリとした印象になる縦長のページです。
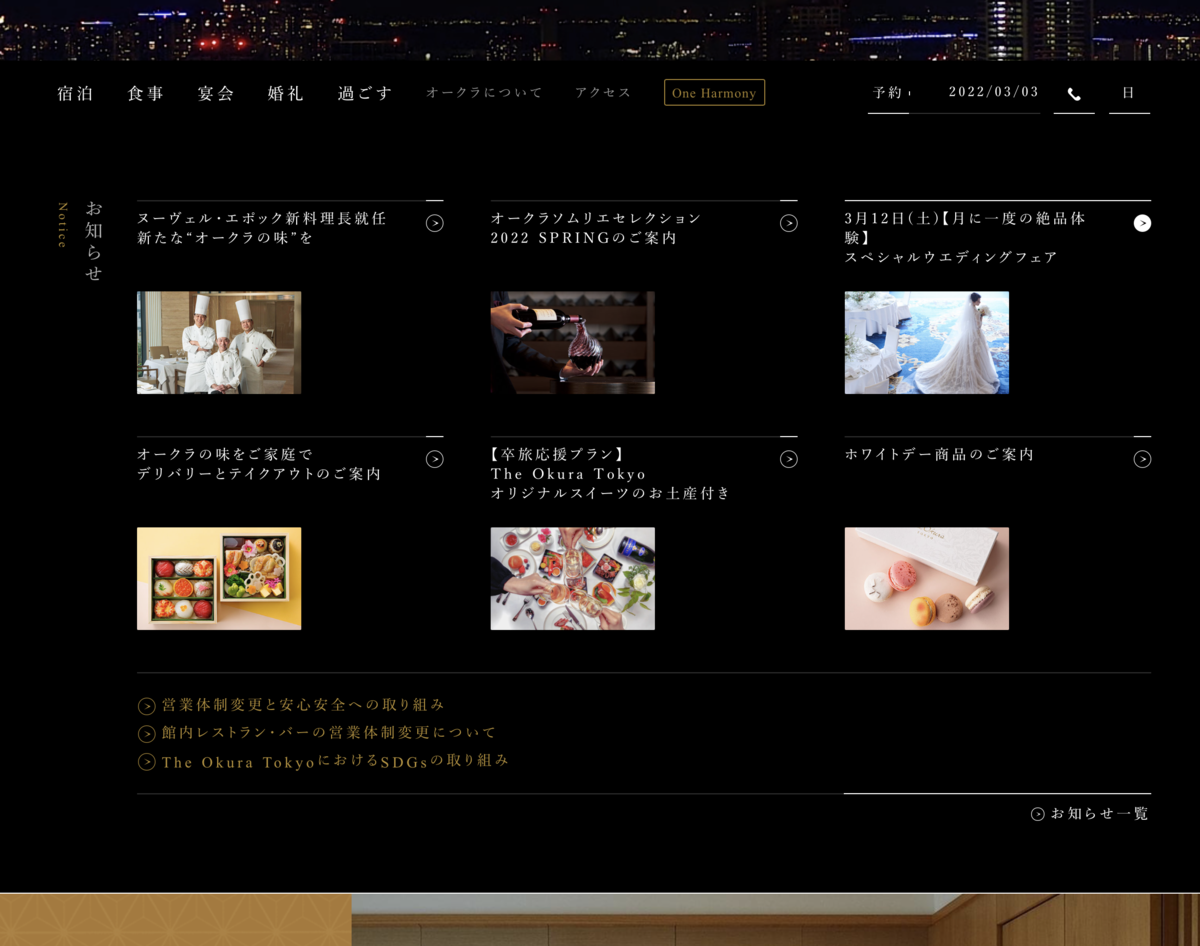
コンテンツ領域の一番上には「お知らせ」が来ています。
これは、コンテンツ領域内でもユーザーの離脱が少ない一番上に持ってくることで、フェアやイベントの告知などの情報が多くのユーザーの目に入りやすく、同時に営業体制変更などの情報も得られるようになっています。
また、既存顧客はページ上部で、新規顧客はページ下部での予約アクションが予測されるため、どちらの顧客にも目に止まるこの位置に設置されているているとも考えられます。
この「お知らせ」内では、フェアやイベントには写真も使い、営業体制変更などの業務的なお知らせについては文字色を変えて文字だけの表示にしてあります。
おそらく、このサイトを訪れたユーザーはこのホテルに宿泊している自分を想像し、ワクワクしている方も少なくないと思われます。
だからこそ、写真を使うことでユーザーの目がフェアやイベント情報の方に行きやすくし、現実に少し引き戻される業務的な情報を補足のようにすることで、ユーザーの興奮が冷めないようにしてあるようにも感じました。
また、このように情報をカテゴライズすることで、よりユーザーにとって有益なフェアやイベント情報の方にユーザーの視線を誘導したいという制作者側の意図のようなものも感じました。

