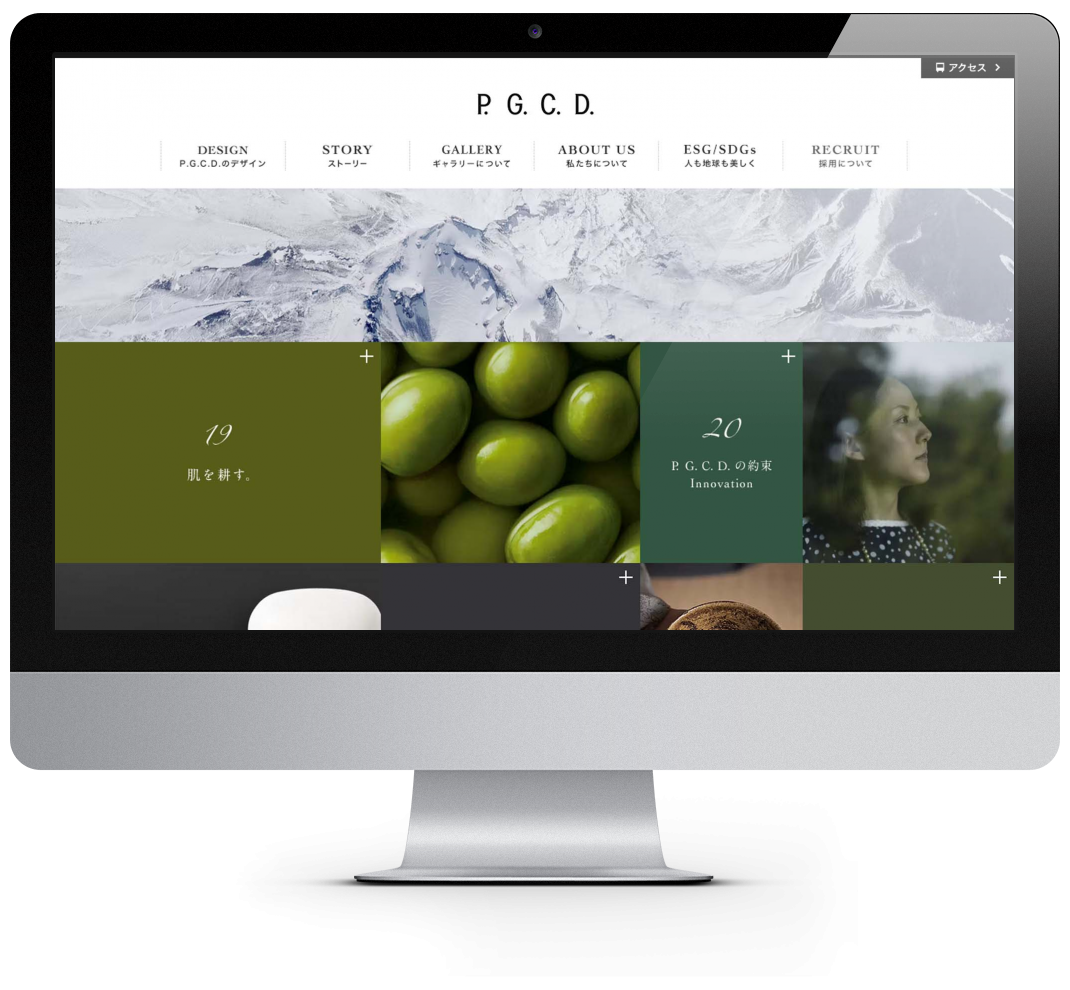
P.G.C.D.JAPAN コーポレートサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第7弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
今回はスキンケアやメイクアップといった美容関連の事業をしているP.G.C.D.JAPAN さんのコーポレートサイトです。
このサイトの目的は、
「顧客、見込み客、取引先、求職者に正しいブランドイメージ、サービスを訴求する」
と考えました。
それではどうぞ。

【構成・配色】
このサイトは、全体が低明度で高彩度のカラーで統一されており、第一印象で「落ち着きのある」「伝統的な」「大人」といった印象を持ちました。
レイアウトはグリット型(カードやタイルを並べたような)にすることで、写真主体のサイトになっています。
このレイアウトのメリットは、写真が際立ち、ブランドのイメージが視覚を通して伝わりやすく、1ページで多くの情報を扱える点です。
しかし、一方でユーザーが見る順番に迷いやすいというデメリットもあります。
このサイトではそのデメリットを解消するために、ブロックごとに読んで欲しい順番に番号を振り、F字型に視線を誘導しています。
そうすることで、ユーザーは番号にしたがって誘導されるため、迷いにくいデザインになっていると感じました。
このサイトは写真と見出しの2つのブロックで1つのコンテンツとなっています。
そして、コンテンツをクリックすると、画面の外から詳細の書かれたページがカットインしてきます。
そうすることで、ポップアップ表示と同じようにページ移動せずに情報を得られるデザインになっており、topページだけでもかなりの情報量を取得できるようになっています。
また、行によって見出しと写真のブロックの並び順を変えたり、列によって幅を変えることでブロックのサイズを変えることで単調にならず、ユーザーを飽きさせないデザインになっていると感じました。
【フォント】
細めの明朝体・サンセリフ体(ヒラギノ明朝 Pro W6/Hiragino Mincho Pro/HGS明朝E/MS P明朝)をメインに使用することで、「上品」「品格」「女性的」というイメージを持ちました。
見出しに振られた番号は筆記体のフォントを使い、少し大きめにすることでコントラストをつけ目立つようにし、ユーザーが迷わないようにしています。
そして、見出しのブロックは文字を中央揃えにし、中心に配置することでブロック内に余白を作り出しています。
