BAKE「はちみつがけレモンチーズタルト」のキャンペーンサイトからデザインを学ぶ
こんにちは。
webデザイナーを目指し勉強中のryskです。
学習録第8弾です。
このブログでは、参考webサイトの目的を基準に、
【構成・配色】
【フォント】
【写真・画像】
【装飾】
【効果】
の点から見ていきます。
では早速始めていきたいと思います。
今回はチーズタルトが有名なBAKEさんの「はちみつがけレモンタルト」という期間限定商品のキャンペーンサイトです。
このサイトの目的は、
「新規/既存顧客に期間限定商品の認知を促進し、関心へと繋げる」
ことだと考えました。
それではどうぞ。

【構成・配色】
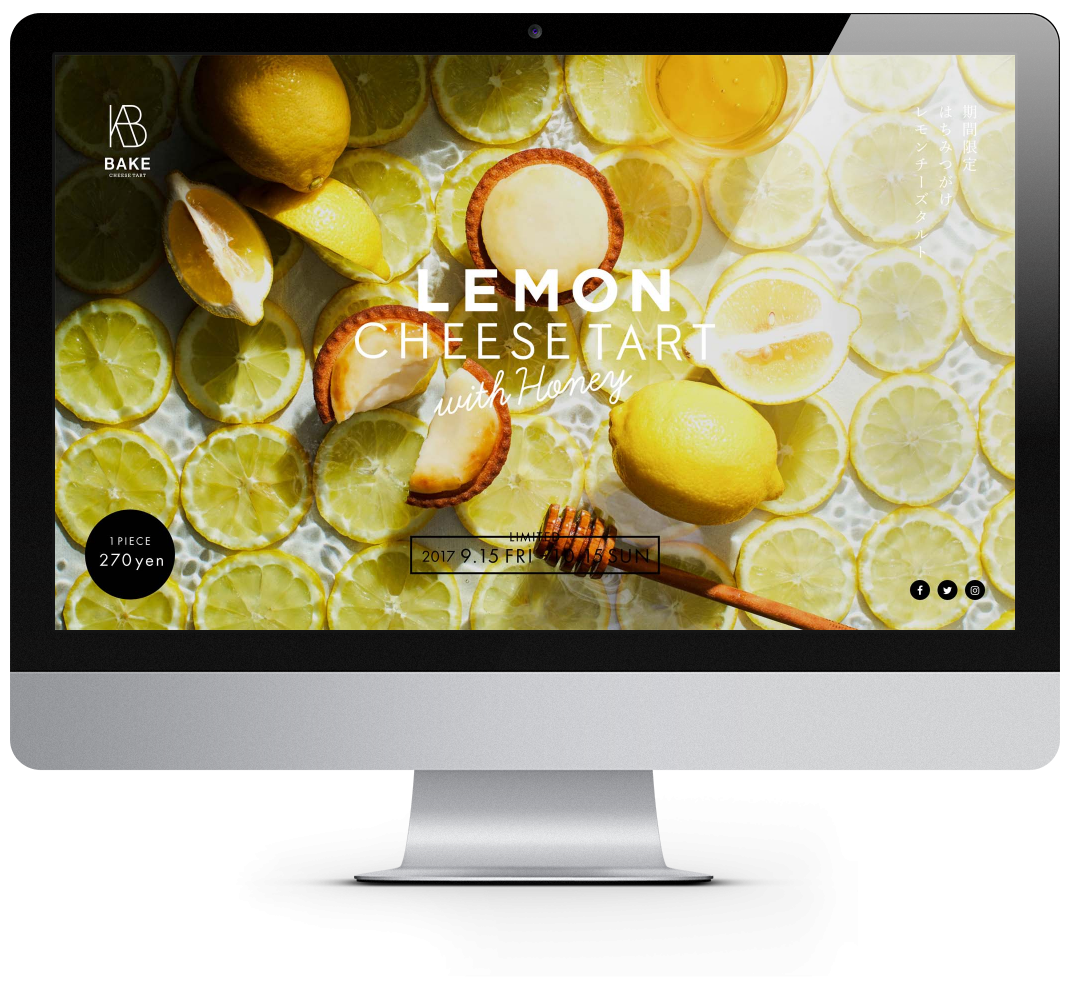
本日のサイトは、レモンを印象付ける黄色が基調カラーとなっており、「スッキリとした」「涼しげ」な印象を抱きました。
販売日が残暑の季節ということもあり、季節感ともマッチしています。
TOP画像は一目見ただけで販売期間・値段など、最低限の情報が得られるような広告チラシのようなデザインになっています。
その後に商品の説明、概要というようなコンテンツが続き、ユーザーの興味を煽っています。
そして、最終的に「興味」から「関心」に変わった持ったユーザーが対象店舗を検索できるような構成です。
コンテンツには縦書きがメインで使われており、N字型に視線を誘導することで、視線に動きが生まれ、ユーザーを飽きさせないサイトのデザインとなっています。
【フォント】
目立たせたい文字には細めのゴシック体/サンセリフ体を使用し、文字間隔は広めにとっています。
そのため、「親やすさ」「都会的」「モダン」「女性的」「おしゃれ」などといった印象を感じます。