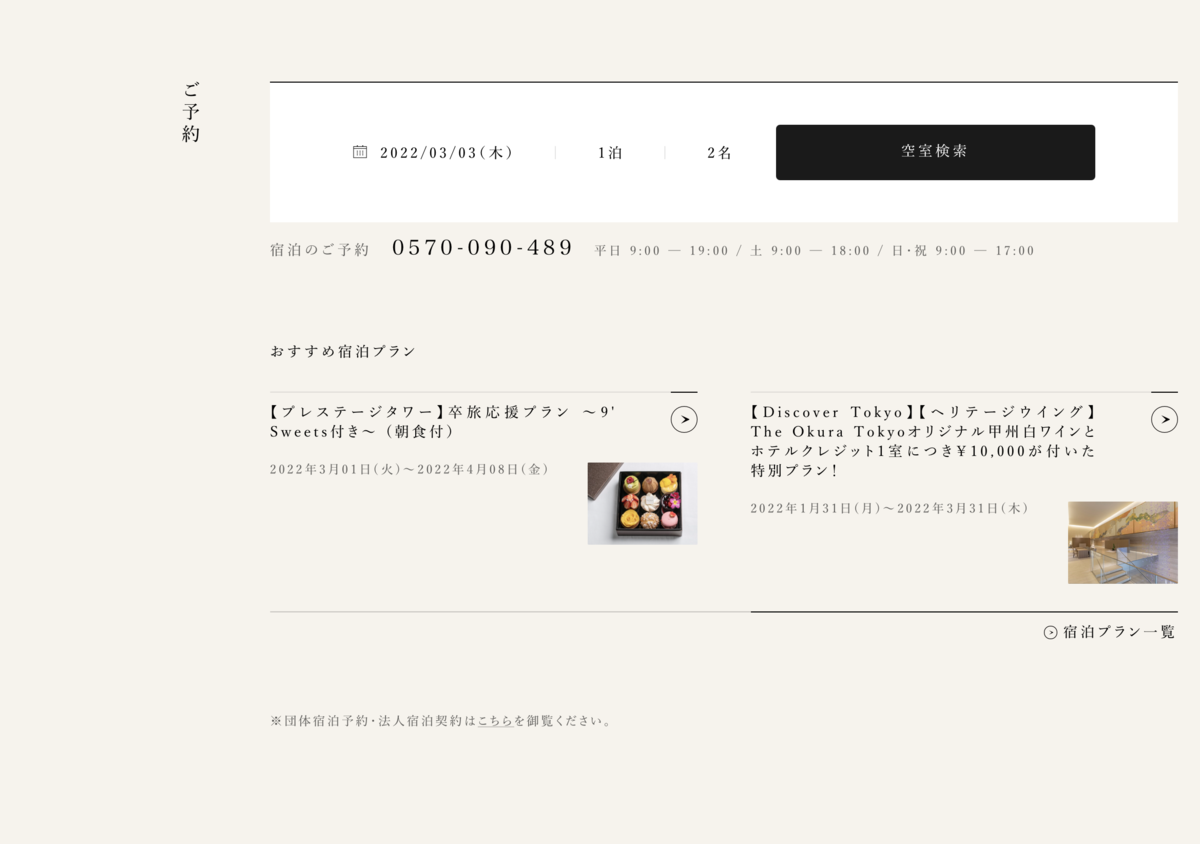
コンテンツは、お知らせの次に「宿泊・食事・宴会・婚礼・過ごす」というユーザーにサービスの具体的なイメージを持たせるためのコンテンツが用意され、「オークラについて」、「予約」と続きます。
ページ下部の「予約」コンテンツは、おそらくこのホテルに宿泊慣れしていない顧客が多くアクションを起こす場と予測されるため、おすすめの宿泊プランを入れ込むことで、お得感が増し、予約までの壁が低くなっているように感じました。

また、スマホ版では、縦長のページになるため、ページのどこにいても予約ができるように画面左下には予約ボタンが固定されています。
スマホを右手で扱うユーザーが多いため、画面左下に配置することで、誤タップも減りストレスになりにくい配置になっています。

【フォント】
メインのフォントは明朝体/セリフ体(TsukuMinPr6-R, 游明朝, YuMincho, "ヒラギノ明朝 ProN W3", HiraMinProN-W3, HG明朝E, "MS P明朝", "MS PMincho", "MS 明朝")が使用されています。
使われているフォントの最大サイズが、pc版で3.6rem、スマホ版で3.5rem、本文も1.4remと他のサイトよりも少し小さめに設定されているような気がしました。
それにより、「格式」「品格」「落ち着いた」といった印象を感じます。
また、PC版では、見出しや本文に縦書き文字を使うことで、ホテルオークラのコンセプトである「日本の美」が表現されているように感じました。
「オークラについて」のコンテンツは縦書きで書かれており、右側に本文、左側に見出し・詳細のリンクが配置されている珍しいレイアウトです。
普通縦書きの場合、N字型に視線が動いていくので、見出しと関連リンクは先に目に止まる右上に配置するのがセオリーです。
しかし、前のコンテンツでは、画面左側にユーザーの視線が集中するデザインになっています。
ということは、次のコンテンツで一番最初に視線が行くのは画面左側の可能性が高く、見出しを右側に配置することで見落とされ、スルーされる可能性があります。
だからこそ、あえて左側に配置することで、自然な流れでの視線誘導をしユーザーの興味関心を得られやすいようなデザインになっていると思いました。

また、スマホ版では縦書き文字は全て横書きになっており、読みやすさを優先としたデザインとなっております。
これもデザインよりも「きめ細かく気遣いする日本の心」というホテルオークラのコンセプトの表れでしょうか。
【写真・画像】
メインビジュアルに動画を使用することで、ファーストビューでユーザーに世界観を訴求できるようになっています。
さらにパララックスがかかっていることで、よりユーザーの目にとまるデザインです。
「宿泊・食事・宴会・婚礼・過ごす」といったコンテンツでは、写真内の文字の下にベタ塗りの要素を配置することで文字の視認性・可読性を高めています。
この要素の背景色を写真の配色と揃えることで、より世界観にマッチしたデザインになっているように感じます。
【装飾】
ラインの伸縮や、円の中に三角が入ったアイコンの色の反転、写真のズーム、文字色の変化、文字透過度の変化といったホバーアクションを使うことでユーザーにクリックやタップを促しています。
また、「宿泊・食事・宴会・婚礼・過ごす」といったコンテンツの概要やリンクを配置している要素の背景にはそれぞれ違う和柄を装飾として使うことで、「日本らしさ」という世界観を表現し、「和」「伝統的」「格式のある」といった印象を受けました。

見出しには頭に実線をあしらいとしてつけることで、他のものとの差別化をしています。
【動き】
このサイトで予約をクリックまたはタップすると、ポップアップ画面でフォームが出てきます。
そのため、ページ移動というストレスなく予約を行うことができるようになっています。
また、フォームには「宿泊」「航空券+宿泊」「食事」とタブが分けられ、簡単にタブの切り替えができるようになっており、ユーザーの用途に対応した予約をページ移動なしに行うことができます。

ハンバーガーメニューを開き、表示されるグローバルメニューはドロップダウンリストになっており、ナビをタップするとさらに細分化されたナビが表示されます。
グローバルメニューをドロップダウンリストにすることで、スマホの小さな画面でも、情報がスッキリと整理されつつも、情報量が多く、ユーザーが求めている情報のもとへ早く行けるようなデザインになっています。

