Topvalu「ベジにぎり」ブランドサイトから学ぶデザイン術
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第5弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
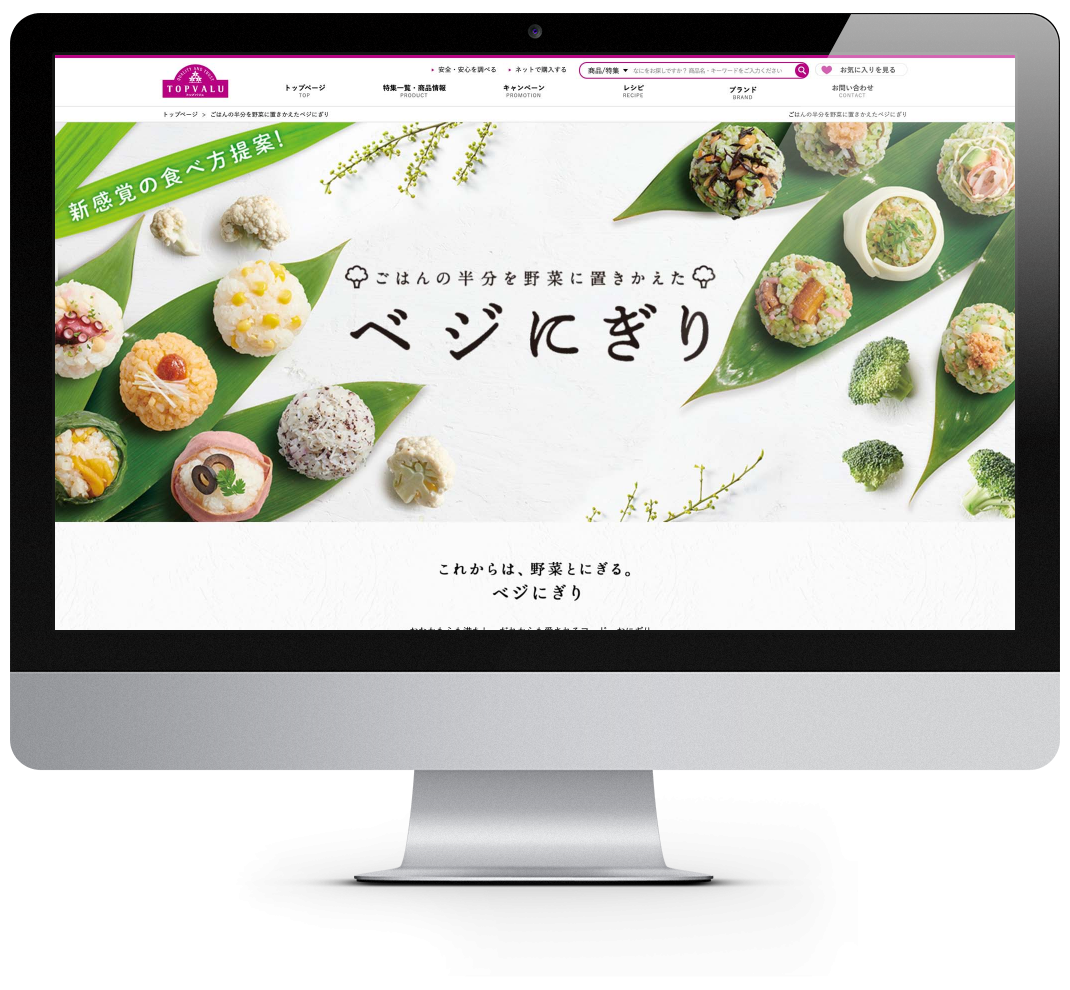
今回はTopvaluさんの「ベジにぎり」のブランドサイトです。
このサイトの課題は、
「女性を中心とした新規顧客、既存顧客に関連商品も含めた購買意欲の促進」
だと考えました。
それではどうぞ。

【構成・配色】
このサイトは、写真を主役にしたサイトです。
そのため、白を基調としたシンプルな配色にすることで、切り抜き写真を目立たせ、ユーザーの目を引くデザインになっています。
緑、オレンジをアクセントカラーとして使用することで、ベジタブル、健康、ヘルシーといった印象をユーザーに与える効果もあります。
「ベジにぎりの作り方」を提供するコンテンツの写真をクリックすると、レシピページに移動するかネットショップページに飛ぶかの分岐がポップアップで表示されます。
これは、まだ購買までの意欲は低いが商品に興味を持ったユーザーにはレシピへと飛んでもらい、購買意欲の向上を目指す。
一方、購買意欲の高いユーザーには熱が冷めないうちにアクションを起こさせる、といった設計になっており、とても参考になるデザインだと思いました。
また、これらの切り抜き写真はグリット状に配置されているため、レスポンシブにも対応しやすいデザインになっていました。
【フォント】
黒を基調として使用し、アクセントカラーに緑・オレンジを使用することでベジタブル、ヘルシー、健康などといった印象をユーザーに与えています。
フォントは、ゴシック体/サンセリフ体("Yu Gothic Medium", "游ゴシック Medium", YuGothic, "Yu Gothic", 游ゴシック, 游ゴシック体, メイリオ, Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;)を使用し、行送り少し広めに取る(line-height:2.22)ことで、可読性を高め、親やすい印象に。
文章は中央揃えにし、行長は短めに設
定することで、ユーザーの視線を中央に集め、上から下へ直線状に誘導されることでストレスをあまり感じません。
また、見出しなどには明朝体を使い、フォントサイズも本文より大きめにすることでコントラストをつけ、目立つようにしています。
【写真・画像】
切り抜き写真をメインに使うことで、商品を強調し、ユーザーの目を引くデザインに。
被写体のサイズ、位置を全て統一することで、スムーズな視線移動を可能にしています。
この大きさや位置がバラバラだと、ユーザーが情報の重要度を誤って認識してしまったり、視線が泳いでしまい、見にくくなる可能性があるので注意が必要です。
逆に、写真の大きさを変えることで、重要度に差をつけることができるとも言えます。
【装飾】
背景に白の壁紙のようなテクスチャを使用したり、ブロッコリーのアイコンを使用することで、サイトに親やすさ、アットホームなイメージを抱きました。
また、ボタンやリンクのある写真、バナーのサイズは大きめにすることで、スマホやタブレットでも扱いやすい仕様になっています。
四角ボタンの右側には矢印をつけることで、ユーザーがボタンだと認識しやすいデザインになっています。
【効果】
このサイトはスマホ向けに作られていると考えられます。
理由としては、食材やレシピを検索する際にPCやタブレットはあまり使われないからです。
そして、このサイトを訪れる女性には仕事や子育てで忙しい方達が多数だと推測されます。
それゆえ、ゆっくりフェードインしてくるなどの時間のかかる動きは、かなりのストレスになりかねません。
なので、このサイトではそのことにも考慮され、ほとんど動きがないです。
ポップアップ表示で分岐を作ったの
も、なるべくページ移動を少なく、早く目的地までたどり着けるようにする工夫とも考えられます。
また、スマホ版のグローバルメニューはハンバーガーメニューとなっているのですが、タップしてからメニューが表示されるのも心なしか早いように感じます。
まとめ
商品を使って調理したものの切り抜き写真を使うことで、ユーザーにその料理のイメージを植え付け、思わず興味を持った料理に使われている関連商品まで買ってしまうように設計された、とても参考になるサイトでした。
今後、このようなサイトを作る機会ががあったらぜひ参考にしたいです。