これらの文字は他の文字よりサイズを大きくし、コントラストをつけることでユーザーの目に留まりやすくしています。
一方、説明などの本文には明朝体が使用され、少し落ち着きのある感じにバランスをとっています。
また、縦書きの文字は文字間隔・行間を広めに取ることで、可読性を高めています。
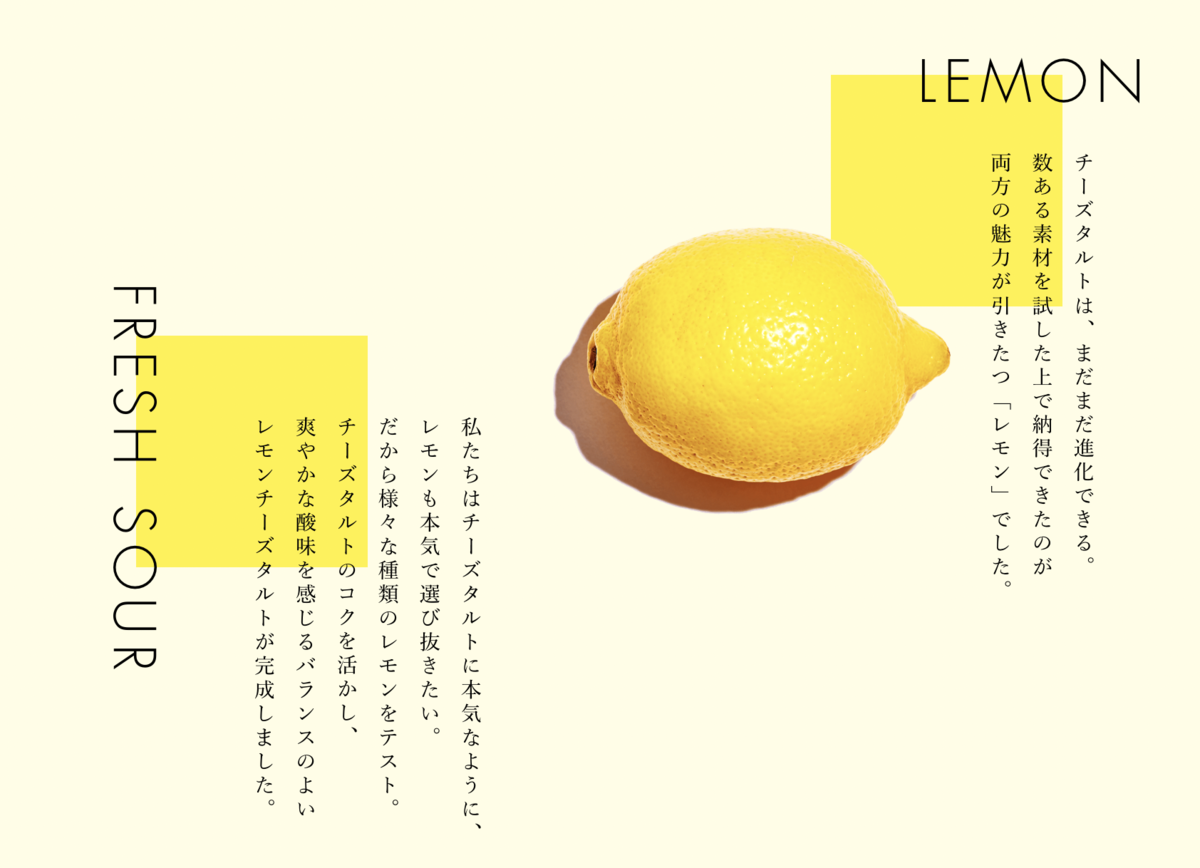
このサイトでは、文字列のブロックを上から下に向かって右→左→右→左・・・のようにギザギザに配置しています。
縦書きの場合、右上から左下へと視線が動いていきます。
なので、このような配置にすることで、N字型に視線を誘導でき、制作者の意図した順序でユーザーが回覧するよう、コントロールすることが可能になります。
それにより、ユーザーはストレスなく画面を閲覧でき、サービスに対するアクセス頻度や滞在時間が自然と高まり、情報の伝達度も高まることが期待されます。
【写真・画像】
残暑が厳しい季節の発売ということで、清涼感があり、涼しげな雰囲気の写真が使われています。
商品説明のコンテンツでは、文字列のブロックとブロックの間に切り抜き写真が配置されていることで、文章を読み終わった後、自然と写真に目がいき、そのまま流れるように次のブロックの文章へ視線が移っていきます。
【装飾】
このサイトでは参考になる装飾が多くある印象です。
まずはTOP画像です。
商品名と同じくらい大切な「値段」や「発売時期」はあしらいをうまく使い目立たせていました。
どのように目立たせていたかというと、値段は黒ベタの円の中に白文字で書かれており、アイコン化することで強弱をつけています。