そのおかげで、「ゆとりのある」「大人」「おしゃれ」といった印象をユーザーに与えているように感じます。
また、コンテンツをクリックすると出てくる詳細の書かれたページは、文字を左揃えにし、上下中央に配置することで余白が生まれ、限られたスペースでもすっきりとした印象になっています。
【写真・画像】
使われている写真は「日の丸構図」「三分割法構図」といったレイアウトで撮影され、安定感や写真にストーリー性を持たせています。。
また、写真と見出しブロックの背景のトーン・カラーを合わせることで、コンテンツとしてのまとまりをわかりやすくしている。
このサイトでは見出しの文字や数字、グローバルナビの文字などは<img>要素として画像で置かれております。
おそらく、ユーザーの視線が行きやすい箇所は細かな編集がされた文字が使われているのだと思います。
【装飾】
SNSや戻るボタンは丸型となっており、女性らしさを感じさせます。
そしてホバーするとバウンドしたような面白い動きをします。
そうすることで、ユーザーがクリックできると認識しやすくなると同時に、何度もホバーしてみたくなる遊び心も加えられているように思いました。
見出しのブロックの右上に「+」が置かれており、ブロックをホバーすると45度回転します。
この装飾も同じようにユーザーにクリックできることをアピールしていると同時に、画面に動きを与えています。
【効果】
サイトを開き、下にスクロールしていくと順不同にブロックがフェードインしてきて、タイルが浮き上がってくるような面白い動きが印象的です。
また、ブロックをクリックすると二分割された詳細ページが上下からそれぞれカットインしてきます。
このクリックをトリガーに画面外からスライドしてくる動きはハンバーガーメニューなどでもよく見かけます。
ただ、このサイトのように二分割されたものがそれぞれ違う動きをして出てくるというのはあまり見かけないような気もします。
動きとしてはとても面白く、参考になるデザインのように感じました。
そして、一度詳細を表示させるとスライドショーになっており、そこからは左右についたボタンで切り替えることができます。
この時も二分割されたブロックが上下別々の動きをすることで、短調に動く画面よりもユーザーを飽きさせない動きになっていると感じました。
まとめ
このサイトはグリット型のサイトを制作する際はとても参考になるサイトではないでしょうか。
中でも、二分割された画面が上下から別々の動き方でカットインしてきて、一度表示された後はスライドショーのように切り替えられるデザインはとても印象深かったです。
また、余白の作り方やブロックの並べ方、視線の誘導の仕方などもとても参考になるサイトでした。