まとめ
このサイトでは、ユーザーの視線誘導の仕方や、複数使われているホバーアクションが印象的でした。
ホバーアクションに関しては、いつもどのようなものを使えばいいか迷い、結局は文字の透過や文字色の変化を多用してしまいがちでした。
しかし、このサイトを見ると、今までの自分の作品が単調だと気付かされました。
今後は引き出しを広げていくために、このホバーアクションにも注目していきたいと思います。
「niko and...」ブランドサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第11弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回は服に限らず、家具や雑貨、食、アートなど、さまざまなカテゴリをユニークな視点で切り取り続けるブランド「niko and...」のブランドサイトです。
このサイトの目的は、
「世代や年代も超えたブランドの世界観を発信する」
となっていました。
この目的のためにどのようなアプローチをしているのかも見ていきたいと思います。
それではどうぞ。

【構成・配色】
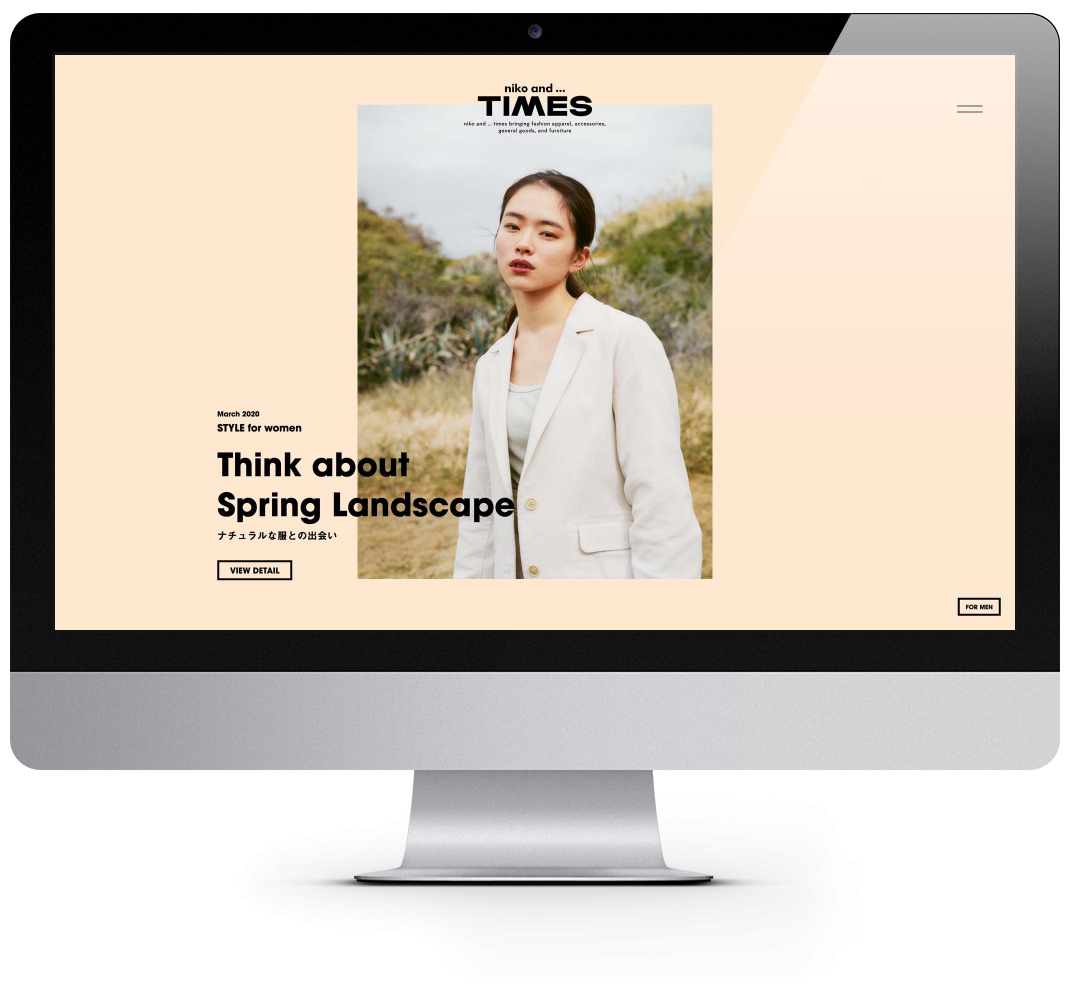
性別やアイテムでカテゴライズするのではなく、アイテムを使ったコーディネート写真を使い、全体を俯瞰して閲覧できるようにすることで、カテゴリにとらわれないブランドの世界観を表現しています。
そのコーディネート写真に興味を持ったユーザーがアクションを起こすと、下層にある各コーディネートの説明、アイテム紹介ページに移動します。
さらにアイテムに興味を持ったユーザーがアクションを起こすとECサイトへと移動する構造になっています。
背景色にはパステルカラーを使用することで「柔らかさ」「可愛さ」「おしゃれさ」と入った印象を与えています。
また、背景色が写真のコーディネートの配色に合わせて変化するようになっており、ユーザーの興味喚起を促しています。
メニューはハンバーガーメニューになっており、開くとグロバルナビゲーションが横並びに表示されます。
これは、グローバルナビゲーションには縦長の写真が使用しているため、縦並びではなく横並びにしているのではないかと考えました。
縦並びにしてしまうと縦に長いメニューになってしまい、アンバランスなメニューになってしまうのではないかとも思いました。

【フォント】
背景によってフォントの色が黒と白で切り替わることで、視認性を高めています。
字体は、縦長で太めのゴシック体/サンセリフ体("YakuHanJP", itc-avant-garde-gothic-pro)を使い、文字間隔は狭めることでブルックリン系の文字を連想させるおしゃれな印象になっております。
また、フォントサイズに差をつけることで、目立たせたい文字にはコントラストをつけています。
写真が見やすくなるようにスペースを作るため、行長は短く、文頭は左揃えにしてあります。
このレイアウトが写真の位置などによってはファッション雑誌の紙面のように見え、世界観を作り出しているように思います。
【写真・画像】
写真は四角版を使い、安定感を出しつつ、写真の配置はバラバラにすることで、ユーザーの視線に動きを与え、ユーザーを飽きさせないように視線誘導しているように感じました。
情報量が多いサイトで統一感のない写真配置にするとユーザーが疲れてしまう危険性があるのですが、このサイトは情報量があまり多くないため、疲れにくく、相性の良い配置のように思いました。
また、写真内のレイアウトは、モデルの上半身ショット、全身ショット、引きショットの3種類ありました。
これは注目してもらいたいアイテムで使い分けているのではないかと考えます。
例えば、コーディネートのアクセントになるようなアイテムにユーザーの視点を集めたいときには、引きの写真を使い俯瞰で見せることでそのアイテムの存在を際立たせています。