次に発売時期ですが、これは黒線で囲うことでアクセントを出していました。
こちらは図形の中をベタ塗りにせず、枠線のみにすることで全体的に重くなりすぎず、スッキリした印象になっています。

次に商品説明コンテンツです。
ここでは、黄色ベタの正方形が文章のブロックごとに置かれています。
そうすることで、その図形が置いてある所には少し重みができ、アクセントになります。
そして、自然とユーザーの視線を集め、文章へと誘導できるデザインです。

【効果】
このサイトで一番印象的な効果は、top画像のパララックスでした。
この効果をつけることで、スクロールしても背景画像が固定され、要素と背景に奥行きを感じさせる視差効果を与えています。
そうすることで、先進的でおしゃれな印象になると同時に、スクロールすると出てくるメッセージをユーザーに強く印象付けることができます。
そして、ページ内の動きに興味を持たせ、ユーザーに能動的にスクロールしてもらいやすくなるメリットがあります。
このサイトでは、
「期間限定の新作ができました、その名もはちみつがけレモンチーズタルト」
というメッセージが強調されています。

まとめ
このサイトは、縦書き文字のサイトとして見本になるようなサイトに感じました。
そして情報量も多くなく、最低限の情報でとどめているため、記憶に残りやすく、ちょうどいい分量になっています。
このサイトのデザインを見て、縦書きサイトは情報量のあまり多くないキャンペーンサイトやLPとの相性がいいように思えました。
なぜなら、コーポレートサイトのように情報量が多いサイトになると視線の移動が多くなり、疲れてしまう可能性があるからです。
もし、情報量の多いサイトで縦書き主体のサイトを制作する場合は、横書きとの配分、視線誘導の仕方が重要になるように感じます。
また、視線誘導の仕方もとても参考になりました。
価格のアイコン化や枠線、黄色ベタの正方形や切り抜き写真を使った視線誘導は簡単に取り入れられると思うので使っていきたいと思います。