LOEWE「ジブリコラボキャンペーンサイト」から学ぶデザイン術
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第3弾になります。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきたいと思います。
では早速始めていきたいと思います。
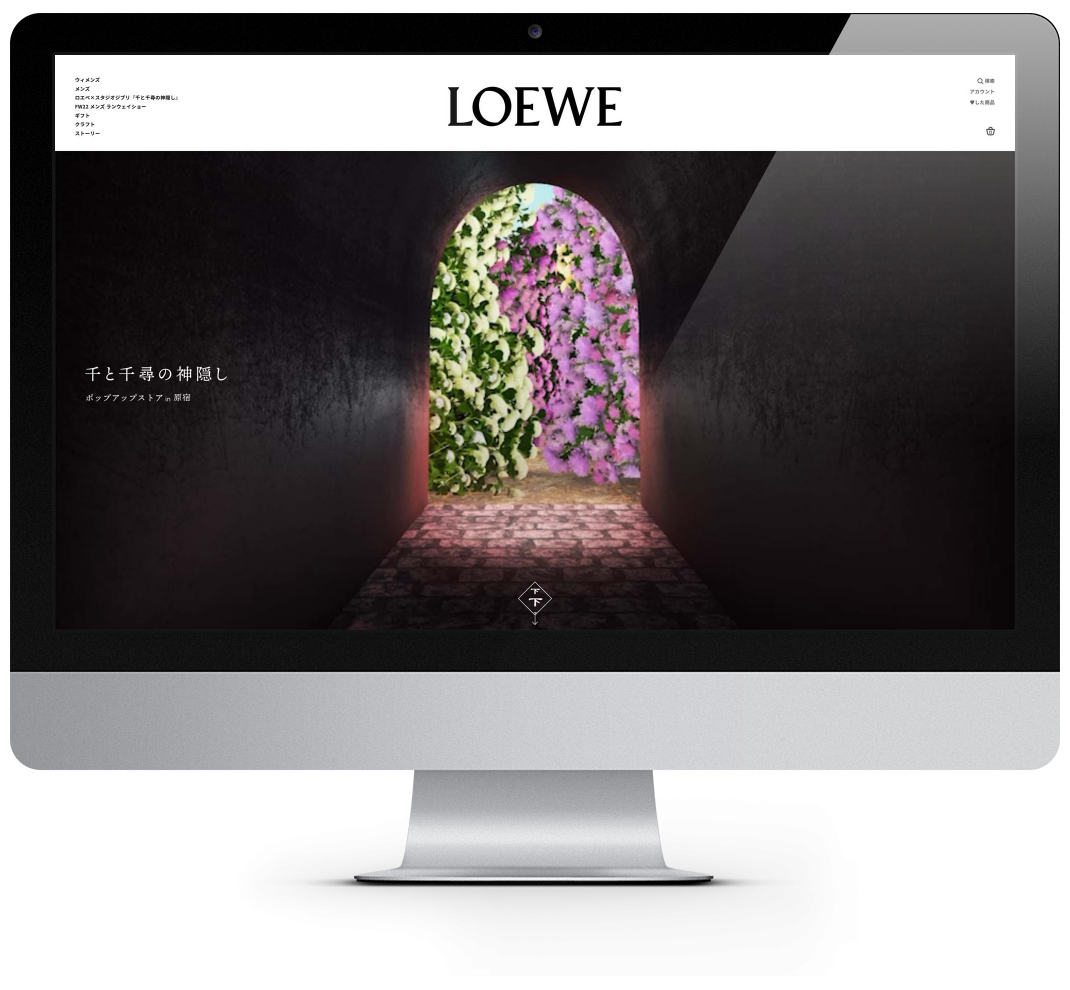
今回は、LOEWEさんの「ジブリコラボのキャンペーンサイト」です。
このサイトの目的は、
「ジブリファンの新規顧客の取り込み」
だと考えました。
この2点を基準にサイトのデザインについて考えていきたいと思います。
それではどうぞ。

【構成・配色】
このサイトについて記載する前に、LOEWEの公式サイトについて少し触れたいと思います。
LOEWEのアイテムにはカラフルで目を引くものが多いです。
そこで、公式サイトでは白と黒のシンプルな色をベースとすることでカラフルなアイテムや写真とバランスを取り、アイテムをより際立たせるデザインになっているように思います。
このキャンペーンサイトでは、そうした本来のLOEWEらしいシンプルさを残しつつも、ざらざらした感じの朱色や藍色といったカラー、写真・画像などを使用し、千と千尋の神隠しの世界観と見事な融合を遂げています。
ヘッダーは、下にスクロールすると消え、上に戻ろうとすると現れるため、進む際には邪魔にならず、上に戻って情報を得ようとするとグローベルナビゲーションが現れてユーザーが移動しやすい仕様になっています。
さらに、ドロップダウンメニューにすることでヘッダーはすっきり、かつ情報が細分化され、ユーザーの求める情報まで辿り着きやすいデザインです。
また、冒頭の3DCGを使ったアニメーションも見ものです。
そのアニメーションが終わると背景が藍色から朱色のグラデーションで変わっていくのですが、その色合いや質感がまるで日没を描いた絵のような美しさがあります。
レイアウトはシングルカラムでシンプルにコンテンツを並べています。
コンテンツ内容としては、キャンペーン内容、催し紹介、アイテム紹介、コラボに至った概要、アクセス情報と続いており、アイテムよりもキャンペーン内容・千と千尋の神隠しの世界観を全面に押し出しています。
このことから、LOEWE固定ファンよりも、ジブリファンの新規顧客の取り込みを意識した配置になっているように感じました。
【フォント】
見出しなどの目立たせたい部分には明朝体(ten-mincho-text)、文章にはゴシック体(Yu Gothic/Hiragino Kaku Gothic Pro/Meiryo)を使用しています。
見出しの太さはいじらずに、大きさを変えることでコントラストをつけ、さらに明朝体の「ten-mincho-text」というフォントを使っていることで千と千尋の神隠しが持つ「和」の感じや「ノスタルジック」で少し「不気味」な雰囲気を醸し出しているように感じました。
一方、文章などの使われているゴシック体のサイズは13pxと少し小さめですが、行間を22px取り、行長もあまり長くなりすぎないようにすることで可読性を損なわないようにしています。
また、重要度の高い部分とそうではない部分とのフォントサイズの差を広げ、ジャンプ率を高くしていることで、ユーザーの視線誘導に優れ、見ただけで情報が得られるデザインになっているように感じます。
本文の揃え方は均等揃えでしたが、アイテム紹介のコンテンツだけは中央揃えを使っていました。
そうすることで統一感はないようにに見えてしまうかもしれません。