このようにアイテムによって写真のレイアウトを使い分けることで、効果的にユーザーの視線を集め、興味喚起へ繋がるのではないでしょうか。
【装飾】
このサイトは写真がメインのサイトなので、装飾がほとんど使用されていません。
唯一の装飾とも言えるボタンは枠線を太め(4px)に設定することで、周りの太文字ともマッチしています。
ボタン内の文字にも太めのゴシック体が使われているが、背景色は透明にすることで抜け感のあるボタンになっています。
また、このボタンをホバーすると背景が黒のベタ塗りになり、文字が白に切り替わることでユーザーにクリックを促すような効果がつけられていました。
【動き】
このサイトでは、スクロールに合わせて写真が浮かび上がるようにフェードインしきます。
さらに写真がフェードインしてくるのに合わせて背景色も変化することで、よりユーザーの興味・関心を引きつけるような効果になっています。
まとめ
文字列を画面に固定し、空いたスペースに写真が流れてくることで雑誌の紙面のようなデザインになる、というのは今回の発見でした。
他にも、縦長で太めのゴシック体や、背景色で使われているパステルカラーによって、サイトからモダンなブルックリン系のおしゃれな印象をもったので今後の作品づくりに生かしていきたいと思います。
「田中構造設計一級建築事務所」のコーポレートサイトからwebデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第10弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回は「安全」で「経済的」で「フレキシブル」という要素を最大限に盛り込んだ構造設計の技術力を強みにしている田中構造設計一級建築事務所さんのコーポレートサイトです。
このサイトの目的は、
「正しい事業内容・実績を訴求し、見込み客を獲得する」
「高い技術力というブランドイメージの訴求」
の2点だと考えた上で、その目的のためどのようにアプローチしているのか見ていきたいと思います。
それではどうぞ。

【構成・配色】
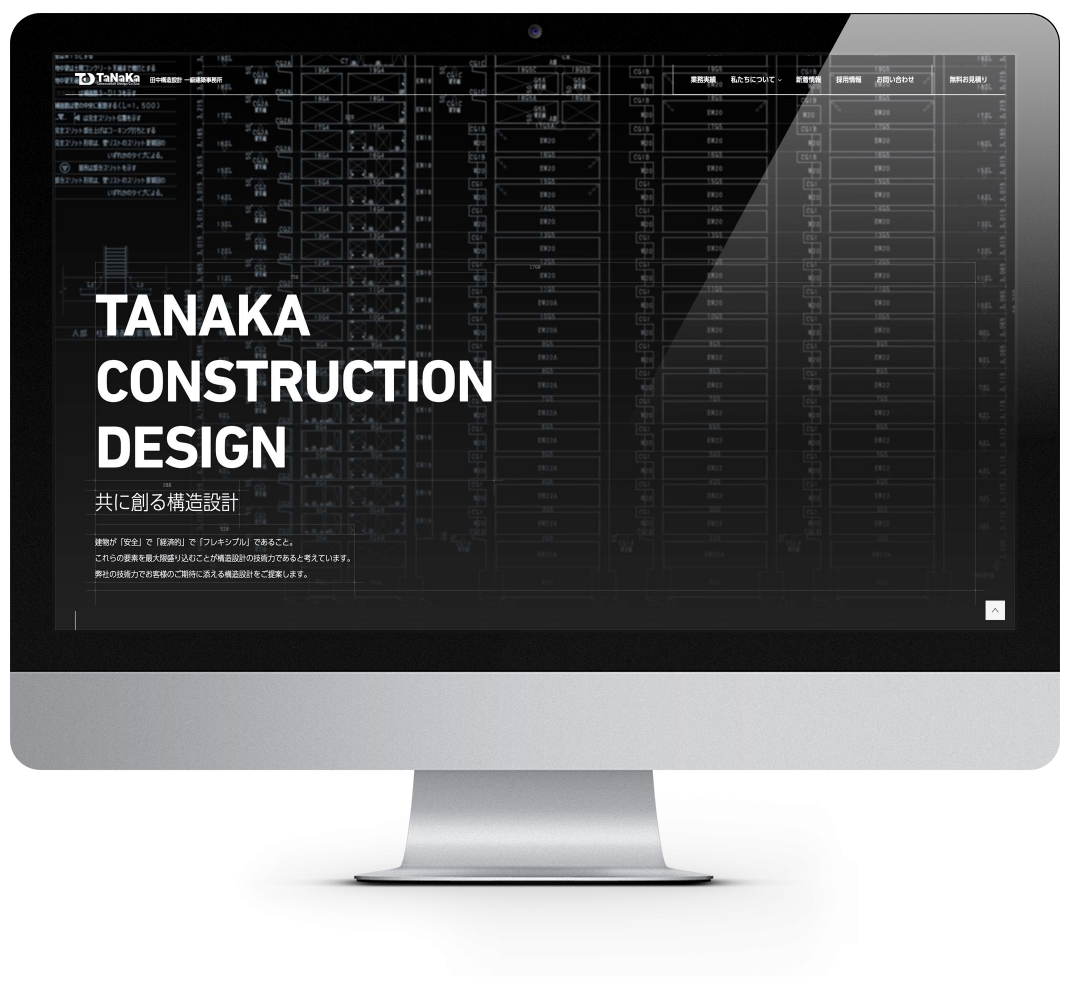
黒を基調としたTOPページ。
シングルカラムのレイアウトになっており、視線はF字型に誘導しています。
コンテンツの並びが、
アイキャッチ→新着情報→業務実績→企業理念/オンライン見積もりの依頼/採用情報→問い合わせフォーム
となっていることから、主にサイトを訪れた見込み客をメインターゲットとしているように思えます。
コンテンツ内はグリッド状に要素を並べることによって、レスポンシブに対応しやすいデザインにもなっています。
このレスポンシブに対応しやすくなっていることで、企業の強みである「フレキシブルさ(=柔軟性)」が表現されているように感じました。
ページの最深部に問い合わせフォームを置くことで、サイトを最後まで見終えた有望な見込み客にアクションへの最後の一押しをしています。
【フォント】
ユーザーに注目してもらいたい「アイキャッチ」や「実績の数字」には太めのゴシック体/サンセリフ体("DIN Next LT W01 Bold", "Roboto")が使用されており、これを見たユーザーは「堅実」「健全」「安定」「説得力のある」などといった印象を持てるのではないでしょうか。
また、このアイキャッチと実績の数字は、フォントサイズの単位に「vh」が使われており、画面の収縮に合わせてサイズが大きくなったり小さくなったりするようになっています。
そうすることで、レスポンシブに対応しやすい文字となっています。
その他の文字には、少し細めのゴシック体/サンセリフ体("UD Shin Go Conde90 L","Yu Gothic UI","Hiragino Kaku Gothic ProN","Meiryo UI","MS UI Gothic")を使用することで、太い文字がより目立つように設定されています。
そして、細字の中でもサイズに差をつけることで、ユーザーの視線を集めたい見出しとじっくり読んでほしい本文とで優先順位を明確にしています。
【写真・画像】
アイキャッチに使われている設計図のアニメーションとコンテンツ/フッター領域に使われている見取り図のような装飾が合わさって、「最先端技術」「設計の正確性」「安心感」などというイメージが伝わってきます。

