「田中構造設計一級建築事務所」のコーポレートサイトからwebデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第10弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
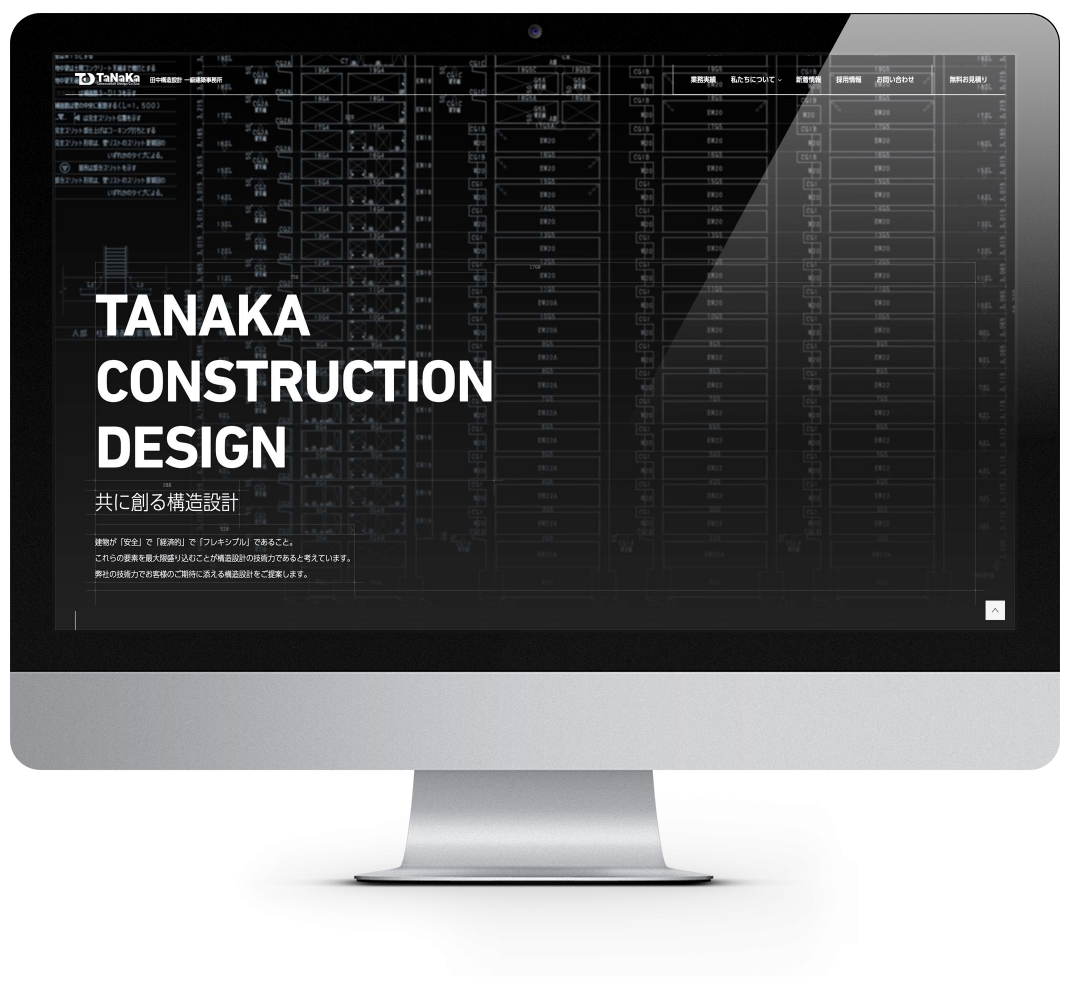
今回は「安全」で「経済的」で「フレキシブル」という要素を最大限に盛り込んだ構造設計の技術力を強みにしている田中構造設計一級建築事務所さんのコーポレートサイトです。
このサイトの目的は、
「正しい事業内容・実績を訴求し、見込み客を獲得する」
「高い技術力というブランドイメージの訴求」
の2点だと考えた上で、その目的のためどのようにアプローチしているのか見ていきたいと思います。
それではどうぞ。