しかし、全てのアイテムを見せたいこのコンテンツでは、中央揃えにし、見出し・本文を中央に配置することで、ユーザーの視線を中央に集めることができます。
それにより、ユーザーは視線の移動というストレスが少なく全体のアイテムが見渡すことができます。
その点において、この揃え方はとても有効なように感じました。
【画像・写真】
ジブリファンには嬉しい千と千尋の神隠しの画像がたっぷりと使われ、ジブリ作品という強みを押し出したデザインになっています。
アイテム紹介のコンテンツでは、切り抜き画像を使うことでアイテムが強調される効果があります。
また、アイテムのリンク範囲を広めに取ることで、クリックしやすく、ユーザーに優しいデザインとなています。
【装飾】
細かいデザインにこだわり、千と千尋の持つ世界観をユーザーに与えているように感じました。
ネオンの看板のような装飾では、夜市の屋台が頭に浮かび、英語を使ってしまいがちなボタンでは、あえて不自然なくらいカタカナや漢字を使用していることで、不気味な雰囲気が醸し出されていました。
また、クリックを誘いたい部分には下線、ボタンには枠線をつけることで、きちんとユーザーにわかりやすい仕様にもなっていました。
【効果】
このサイトでは多くの動きが使われています。
まず初めに読み込み画面です。
この読み込み画面では黒の背景に半円を上に引き伸ばしたような形で白線がぐるぐるし、ユーザーにトンネルを連想させます。
そして読み込みが終わり、現れるのがトンネルの出口です。
まるでトンネルの中を進み、出口までやってきたような演出が個人的には好きでした。
そうして現れるTOP画面ですが、下にページが続いておらず、ユーザーが少し困惑しやすいように感じました。
ただ、個人的には千と千尋の神隠しという世界観を考えれば、この少し迷う感じも世界観には合っているように思いました
そこで、「下」という文字が下にスライドしている菱形の箱が画面中央下部に設置されています。
そうすることで、ユーザーをスクロールに誘導していました。
このような装飾でも矢印とかではなく、漢字を使うことで世界観を守っていると感じます。
スクロールするとこのサイトで1番の見どころでもある3DCGが駆使されたアニメーションが始まります。
これはリンクを貼ってあるので是非皆様にもみていただきたいです。
https://www.loewe.com/jap/ja/stories-projects/loewe-spirited-away-harajuku-popup.html
他にもスクロールに合わせたフェードインやフェードアウトなどの効果で見てて飽きないデザインになっています。
その中の一つに、パララックスで背景画像を見せている間に、次のコンテンツがスクロールに合わせて横から入ってくる、という動きがあります。
これはユーザーの視線を集める上で有効なのではないかと思いました。
なぜなら、ユーザーの視線は背景画像にいっており、そこへコンテンツがカットインしてくることで、視線の移動が少なく、自然と次のコンテンツに誘導できるからです。
それにより、ユーザーはそのコンテンツも見てしまい、滞在時間が増えるのではないでしょうか。
まとめ
このサイトはユーザーを飽きさせないサイトとして、とても参考になるサイトに思えました。
特に冒頭の3DCGは何度も見返してしまいます。
いつかこのようなアニメーションを作ってみたいとは思ったものの、とても難しそうではあります・・・。
そして、世界観を表現する上でのフォントや画像、装飾のデザインはとても勉強になります。
個人的には、スライドに合わせて黒電話のダイヤルのようにページ数がスライドする動きが好きだったので、いつか使ってみたいと思います。