これは、このサイトの目的の一つにもなっている「高い技術力というブランドイメージ」に繋がる世界観だと思いました。
また、視覚的な情報の補足として、アイコンを使うことで、パッと見てユーザーにどのような内容なのかわかりやすくしています。
【装飾】
前述しましたが、コンテンツや要素を囲っている装飾が、設計図を彷彿とさせます。
また、アイキャッチに流れる設計図の動画とリンクし、「高い技術力」や「設計の正確性」などの印象を与えるデザインになっています。
問い合わせフォームコンテンツ内は斜線のあるデザインにすることで、他のコンテンツとコントラストがつき、ユーザーの目に止まりやすくなっており、コンバージョンにつながりやすくなっているように感じました。
ボタンは白ベタにしてコントラストをつけたり、クリックをしてもらいたい要素には矢印をつけることでユーザーにアクションを促しています。
【動き】
画面上部に配置されたグローバルナビゲーションは、固定はされておらず、下にスクロールしていくと画面から消えるのですが、上に戻ろうとスクロールすると表示されるようになっています。
それにより、閲覧の邪魔にならず、ページを移動するために上に戻ろうとするとグローバルナビゲーションが現れるため、必要なときに欲しい情報を探しやすくなっています。
また、グローバルナビをホバーすると、ドロップダウンリストとして情報が細分化されているため、ユーザーが迷いにくいデザインにもなっていました。
コンテンツ領域のユーザーにアクションを促している要素をホバーすると、黒ベタ背景白文字から、白ベタ背景黒文字に切り替わるデザインになっています。
黒から白へと明度差の高い切り替えを使うことで、ユーザーの視線を集めやすく、コンバージョンへつながりやすいように思いました。

さらに、このホバーアクションもゆっくりではなく、早く切り替わり、動きがピタッと止まることで、「技術力の高さ」「設計の正確性」というものを表現しているように感じます。
まとめ
アイキャッチの画像や設計図のような装飾、ホバーアクションによって、「高い技術力」「設計の正確性」というようなブランドイメージを正確に表現されているように感じました。
中でも、ホバーアクションの素早くピタッと止まる動きに「正確性」「技術力」「几帳面」などと入った印象を抱いたことは新たな発見でした。
今後もこのブログを通して発見を続けていきたいと思います。
「大相撲ユーモア場所」のブランドサイトからwebデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第9弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回はユーモア雑貨などが集まる通販サイト「YOU+MORE(ユーモア)」の中の「大相撲ユーモア場所」ブランドサイトです。
このサイトの目的は、
「商品の魅力を伝え、ユーザーの購買意欲を促進する」
「ユーザーにSNSで拡散してもらうことでの認知度の向上」
の2点だと考えた上で、その目的のためどのようにアプローチしていくか見ていきたいと思います。
それではどうぞ。