【構成・配色】
黒を基調としたTOPページ。
シングルカラムのレイアウトになっており、視線はF字型に誘導しています。
コンテンツの並びが、
アイキャッチ→新着情報→業務実績→企業理念/オンライン見積もりの依頼/採用情報→問い合わせフォーム
となっていることから、主にサイトを訪れた見込み客をメインターゲットとしているように思えます。
コンテンツ内はグリッド状に要素を並べることによって、レスポンシブに対応しやすいデザインにもなっています。
このレスポンシブに対応しやすくなっていることで、企業の強みである「フレキシブルさ(=柔軟性)」が表現されているように感じました。
ページの最深部に問い合わせフォームを置くことで、サイトを最後まで見終えた有望な見込み客にアクションへの最後の一押しをしています。
【フォント】
ユーザーに注目してもらいたい「アイキャッチ」や「実績の数字」には太めのゴシック体/サンセリフ体("DIN Next LT W01 Bold", "Roboto")が使用されており、これを見たユーザーは「堅実」「健全」「安定」「説得力のある」などといった印象を持てるのではないでしょうか。
また、このアイキャッチと実績の数字は、フォントサイズの単位に「vh」が使われており、画面の収縮に合わせてサイズが大きくなったり小さくなったりするようになっています。
そうすることで、レスポンシブに対応しやすい文字となっています。
その他の文字には、少し細めのゴシック体/サンセリフ体("UD Shin Go Conde90 L","Yu Gothic UI","Hiragino Kaku Gothic ProN","Meiryo UI","MS UI Gothic")を使用することで、太い文字がより目立つように設定されています。
そして、細字の中でもサイズに差をつけることで、ユーザーの視線を集めたい見出しとじっくり読んでほしい本文とで優先順位を明確にしています。
【写真・画像】
アイキャッチに使われている設計図のアニメーションとコンテンツ/フッター領域に使われている見取り図のような装飾が合わさって、「最先端技術」「設計の正確性」「安心感」などというイメージが伝わってきます。

これは、このサイトの目的の一つにもなっている「高い技術力というブランドイメージ」に繋がる世界観だと思いました。
また、視覚的な情報の補足として、アイコンを使うことで、パッと見てユーザーにどのような内容なのかわかりやすくしています。
【装飾】
前述しましたが、コンテンツや要素を囲っている装飾が、設計図を彷彿とさせます。
また、アイキャッチに流れる設計図の動画とリンクし、「高い技術力」や「設計の正確性」などの印象を与えるデザインになっています。
問い合わせフォームコンテンツ内は斜線のあるデザインにすることで、他のコンテンツとコントラストがつき、ユーザーの目に止まりやすくなっており、コンバージョンにつながりやすくなっているように感じました。
ボタンは白ベタにしてコントラストをつけたり、クリックをしてもらいたい要素には矢印をつけることでユーザーにアクションを促しています。
【動き】
画面上部に配置されたグローバルナビゲーションは、固定はされておらず、下にスクロールしていくと画面から消えるのですが、上に戻ろうとスクロールすると表示されるようになっています。
それにより、閲覧の邪魔にならず、ページを移動するために上に戻ろうとするとグローバルナビゲーションが現れるため、必要なときに欲しい情報を探しやすくなっています。
また、グローバルナビをホバーすると、ドロップダウンリストとして情報が細分化されているため、ユーザーが迷いにくいデザインにもなっていました。
コンテンツ領域のユーザーにアクションを促している要素をホバーすると、黒ベタ背景白文字から、白ベタ背景黒文字に切り替わるデザインになっています。
黒から白へと明度差の高い切り替えを使うことで、ユーザーの視線を集めやすく、コンバージョンへつながりやすいように思いました。

さらに、このホバーアクションもゆっくりではなく、早く切り替わり、動きがピタッと止まることで、「技術力の高さ」「設計の正確性」というものを表現しているように感じます。
まとめ
アイキャッチの画像や設計図のような装飾、ホバーアクションによって、「高い技術力」「設計の正確性」というようなブランドイメージを正確に表現されているように感じました。
中でも、ホバーアクションの素早くピタッと止まる動きに「正確性」「技術力」「几帳面」などと入った印象を抱いたことは新たな発見でした。
今後もこのブログを通して発見を続けていきたいと思います。