「大相撲ユーモア場所」のブランドサイトからwebデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第9弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点からwebデザインを見ていき、そのデザインによって与えられる効果などを考えながら学んでいきたいと思います。
では早速始めていきたいと思います。
今回はユーモア雑貨などが集まる通販サイト「YOU+MORE(ユーモア)」の中の「大相撲ユーモア場所」ブランドサイトです。
このサイトの目的は、
「商品の魅力を伝え、ユーザーの購買意欲を促進する」
「ユーザーにSNSで拡散してもらうことでの認知度の向上」
の2点だと考えた上で、その目的のためどのようにアプローチしていくか見ていきたいと思います。
それではどうぞ。

【構成・配色】
このサイトは名前から分かる通り、大相撲の世界観をモチーフにしたデザインです。
その世界観を表現するため、サイト内を番付表に見立ててデザインされています。
そして、レイアウトは上から下へカラムを並べる、シングルカラムです。
コンテンツ領域には3つの商品が並び、それぞれに商品の概要・購入ページへのリンクがあります。
その下のサブナビゲーション領域には「全ての商品閲覧ページ」へのリンク、「デジタルカタログ」へのリンク、「SNS」のリンクが貼られているというレイアウトになっています。
これらのリンクをサブナビゲーションの位置に置くことで、ページ下部までの閲覧を経て、商品に興味を持ったユーザーに購入やSNSへの拡散へと誘導する最後の一押しとなっている様に思いました。
また、「SNS」のリンクは、公式アカウントの投稿を見せるというよりも、「ツイートする」「シェアする」「ラインで送る」「リンクをコピー」といった項目が並んでおり、ユーザーに夜このサイトの拡散に特化しており、最初にあげた目的が強く感じられました。

【フォント】
番付表がデザインの元となっているので、文字も縦書きがメインです。
メインビジュアルなどには番付表に使われているようなクセのある太い筆文字を使用し、見出しには太めの明朝体(source-han-serif-japanese)を使用することで、「力強さ」「迫力」「男性的」「厳格」などといった大相撲や力士を連想させるようなデザインになっています。
しかし、それだけでは少し硬く、厳格すぎる感じに見えてしまいます。
そこで、本文には細いゴシック体(ヒラギノ角ゴ ProN/Hiragino Kaku Gothic ProN/Yu Gothic/ yugothic/メイリオ/meiryo)を使うことで、「モダン」さを演出し、女性に受け入れられやすい印象を与えています。
本文の文字は少し小さめにすることで見出しの文字とジャンプ率をつけ、見出しが目立つようにしています。
その分、本文の行間を少し広めに取ることで可読性を高めるデザインになっています。
【写真・画像】
写真は四角版にすることで安定感を出しつつ、角を取ることで、「可愛らしさ」「柔らかさ」「温かみ」という印象を商品に抱きました。
写真のレイアウトは、中央に被写体を配置する「日の丸構図」で撮影されており、安定感のある写真になっています。
この写真お形やレイアウトで表現した安定感も、力士や相撲の持つ世界観とマッチしている様に思いました。
さらに、写真以外に実際に商品を使用している動画を使うことで、よりユーザーに使用感をイメージさせ、購買意欲をくすぐられるように感じました。
また、商品と同じタッチの力士のイラストを所々に配置することで、商品の持つ「ユーモア」や「可愛らしさ」といった魅力もサイトの世界観にプラスされています。
【装飾】
このサイトでは、相撲界という世界観を出すために、番付表絵お連想させるような枠線や力士のイラスト、軍配型のアイコンといったさまざまな装飾が使われています。
そして、背景に描かれている青海波(せいがいは)模様という和柄も伝統的な相撲の世界を表現するのに一役買っているように思えます。
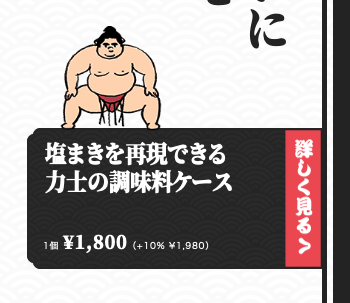
中でも、このサイトで注目した装飾は購入ページへ移動するボタンです。
黒と赤のベタ塗りにすることで周囲とコントラストをつけ、ボタンの存在を強調し、ユーザーに認識されやすいデザインになっています。
また、サイズも大きめにすることでレスポンシブに対応できるボタンだと思います。
このボタンをホバーすると、黒がベージュ、赤が緑に色が変化するようになっていて、ユーザーのアクションを促しています。
ただこのボタンの面白いところはそれだけではありません。。
ボタンの上で力士が四股を踏んでいる様にアニメーションしているのですが、、この力士が四股を踏んだタイミングで、地面が揺れているかのように、ボタンも上下に振動するエフェクトがかかっています。


これは、このサイトの世界観と、商品の持つユーモアといった魅力がうまくマッチした、面白い仕掛けだと思いました。
このような仕掛けを作ることができれば、ボタンにユーザーの視線や興味を集めることができ、さらなるコンバージョン率の向上も期待できるのではないでしょうか。
【効果】
このサイトでは、ローディングアニメーションで力士の立ち合いが流れ、サイトが開かれる前にサイトの世界観やイメージがユーザーに伝わるようになっています。

他にも、四股を踏む力士や掃除をする坊主など、コミカルな動きをする手書き風のキャラクターが至る所に配置され、世界観を演出しています。
中でも面白いと思ったのが、商品紹介コンテンツの写真の切り替わり方です。
各商品には写真が数枚あり、そのうちの一枚が大きく表示され、横に他の写真が小さく並んでおり、大きい方の表示領域の横には力士が配置されています。

この写真領域や力士をクリックをすると、力士がつっぱりをするような動きをし、そのつっぱりによって大きく表示されている写真が押し出されて次の写真に切り替わる様になっています。
これが非常に面白く、2回目のツッパリで切り替わるところなんかもリアリティーを感じ、思わず何度も切り替えてしまいました。
まとめ
このサイトは、キャラクター、装飾、要素の動きなどが見事にマッチし、商品のイメージや世界観が非常に伝わりやすいデザインとなっているように思いました。
また、目指す世界観やイメージを象徴するもの(今回は番付表)に寄せたデザインにすることで、よりユーザーがイメージしやすく、伝わりやすいサイトになると思いました。
今後は取り入れられそうなものをストックしていけるように、日頃からアンテナを貼っていきたいです。
他にも、ボタンや写真の切り替わり方に使われているアイデアは、色々な動きや題材に応用ができそうな気がしました。
こちらも、使える日に備えて日々ストックを増やしていきたいと思います。