【構成・配色】
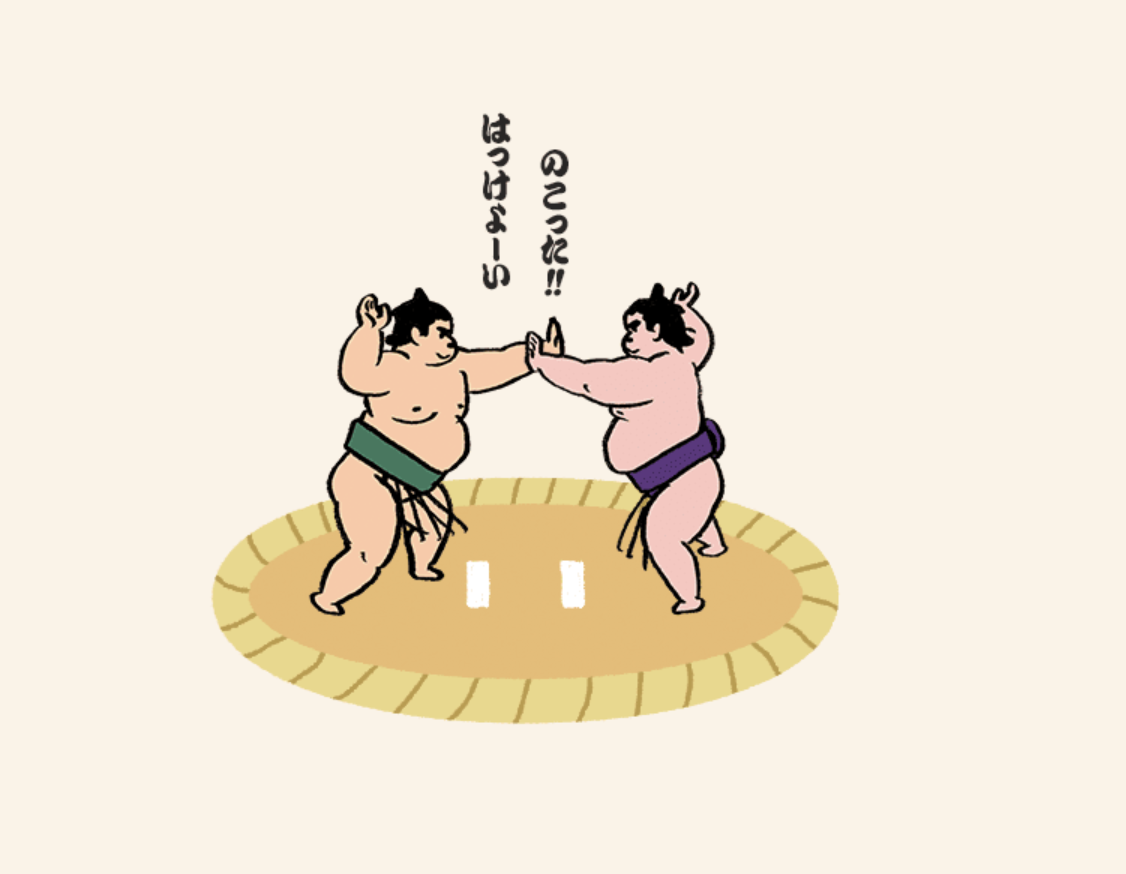
このサイトは名前から分かる通り、大相撲の世界観をモチーフにしたデザインです。
その世界観を表現するため、サイト内を番付表に見立ててデザインされています。
そして、レイアウトは上から下へカラムを並べる、シングルカラムです。
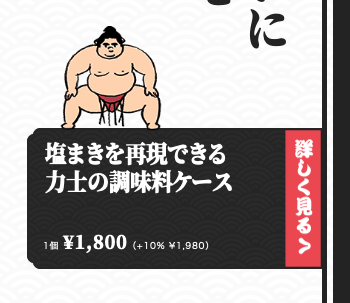
コンテンツ領域には3つの商品が並び、それぞれに商品の概要・購入ページへのリンクがあります。
その下のサブナビゲーション領域には「全ての商品閲覧ページ」へのリンク、「デジタルカタログ」へのリンク、「SNS」のリンクが貼られているというレイアウトになっています。
これらのリンクをサブナビゲーションの位置に置くことで、ページ下部までの閲覧を経て、商品に興味を持ったユーザーに購入やSNSへの拡散へと誘導する最後の一押しとなっている様に思いました。
また、「SNS」のリンクは、公式アカウントの投稿を見せるというよりも、「ツイートする」「シェアする」「ラインで送る」「リンクをコピー」といった項目が並んでおり、ユーザーに夜このサイトの拡散に特化しており、最初にあげた目的が強く感じられました。

【フォント】
番付表がデザインの元となっているので、文字も縦書きがメインです。
メインビジュアルなどには番付表に使われているようなクセのある太い筆文字を使用し、見出しには太めの明朝体(source-han-serif-japanese)を使用することで、「力強さ」「迫力」「男性的」「厳格」などといった大相撲や力士を連想させるようなデザインになっています。
しかし、それだけでは少し硬く、厳格すぎる感じに見えてしまいます。
そこで、本文には細いゴシック体(ヒラギノ角ゴ ProN/Hiragino Kaku Gothic ProN/Yu Gothic/ yugothic/メイリオ/meiryo)を使うことで、「モダン」さを演出し、女性に受け入れられやすい印象を与えています。
本文の文字は少し小さめにすることで見出しの文字とジャンプ率をつけ、見出しが目立つようにしています。
その分、本文の行間を少し広めに取ることで可読性を高めるデザインになっています。
【写真・画像】
写真は四角版にすることで安定感を出しつつ、角を取ることで、「可愛らしさ」「柔らかさ」「温かみ」という印象を商品に抱きました。
写真のレイアウトは、中央に被写体を配置する「日の丸構図」で撮影されており、安定感のある写真になっています。
この写真お形やレイアウトで表現した安定感も、力士や相撲の持つ世界観とマッチしている様に思いました。
さらに、写真以外に実際に商品を使用している動画を使うことで、よりユーザーに使用感をイメージさせ、購買意欲をくすぐられるように感じました。
また、商品と同じタッチの力士のイラストを所々に配置することで、商品の持つ「ユーモア」や「可愛らしさ」といった魅力もサイトの世界観にプラスされています。
【装飾】
このサイトでは、相撲界という世界観を出すために、番付表絵お連想させるような枠線や力士のイラスト、軍配型のアイコンといったさまざまな装飾が使われています。
そして、背景に描かれている青海波(せいがいは)模様という和柄も伝統的な相撲の世界を表現するのに一役買っているように思えます。
中でも、このサイトで注目した装飾は購入ページへ移動するボタンです。
黒と赤のベタ塗りにすることで周囲とコントラストをつけ、ボタンの存在を強調し、ユーザーに認識されやすいデザインになっています。
また、サイズも大きめにすることでレスポンシブに対応できるボタンだと思います。
このボタンをホバーすると、黒がベージュ、赤が緑に色が変化するようになっていて、ユーザーのアクションを促しています。
ただこのボタンの面白いところはそれだけではありません。。
ボタンの上で力士が四股を踏んでいる様にアニメーションしているのですが、、この力士が四股を踏んだタイミングで、地面が揺れているかのように、ボタンも上下に振動するエフェクトがかかっています。


これは、このサイトの世界観と、商品の持つユーモアといった魅力がうまくマッチした、面白い仕掛けだと思いました。
このような仕掛けを作ることができれば、ボタンにユーザーの視線や興味を集めることができ、さらなるコンバージョン率の向上も期待できるのではないでしょうか。
【効果】
このサイトでは、ローディングアニメーションで力士の立ち合いが流れ、サイトが開かれる前にサイトの世界観やイメージがユーザーに伝わるようになっています。

他にも、四股を踏む力士や掃除をする坊主など、コミカルな動きをする手書き風のキャラクターが至る所に配置され、世界観を演出しています。
中でも面白いと思ったのが、商品紹介コンテンツの写真の切り替わり方です。
各商品には写真が数枚あり、そのうちの一枚が大きく表示され、横に他の写真が小さく並んでおり、大きい方の表示領域の横には力士が配置されています。

この写真領域や力士をクリックをすると、力士がつっぱりをするような動きをし、そのつっぱりによって大きく表示されている写真が押し出されて次の写真に切り替わる様になっています。
これが非常に面白く、2回目のツッパリで切り替わるところなんかもリアリティーを感じ、思わず何度も切り替えてしまいました。
まとめ
このサイトは、キャラクター、装飾、要素の動きなどが見事にマッチし、商品のイメージや世界観が非常に伝わりやすいデザインとなっているように思いました。
また、目指す世界観やイメージを象徴するもの(今回は番付表)に寄せたデザインにすることで、よりユーザーがイメージしやすく、伝わりやすいサイトになると思いました。
今後は取り入れられそうなものをストックしていけるように、日頃からアンテナを貼っていきたいです。
他にも、ボタンや写真の切り替わり方に使われているアイデアは、色々な動きや題材に応用ができそうな気がしました。
こちらも、使える日に備えて日々ストックを増やしていきたいと思います。
BAKE「はちみつがけレモンチーズタルト」のキャンペーンサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第8弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきます。
では早速始めていきたいと思います。
今回はチーズタルトが有名なBAKEさんの「はちみつがけレモンタルト」という期間限定商品のキャンペーンサイトです。
このサイトの目的は、
「新規/既存顧客に期間限定商品の認知を促進し、関心へと繋げる」
ことだと考えました。
それではどうぞ。

【構成・配色】
本日のサイトは、レモンを印象付ける黄色が基調カラーとなっており、「スッキリとした」「涼しげ」な印象を抱きました。
販売日が残暑の季節ということもあり、季節感ともマッチしています。
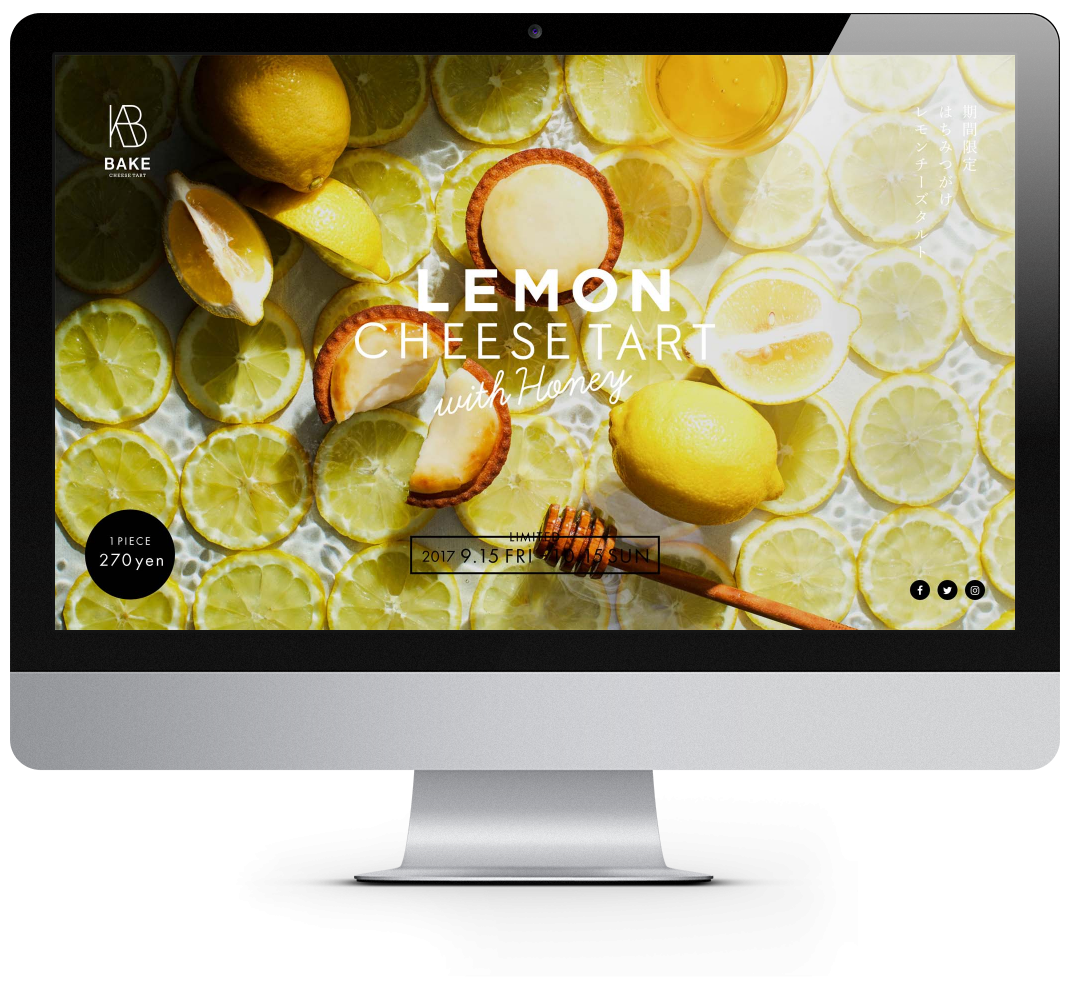
TOP画像は一目見ただけで販売期間・値段など、最低限の情報が得られるような広告チラシのようなデザインになっています。
その後に商品の説明、概要というようなコンテンツが続き、ユーザーの興味を煽っています。
そして、最終的に「興味」から「関心」に変わった持ったユーザーが対象店舗を検索できるような構成です。
コンテンツには縦書きがメインで使われており、N字型に視線を誘導することで、視線に動きが生まれ、ユーザーを飽きさせないサイトのデザインとなっています。
【フォント】
目立たせたい文字には細めのゴシック体/サンセリフ体を使用し、文字間隔は広めにとっています。
そのため、「親やすさ」「都会的」「モダン」「女性的」「おしゃれ」などといった印象を感じます。
これらの文字は他の文字よりサイズを大きくし、コントラストをつけることでユーザーの目に留まりやすくしています。
一方、説明などの本文には明朝体が使用され、少し落ち着きのある感じにバランスをとっています。
また、縦書きの文字は文字間隔・行間を広めに取ることで、可読性を高めています。
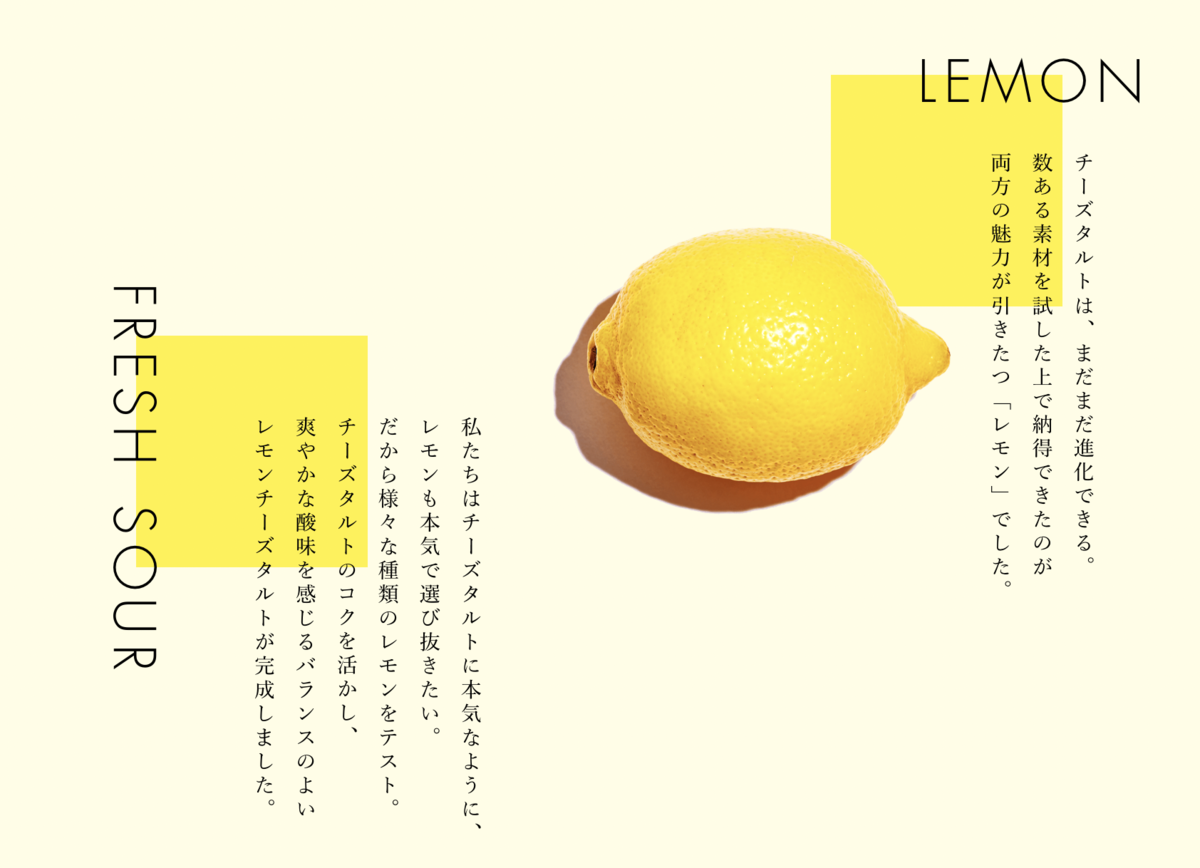
このサイトでは、文字列のブロックを上から下に向かって右→左→右→左・・・のようにギザギザに配置しています。
縦書きの場合、右上から左下へと視線が動いていきます。
なので、このような配置にすることで、N字型に視線を誘導でき、制作者の意図した順序でユーザーが回覧するよう、コントロールすることが可能になります。
それにより、ユーザーはストレスなく画面を閲覧でき、サービスに対するアクセス頻度や滞在時間が自然と高まり、情報の伝達度も高まることが期待されます。
【写真・画像】
残暑が厳しい季節の発売ということで、清涼感があり、涼しげな雰囲気の写真が使われています。
商品説明のコンテンツでは、文字列のブロックとブロックの間に切り抜き写真が配置されていることで、文章を読み終わった後、自然と写真に目がいき、そのまま流れるように次のブロックの文章へ視線が移っていきます。
【装飾】
このサイトでは参考になる装飾が多くある印象です。
まずはTOP画像です。
商品名と同じくらい大切な「値段」や「発売時期」はあしらいをうまく使い目立たせていました。
どのように目立たせていたかというと、値段は黒ベタの円の中に白文字で書かれており、アイコン化することで強弱をつけています。

次に発売時期ですが、これは黒線で囲うことでアクセントを出していました。
こちらは図形の中をベタ塗りにせず、枠線のみにすることで全体的に重くなりすぎず、スッキリした印象になっています。

次に商品説明コンテンツです。
ここでは、黄色ベタの正方形が文章のブロックごとに置かれています。
そうすることで、その図形が置いてある所には少し重みができ、アクセントになります。
そして、自然とユーザーの視線を集め、文章へと誘導できるデザインです。

【効果】
このサイトで一番印象的な効果は、top画像のパララックスでした。
この効果をつけることで、スクロールしても背景画像が固定され、要素と背景に奥行きを感じさせる視差効果を与えています。
そうすることで、先進的でおしゃれな印象になると同時に、スクロールすると出てくるメッセージをユーザーに強く印象付けることができます。
そして、ページ内の動きに興味を持たせ、ユーザーに能動的にスクロールしてもらいやすくなるメリットがあります。
このサイトでは、
「期間限定の新作ができました、その名もはちみつがけレモンチーズタルト」
というメッセージが強調されています。

まとめ
このサイトは、縦書き文字のサイトとして見本になるようなサイトに感じました。
そして情報量も多くなく、最低限の情報でとどめているため、記憶に残りやすく、ちょうどいい分量になっています。
このサイトのデザインを見て、縦書きサイトは情報量のあまり多くないキャンペーンサイトやLPとの相性がいいように思えました。
なぜなら、コーポレートサイトのように情報量が多いサイトになると視線の移動が多くなり、疲れてしまう可能性があるからです。
もし、情報量の多いサイトで縦書き主体のサイトを制作する場合は、横書きとの配分、視線誘導の仕方が重要になるように感じます。
また、視線誘導の仕方もとても参考になりました。
価格のアイコン化や枠線、黄色ベタの正方形や切り抜き写真を使った視線誘導は簡単に取り入れられると思うので使っていきたいと思います。